

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.warp{
300px;
height: 300px;
background-color: pink;
margin: 100px auto;
padding: 10px;
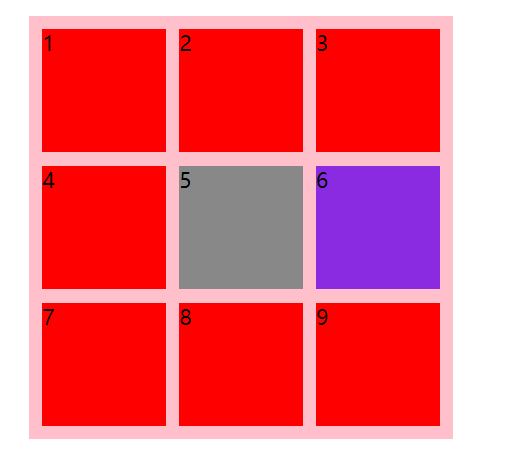
display: grid;
/*该属性是基于 网格行 的维度,去定义网格线的名称和网格轨道的尺寸大小。*/
grid-template-rows: repeat(3,1fr);
/*grid-template-columns属性指定网格布局中列的数量(和宽度)*/
grid-template-columns: repeat(3,1fr);
/*grid-gap属性定义网格布局中行和列之间间隙的大小*/
gap:10px;
}
.warp *{
background: #888;
}
</style>
</head>
<body>
<div class="warp">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="btn">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
</div>
<script type="text/javascript">
//获取btn
var btn=document.querySelector('.btn');
var box = document.querySelectorAll('.box');
var timer;
//在btn上绑定事件
btn.onclick=function(){
// console.log(222);
var date = new Date();
function run(){
for(var i=0;i<box.length;i++){
box[i].style.backgroundColor="red";
}
if(new Date()-date>1500){
clearInterval(timer);
}
var random =Math.floor(Math.random()*8);
box[random].style.backgroundColor="blueviolet";
}
timer=setInterval(run,100)
}
</script>
</body>
</html>