最近在使用 触动精灵做一些 小应用。
因为 触动精灵 所使用的的语言是Lua ,因此特意用了两天的时间去找lua的教程和学习这门语言,本想就可以直接上手做事情了,没想到后面发生了一些列的问题,在此做个记录
因为接受不了 触动精灵 提供的IDE 不能用于项目管理不说,连最基本的代码静态检查也没有,像这种 弱语言 没有静态检查真的是一件痛苦的过程。
因此 就找各种解决方案去弥补这个问题,最后找了 VsCode 来做IDE。
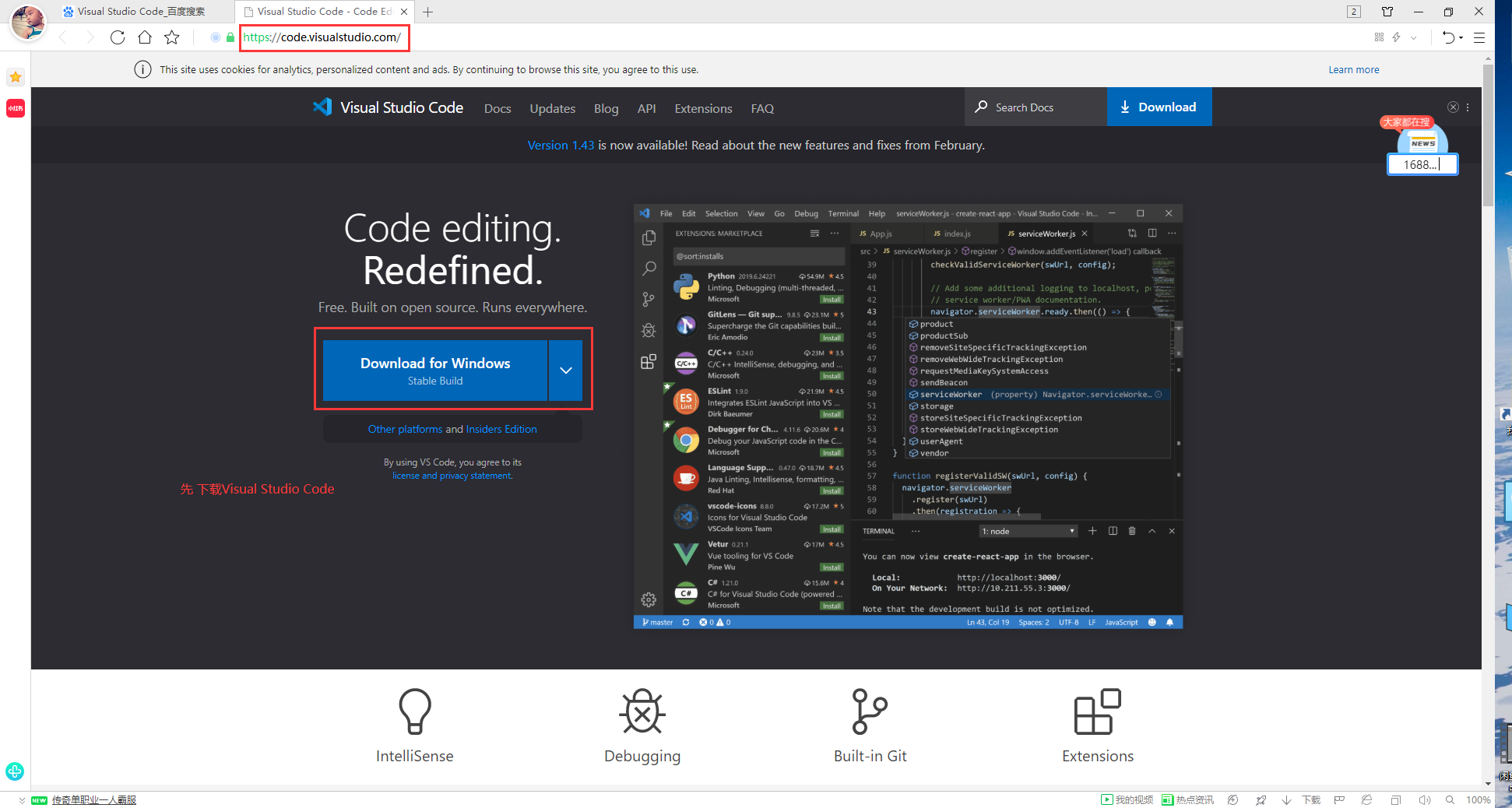
首先下载 VsCode
https://code.visualstudio.com/

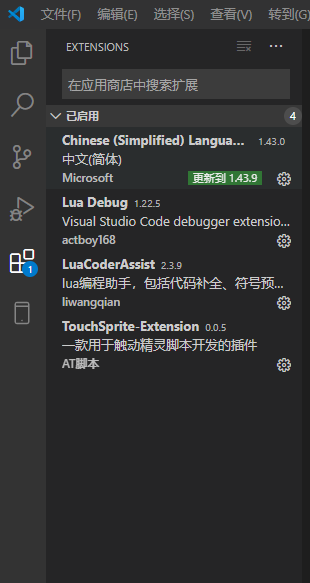
然后 下载 VSCode 的插件:
Chinese (Simplified) Language Pack for Visual Studio Code ---- 适用于 VS Code 的中文(简体)语言包
Lua Debug ----- Lua的调试环境
LuaCoderAssist ----- Lua编程助手(Lua Coder Assistant) 静态检查 、Lua代码提示、代码补全、Lua 代码 自动对齐 格式化
TouchSprite-Extension ---- 触动精灵开发扩展 目前还在开发阶段,设备管理 还不能使用,但是发送代码到手机,在手机上运行,停止手机的运行等都可以用了,基本满足需求。

好了目前为止我们已经 环境 给搭建齐全了
下面就是配置这些环境:
Chinese (Simplified) Language Pack for Visual Studio Code ---- 适用于 VS Code 的中文(简体)语言包 插件 配置
这个插件是不需要配置的
Lua Debug ----- Lua的调试环境 配置:
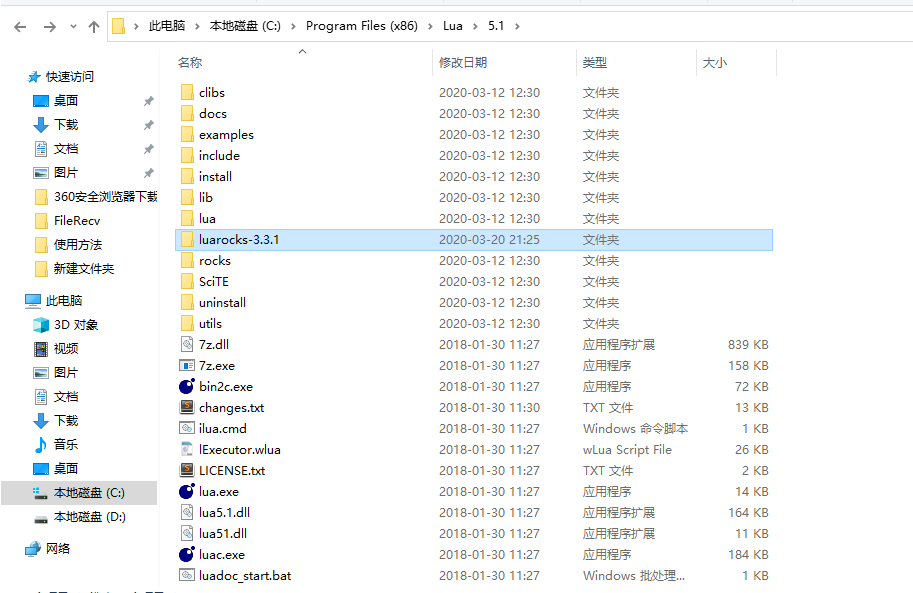
要使用 Lua Debug 请先下载Lua 运行环境
这里必须安装 Lua 的环境: 可通过 https://www.runoob.com/lua/lua-environment.html

下一步 下一步 就OK了。
我直接安装到了 ,我就是直接这样 装到了 C 盘

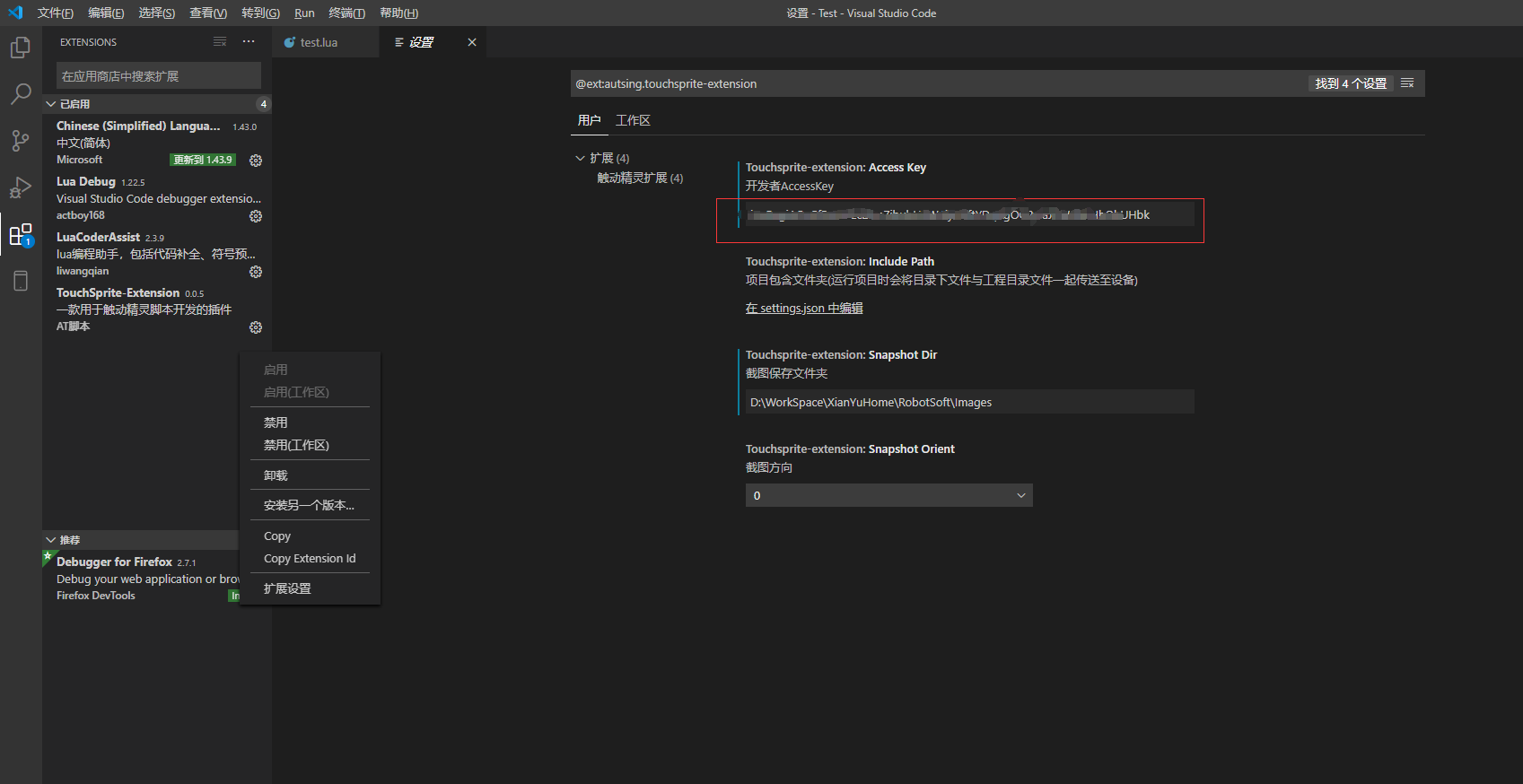
配置 TouchSprite-Extension ---- 触动精灵开发扩展 插件
这里的 Touchsprite-extension: Access Key 是 按键精灵提供的开发者 AccessKey,必须填进去。
如果你的 手机APP 触动精灵 不是会员, 是不能连接到手机 给手机发送文件的。
其它 两项配置 自己按需 配置

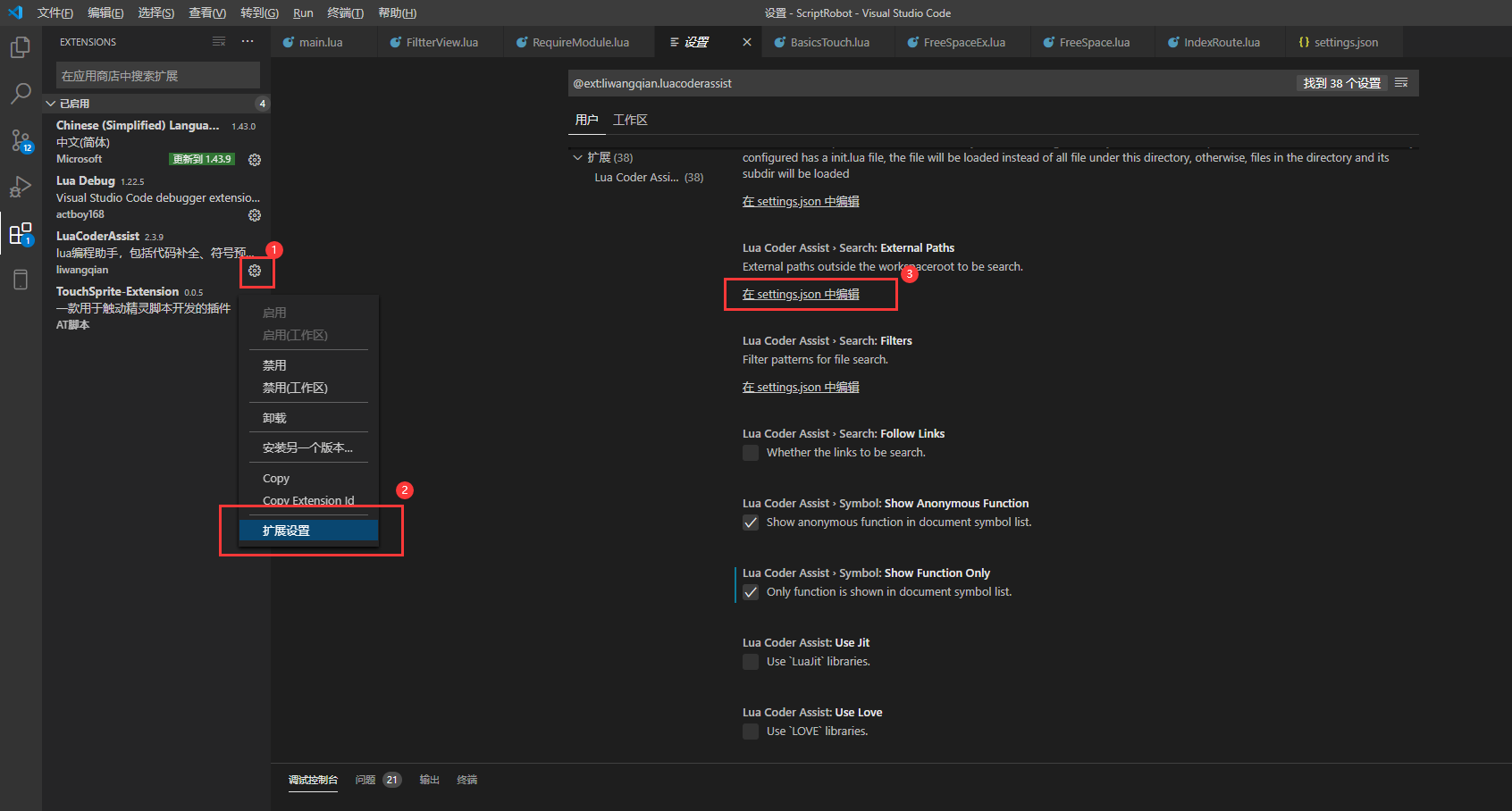
配置 LuaCoderAssist ----- Lua编程助手(Lua Coder Assistant) 插件
LuaCodeAssist 的配置项是非常多的,在配置项中 你可以根据自己的需要进行配置。
这里我们主要 配置 在触动精灵里 使用的 TSLib 、ts 等 库 的 全局变量。
因为LuaCodeAssist 原本是只支持 Use Jit 、Love 库的。
不配置 全局变量,VSCode 在使用 TSLib 、ts 等 触动的库的时候 代码静态检查 会将检查成 未定义的变量,或者检查出调用了未定义的变量而 标黄线 或者 标红线 导致不能通过 运行。
这里 第三步 任意 点击 一个: 这样的 按钮:
这样的 按钮:

进入:settings.json 里:
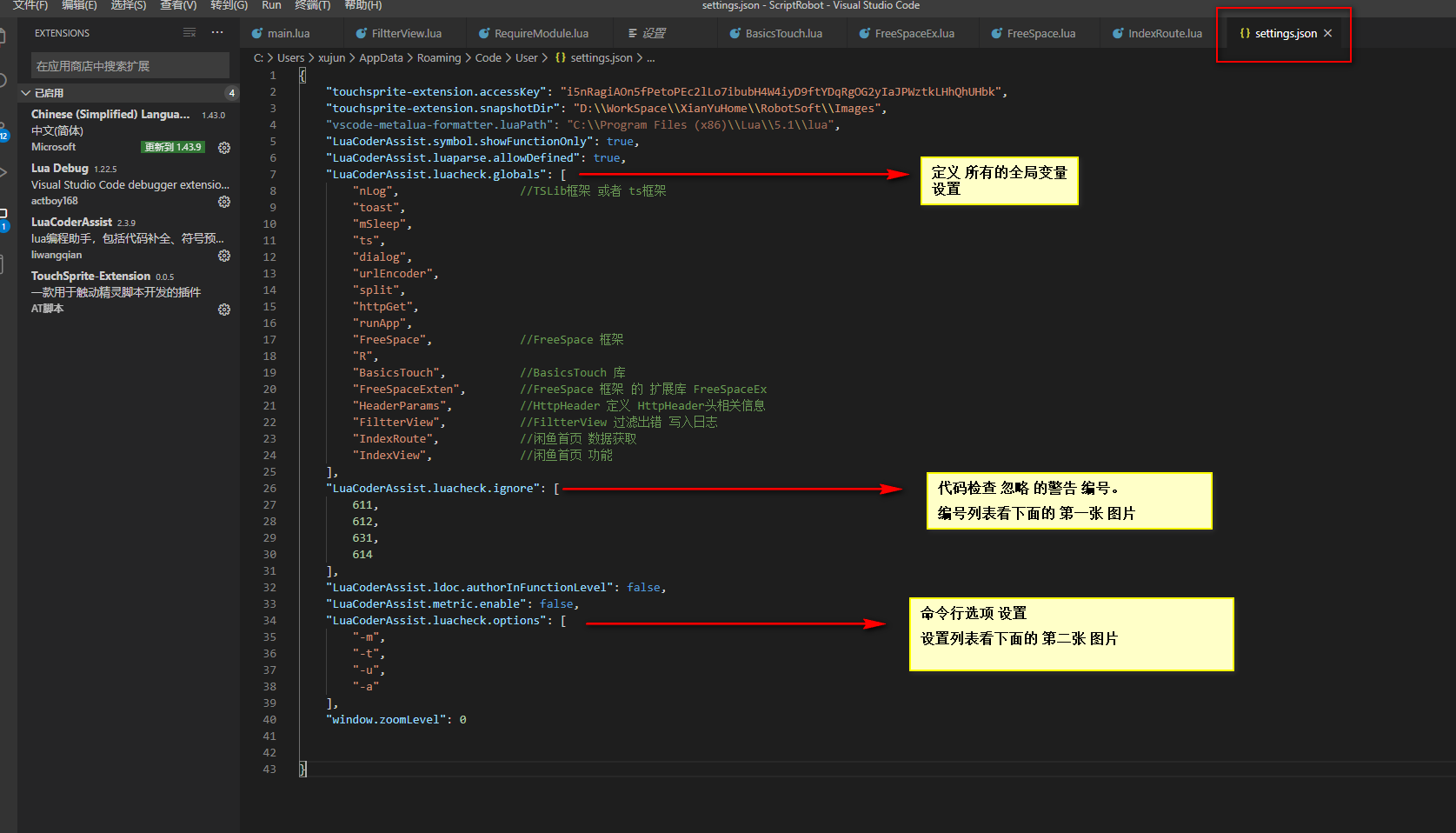
设置 以下三条 主要 设置

也可以根据
直接拷贝下面的配置 进去


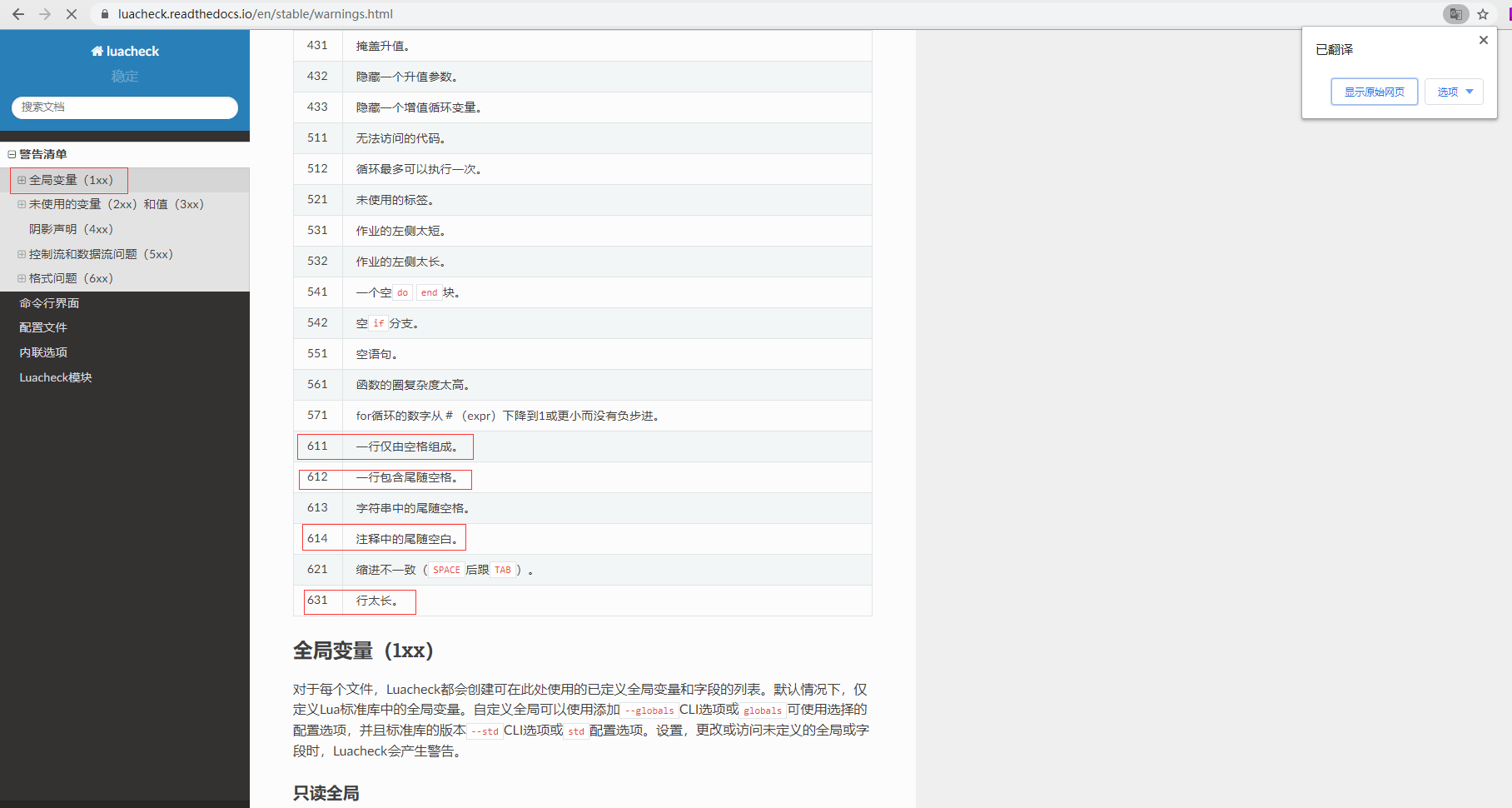
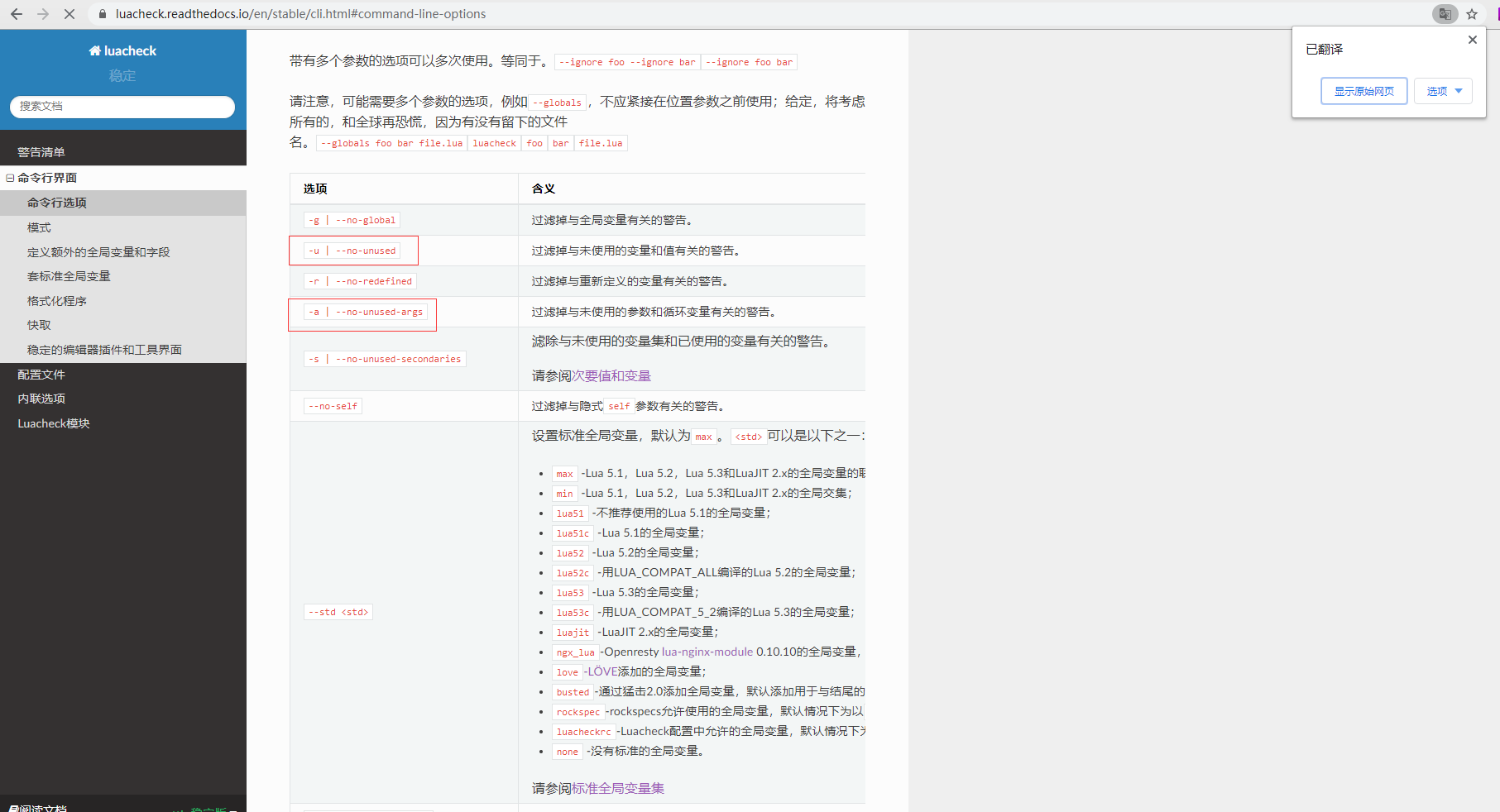
配置相关信息 查询网址:
https://luacheck.readthedocs.io/en/stable/cli.html
好了,这样就配置完成了。
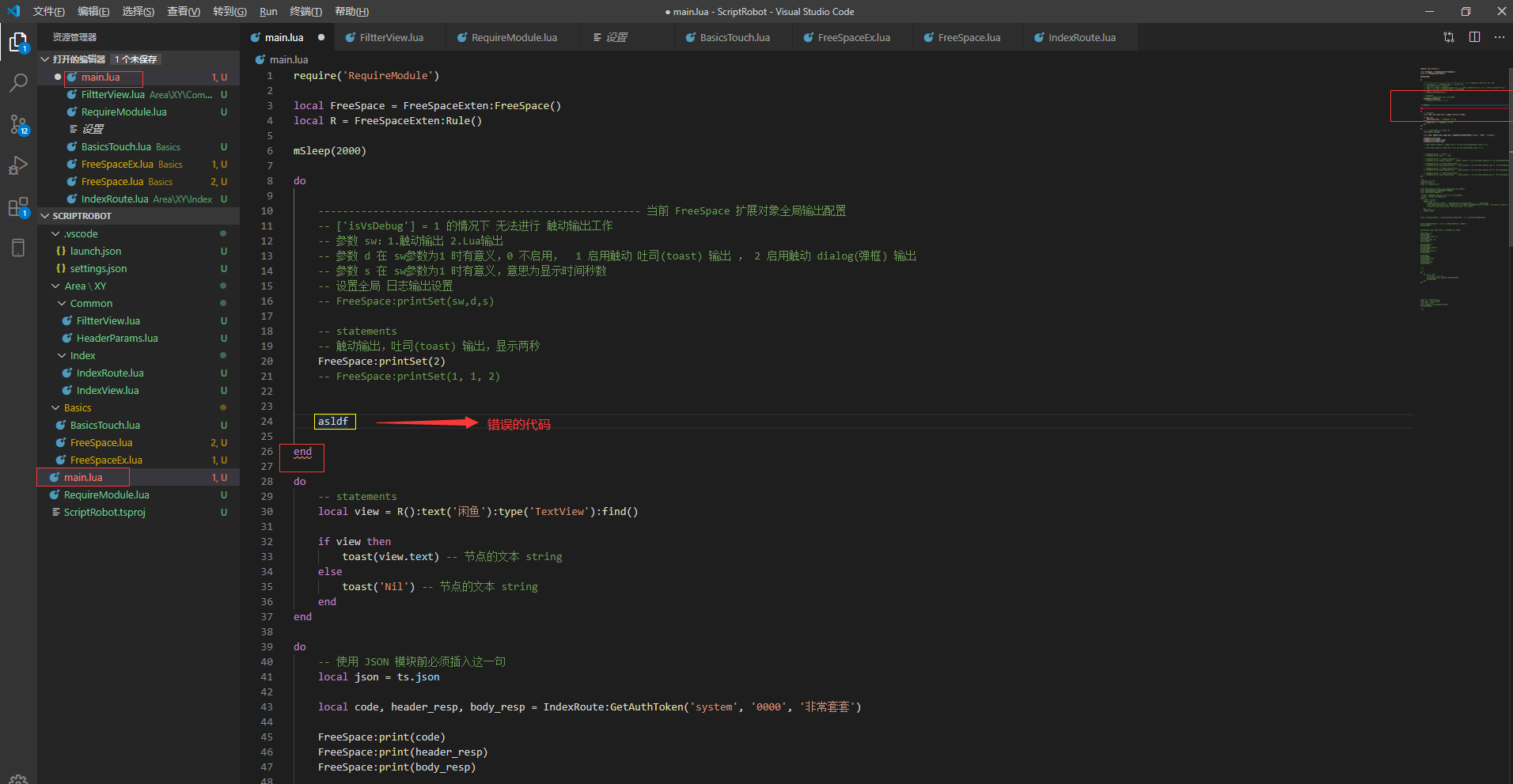
开始 撸代码吧。
示例:
这样 代码 静态 检查 就 完成了: