创建一个Html容器canvas:
<canvas id="myCanvasTag" width="300" height="300" style="border: 1px blue solid"> </canvas>
JavaScript:
<script>
var mycanvas = document.getElementById("myCanvasTag") //获取id
var ct = mycanvas.getContext('2d');//固定格式
//绘制一个进度100%的红色边框为4的满圆进度条
ct.beginPath();
ct.textAlign='center'; //字体居中
ct.fillText('100%',50,55); //图形内部文字为100%,后面连个元素表示定位。定位写好了,可以省略上面的字体居中。
ct.lineWidth=4; //图形边框宽度
ct.arc(50,50,30,0,1*Math.PI*2); //相对canvas容器在内部定位图形,半径
ct.strokeStyle="red"; //边框颜色
ct.stroke();
//绘制一个进度60%的半圆进度条
ct.beginPath();
ct.textAlign='center';
ct.fillText('60%',150,155);
ct.lineWidth=4;
ct.arc(150,150,30,0,0.6*Math.PI*2);
ct.strokeStyle="red";
ct.stroke();
</script>
其他参考w3cschool手册:http://www.w3school.com.cn/tags/html_ref_canvas.asp
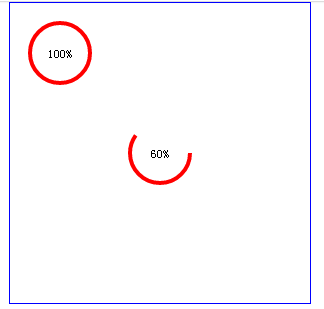
效果截图: