github官网
https://github.com/vuejs/vue-devtools#vue-devtools
插件安装地址(需FQ)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
修改下本地安装插件路径中的文件
~/Library/Application Support/Google/Chrome/Default/Extensions/
找到devtools插件的id(下图)
再 cd 到这个id的文件夹,文件夹下面有个版本号命令的文件夹,再cd进去,找到manifest.json文件
vim manifest.json文件
将"persistent": false, 改成true
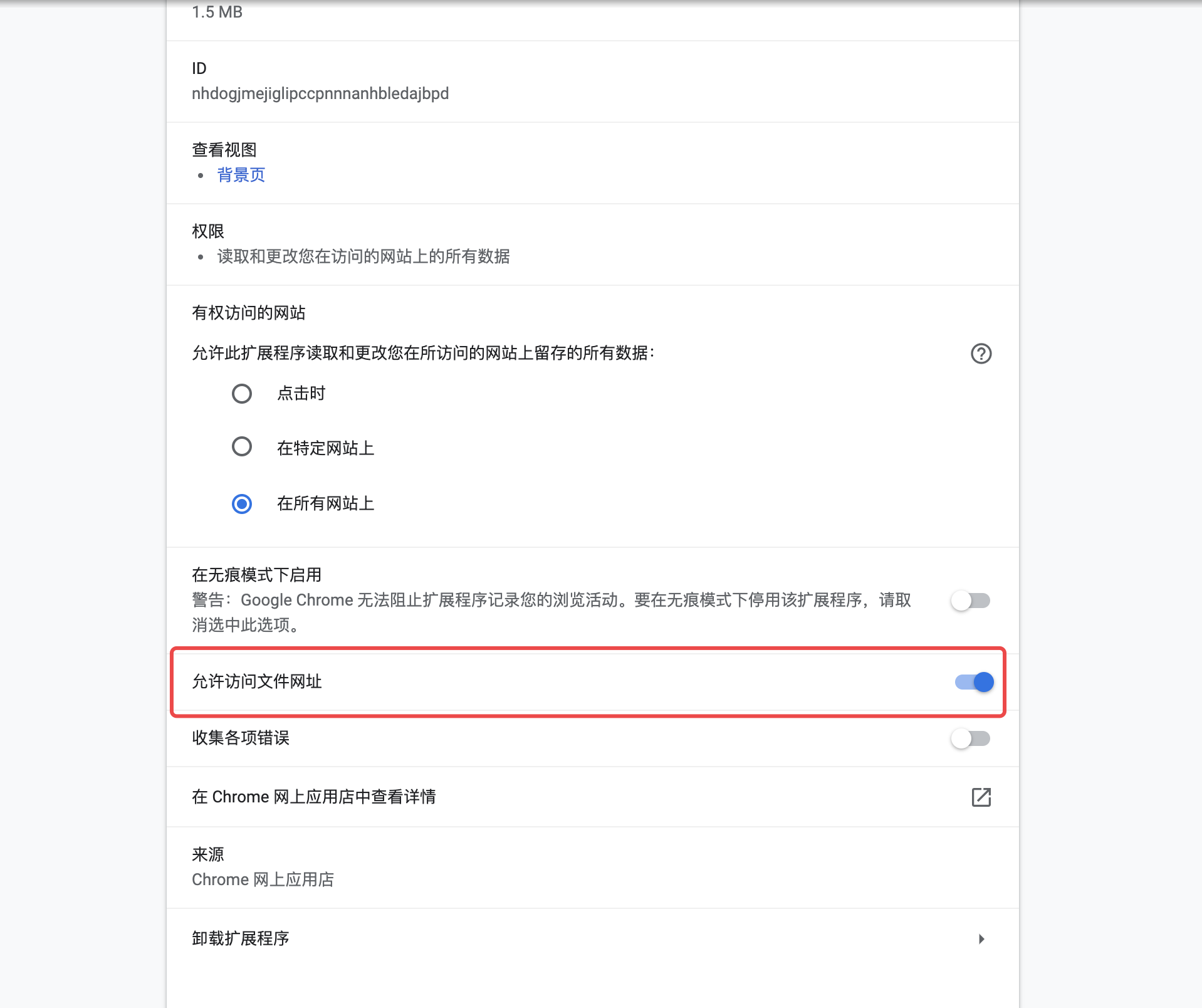
同时将浏览器中的拓展程序里面的允许访问文件网址打开
退出关闭浏览器,重新打开
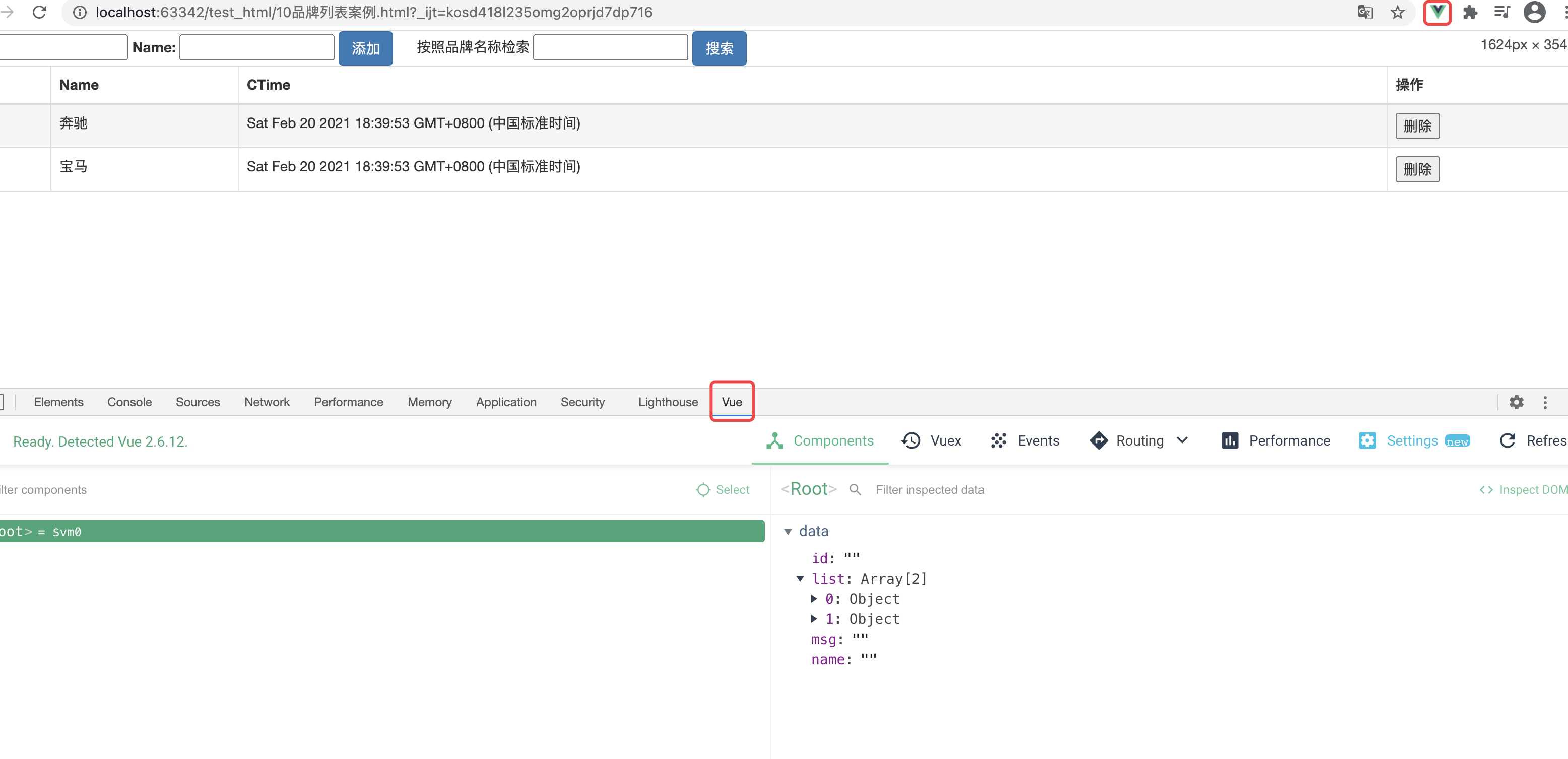
此时访问你的vue网址,打开f12即可看见