在CSS3的选择器中,除了结构性伪类选择器外,还有一种UI元素状态伪类选择器。这些选择器的共同特征: 指定的样式只有当元素处于某种状态时才起作用,在默认状态下不起作用。
1.hover、focus、active 和 checked
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3选择器</title> <style type="text/css"> input[type="text"]:hover{/*鼠标滑过时*/ background-color: pink; } input[type="text"]:focus{/*选中时*/ background-color: lightblue; } input[type="text"]:active{/*鼠标按住时*/ background-color: yellowgreen; } input[type="checkbox"]:checked{/*选中时*/ outline: 2px solid gold; } </style> </head> <body> <input type="text" name="name"> <input type="text" name="age"> <br/> <input type="checkbox">阅读 <input type="checkbox">旅游 <input type="checkbox">上网 </body> </html>
2.enabled 和 disabled
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3选择器</title> <style type="text/css"> input[type="text"]:enabled{ background-color: gold; } input[type="text"]:disabled{ background-color: grey; } </style> <script type="text/javascript"> function radio_change(){ var radio1 = document.getElementById("radio1"); var radio2 = document.getElementById("radio2"); var text = document.getElementById("text"); if(radio1.checked){ text.disabled=""; }else{ text.value=""; text.disabled="disabled"; } } </script> </head> <body> <input type="radio" id="radio1" name="radio" onchange="radio_change()">可用 <input type="radio" id="radio2" name="radio" onchange="radio_change()">不可用 <input type="text" id="text" disabled> </body> </html>
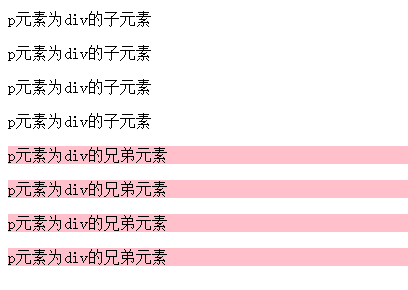
3.通用兄弟元素选择器
用来指定位于同一个父元素之中的某个元素之后的所有其他某个种类的兄弟元素所使用的样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3选择器</title> <style type="text/css"> div ~ p{ background-color: pink; } </style> </head> <body> <div> <div> <p>p元素为div的子元素</p> <p>p元素为div的子元素</p> <p>p元素为div的子元素</p> <p>p元素为div的子元素</p> </div> <p>p元素为div的兄弟元素</p> <p>p元素为div的兄弟元素</p> <p>p元素为div的兄弟元素</p> <p>p元素为div的兄弟元素</p> </div> </body> </html>
效果: