线程架构
从前面的章节我们可以知道,.js文件是页面逻辑处理层。我们可以按需在app.js和page.js中添加程序在生命周期的每个阶段相应的事件。如在页面的onLoad时进行数据的下载,onShow的时候进行数据的更新。
典型的app.js代码结构如下:
App({ onLaunch: function(){ //启动时执行的初始化工作 }, onShow: function(){ //小程序从后台进入前台时,触发执行的操作 }, onHide: function(){ //小程序从前台进入后台时,触发执行的操作 }, globalConf: { indexDate:'', matchdata:'' }, dataCache:[], globalData:'I am global data' })
典型的页面page.js代码结构如下:
Page({ Data:{ Text:'This is page data.' }, onLoad: function(options){ //页面加载时执行的初始化工作 }, onReady: function(){ //页面就绪后触发执行的操作 }, onShow: function(){ //页面打开时,触发执行的操作 }, onHide: function(){ //页面隐藏时,触发执行的操作 }, onUnload: function(){ //页面关闭时,触发执行的操作 }, //Event Handler viewTap: function(){ this.setData({ text:'set some data for updating view.' }) }, })
app.js文件中有3个生命周期函数:onLaunch、onShow、onHide(还有一个onError,程序出现错误时触发)
page.js文件中有5个生命周期函数:onLoad、onReady、onShow、onHide、onUnload。

一个page的生命周期从onLoad开始,整个生命周期内onLoad、onReady、onUnload这三个时间仅执行一次,而onHide和onShow在每次页面隐藏和显示时都会触发。当用户手动触发左上角的退出箭头时,小程序仅触发app.onHide,下次进入小程序时会触发app.onShow以及当前page.onShow.仅当小程序在后台运行超过一定时间未被唤起、或者用户手动在小程序的控制栏里点击退出程序、或者小程序内存占用过大被关闭时,小程序将被销毁,会触发page.onUnload事件。
每个小程序分为2个线程,view与appServer。其中view线程负责解析渲染页面(wxml和wxss),而appServer线程负责运行js。由于js不跑在web-view里,就不能直接操纵DOM和BOM,这就是小程序没有window全局变量的原因。
开发步骤
理解小程序的线程架构后,我们基本上可以归纳出一个小程序开发的主要步骤,涉及两大步骤:
1)创建小程序实例(定义、配置及页面执行关联)。即编写3个app前缀的文件,它们共通描述了整个小程序主体逻辑、生命周期及页面构成、样式等。小程序实例将由appServer线程运行。
2)创建页面(页面结构与事务处理逻辑)。在小程序中一个完整的页面(page)是由.js、.json、.wxml、.wxss这四个文件组成。小程序页面由view线程执行。
为Hello WXapplet添加新页面示例:
1)创建一个page页

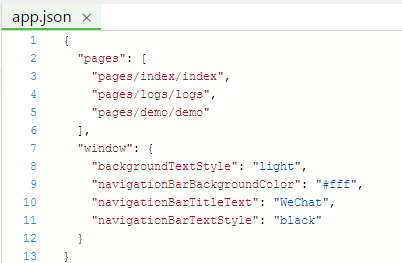
2)在app.json中注册该page页的路径。

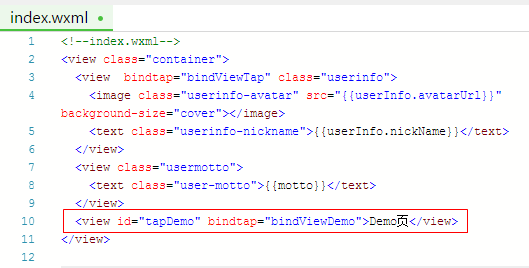
3)在适当页面的.wxml中添加该页面的入口。例如,在index.wxml中添加到demo页面入口展现的代码

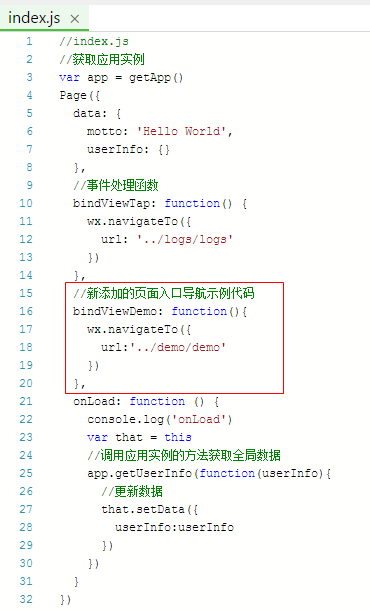
4)在index.js中添加bindViewDemo事件处理逻辑:

通过demo页面的编写,我们成功地为Hello WXapplet小程序新增了一个功能页。