第一、如何全部选中table中每一条记录
1.首先给table的父类设置一个唯一id *这种方式不推荐,效果比较差,推荐第2种方式 再搜索 alias-table div.layui-table-fixed.layui-table-fixed-l下面的i元素 var bbcc = $('#alias-table div.layui-table-fixed.layui-table-fixed-l div.layui-table-cell.laytable-cell-1-0-0.laytable-cell-checkbox div.layui-unselect.layui-form-checkbox i') bbcc.each(function (index, element) { element.click(); });
2.直接搜索layui-table-header,会搜索出3个,直接选第2个,具体如下
var html=$('.layui-table-header table i.layui-icon.layui-icon-ok')[1];
html.click();
第二、如何获取弹出层iframe内容
1.首先给iframe内想要获取的元素添加唯一的id 2.具体如下:
$('#button-order-alladd').click(function () {
layer.open({
type:2,
title:"你好",
closeBtn:1,
area:["500px","320px"],
content:"{% url 'test:ceshi' %}",
btn:['确定', '取消'],
yes:function(index, layero){
var body=layer.getChildFrame('body',index); #使用layer.getChildFrame获取iframe内的body部分内容
var test_t=body.find('#textarea-order').val(); #再通过find查到唯一的id
layer.close(index);
},
cancel:function(index, layero){
layer.close(index);
return false;
},
});
});
第三、如何利用iframe加载html(layer.open)
加载layui.layer,然后利用layer.open加载iframe $('#button-order-alladd').click(function () { layer.open({ type:2, title:"批量增加", closeBtn:1, area:["500px","320px"], content:"{% url 'ceshi:test' %}", #加载html路径 btn:['确定', '取消'], yes:function(index, layero){ var body=layer.getChildFrame('body',index); var test_t=body.find('#textarea-order').val(); testdata=JSON.stringify(test_t.trim().split(" ")); layer.close(index); $.ajax({ url:"{% url 'ceshi:data' %}", method:"post", headers: {"X-CSRFToken": token_value}, cache:false, data:{ data:testdata, check:checkSelect }, success:function () { table.reload('ordertest',{url:"{% url 'ceshi:data' %}",where:{"check":checkSelect}}) } }); }, cancel:function(index, layero){ layer.close(index); return false; }, }); });
第四、iframe里的内容如何选中radio按钮,checkbox类同
接上第三,上面的layer.open的内部操作,首先需要获取到input元素

<input type="radio" name="limits1" value="DELETE" title="DELETE" checked="checked">
这样是不可以操作,需要在元素加上$,让它重新封装成一个jquery元素,才可进行一些,点击操作,效果如下:

var body=layer.getChildFrame('body', index); test=body.find("input[name='limits1']"); test_data=test; #用于下面的第三种方法,直接获取icon
for (var n=0;n<test.length;n++){
if (test[n].title===obj.data.ceshi){
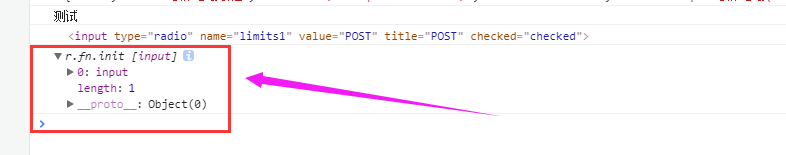
console.log('测试'); console.log(test[n]); #这个是获取到纯元素如上图1,这样是不可以操作例如。attr prop等都是不可以 console.log($(test[n])); #这个是对获取到的纯元素重新封装为jquery对象,才可以进行操作,如上图2 $(test[n]).attr('checked','checked'); //test_data.eq(n).next('div').children('i.layui-anim.layui-icon').click(); #这是另外一方式,对icon进行点击,以达到选中,但需要在遍历之前,先把值赋给另外一个变量,不能在当前遍历中进行直接操作 }};
#执行后,需要对form表单重新进行刷新,否则是看不出效果,如果是使用icon点击是不需要刷新,其它都需要刷新
var iframeWin = layero.find('iframe')[0].contentWindow; #layero是layer.open中sucess里的参数
iframeWin.layui.form.render('radio');