属性
| 属性 | 方法 | 说明 |
| android:childDivider | setChildDivider(Drawable childDivider) |
子视图的分隔条,好像没法调高度
|
| android:childIndicator | setChildIndicator | 子视图旁边的图片,好像没效果 |
| android:groupIndicator | setChildIndicator(Drawable childIndicator) |
主视图左边的图片
|
GirdViewExpandableListView用法和ListView类似,也是通过Adapter来配置的
SimpleExpandableListAdapter
这个的视图只支持TextView的,如果视图里有Imageview会提示转换出错
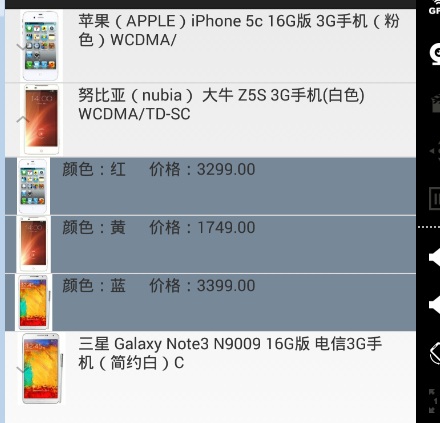
例子1:点击名字,显示颜色和价格列表

父列表
item1.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginLeft="26dp" android:layout_marginTop="24dp" android:text="Large Text" /> </RelativeLayout>
子列表itemc.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#789" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="颜色:" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="20dp" android:text="价格:" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
MainActivity.java

public class MainActivity extends Activity { Button btn; //内容 String[] names=new String[]{ "苹果(APPLE)iPhone 5c 16G版 3G手机(粉色)WCDMA/", "努比亚(nubia) 大牛 Z5S 3G手机(白色) WCDMA/TD-SC", "三星 Galaxy Note3 N9009 16G版 电信3G手机(简约白)C" }; //颜色 String[] yss=new String[]{"红","黄","蓝"}; //价格 String[] jgs=new String[]{"3299.00","1749.00","3399.00"}; //图片 int[] images=new int[]{R.drawable.pic1,R.drawable.pic2,R.drawable.pic3}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<Map<String,Object>> data=new ArrayList<Map<String,Object>>(); List<List<Map<String,Object>>> data_c=new ArrayList<List<Map<String,Object>>>(); for(int i=0;i<names.length;i++){ Map<String,Object> map=new HashMap<String,Object>(); map.put("name", names[i]); data.add(map); } //创建一个List的Map合集,将数据封装进去 for(int i=0;i<names.length;i++){ List<Map<String,Object>> data11=new ArrayList<Map<String,Object>>(); for(int j=0;j<names.length;j++){ Map<String,Object> map=new HashMap<String,Object>(); map.put("jg", jgs[j]); map.put("ys", yss[j]); data11.add(map); } data_c.add(data11); } for(int i=0;i<names.length;i++){ data_c.add(data); } ExpandableListView lv=(ExpandableListView)findViewById(R.id.expandableListView1); //第一个参数 应用程序接口 this //第二个父列List<?extends Map<String,Object>>集合 为父列提供数据 //第三个参数 父列显示的组件资源文件 //第四个参数 键值列表 父列Map字典的key //第五个要显示的父列组件id //第六个 子列的显示资源文件 //第七个参数 键值列表的子列Map字典的key //第八个要显示子列的组件id SimpleExpandableListAdapter se= new SimpleExpandableListAdapter(this, data, R.layout.item1, new String[]{"name"}, new int[]{R.id.textView1}, data_c, R.layout.itemc, new String[]{"ys","jg"}, new int[]{ R.id.textView2, R.id.textView4 }); lv.setAdapter(se); } }
所以要实现有图的,那就只有自己扩展Adapter了,基本上会写ListView的BaseAdapter,这个也很容易,我反正是没看API,直接看接口的名字,就写了个出来
主要还是实现下面几个接口
//获取父列表的数量
public int getGroupCount()
//根据groupPosition获取某个父的子列表数量
public int getChildrenCount(int groupPosition)
//是指父视图
public View getGroupView(int groupPosition, boolean isExpanded,View convertView, ViewGroup parent)
//设置子视图
public View getChildView(int groupPosition, int childPosition,boolean isLastChild, View convertView, ViewGroup parent)
例子2
子视图都用的是一样的,懒得加图片了

父视图,就是那个主列表的item
item1.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageView1" android:layout_width="64dp" android:layout_height="64dp" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" /> </LinearLayout>
子视图
itemc.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#789" > <ImageView android:id="@+id/imageView1" android:layout_width="50dp" android:layout_height="50dp" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="颜色:" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="20dp" android:text="价格:" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout>
主页面
activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:transcriptMode 设置成alwaysScroll,这样点击添加按钮后会自动滚动到最后 --> <ExpandableListView android:id="@+id/expandableListView1" android:layout_width="match_parent" android:layout_height="wrap_content" > </ExpandableListView> </LinearLayout>
自定义的MyAdapter

public class MyAdapter extends BaseExpandableListAdapter { private Context context; private List<Map<String,Object>> data; private List<List<Map<String,Object>>> data_c; public MyAdapter(Context context,List<Map<String,Object>> data,List<List<Map<String,Object>>> data_c){ this.context=context; this.data=data; this.data_c=data_c; } //获取父的总数量 public int getGroupCount() { // TODO 自动生成的方法存根 return data.size(); } //某个父下面子的数量 public int getChildrenCount(int groupPosition) { // TODO 自动生成的方法存根 return data_c.get(groupPosition).size(); } @Override public Object getGroup(int groupPosition) { //return data.get(groupPosition); return null; } @Override public Object getChild(int groupPosition, int childPosition) { //return data_c.get(groupPosition).get(childPosition); return null; } @Override public long getGroupId(int groupPosition) { // TODO 自动生成的方法存根 return 0; } @Override public long getChildId(int groupPosition, int childPosition) { // TODO 自动生成的方法存根 return 0; } @Override public boolean hasStableIds() { // TODO 自动生成的方法存根 return false; } @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { if(convertView==null){ convertView=LayoutInflater.from(context).inflate(R.layout.item1, null); } ImageView iv1=(ImageView)convertView.findViewById(R.id.imageView1); TextView tv1=(TextView)convertView.findViewById(R.id.textView1); iv1.setImageResource(Integer.parseInt(data.get(groupPosition).get("image")+"")); tv1.setText(data.get(groupPosition).get("name")+""); return convertView; } @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { if(convertView==null){ convertView=LayoutInflater.from(context).inflate(R.layout.itemc, null); } ImageView iv1=(ImageView)convertView.findViewById(R.id.imageView1); TextView tv2=(TextView)convertView.findViewById(R.id.textView2); TextView tv4=(TextView)convertView.findViewById(R.id.textView4); iv1.setImageResource(Integer.parseInt(data_c.get(groupPosition).get(childPosition).get("image")+"")); tv2.setText(data_c.get(groupPosition).get(childPosition).get("ys")+""); tv4.setText(data_c.get(groupPosition).get(childPosition).get("jg")+""); return convertView; } @Override public boolean isChildSelectable(int groupPosition, int childPosition) { // TODO 自动生成的方法存根 return false; } }
MainActivity

public class MainActivity extends Activity { Button btn; //内容 String[] names=new String[]{ "苹果(APPLE)iPhone 5c 16G版 3G手机(粉色)WCDMA/", "努比亚(nubia) 大牛 Z5S 3G手机(白色) WCDMA/TD-SC", "三星 Galaxy Note3 N9009 16G版 电信3G手机(简约白)C" }; //颜色 String[] yss=new String[]{"红","黄","蓝"}; //价格 String[] jgs=new String[]{"3299.00","1749.00","3399.00"}; //图片 int[] images=new int[]{R.drawable.pic1,R.drawable.pic2,R.drawable.pic3}; List<List<Map<String,Object>>> data_c; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<Map<String,Object>> data=new ArrayList<Map<String,Object>>(); data_c=new ArrayList<List<Map<String,Object>>>(); for(int i=0;i<names.length;i++){ Map<String,Object> map=new HashMap<String,Object>(); map.put("name", names[i]); map.put("image", images[i]); data.add(map); } //创建一个List的Map合集,将数据封装进去 for(int i=0;i<names.length;i++){ List<Map<String,Object>> data11=new ArrayList<Map<String,Object>>(); for(int j=0;j<names.length;j++){ Map<String,Object> map=new HashMap<String,Object>(); map.put("jg", jgs[j]); map.put("ys", yss[j]); map.put("image", images[j]); data11.add(map); } data_c.add(data11); } ExpandableListView lv=(ExpandableListView)findViewById(R.id.expandableListView1); lv.setOnChildClickListener(new OnChildClickListener() { @Override public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { Toast.makeText(MainActivity.this,data_c.get(groupPosition).get(childPosition).get("jg")+"", Toast.LENGTH_SHORT).show(); return true; } }); MyAdapter se=new MyAdapter(this,data,data_c); lv.setAdapter(se); } }
麻烦,实现这么个小功能要这么多东西。。


