在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库。我们只需要知道这点就够了,对于其他的解释当我们深入学习之后就会自然而然地懂了。
本文将按照官网的推荐在 node 开发环境下创建 React 的一个开发实例。所以在开发之前我们我们可以先在控制台运行:
node -v
来检查自己本地电脑是否安装 node ,如果没有安装的话可以进入 node 官网 https://nodejs.org/zh-cn/ 进行安装,安装过程为傻瓜式安装,一路确认就可以了。
React 官方推荐我们使用 create-react-app 模块来搭建我们的 react 项目。在安装上 node 之后我们打开终端,运行
npm install create-react-app -g
将 create-react-app 模块安装在我们本地电脑,然后在终端进入到自己平时做开发的一个目录,运行
npx create-react-app my-app cd my-app npm start
即可搭建并开始我们的项目,其中 npx 的使用必须在 Node 版本 >= 6 ,npm 版本 >= 5.2 的情况下才可以使用。 我们也可以使用另一种方法,在终端输入
npm install yarn -g
yarn -v
来安装 yarn 模块,然后就可以在自己常用的开发目录中运行
create-react-app my-app cd my-app yarn start
创建的项目默认端口为 3000,如果运行成功的话可以在浏览器中输入 http://localhost:3000 将项目跑起来。
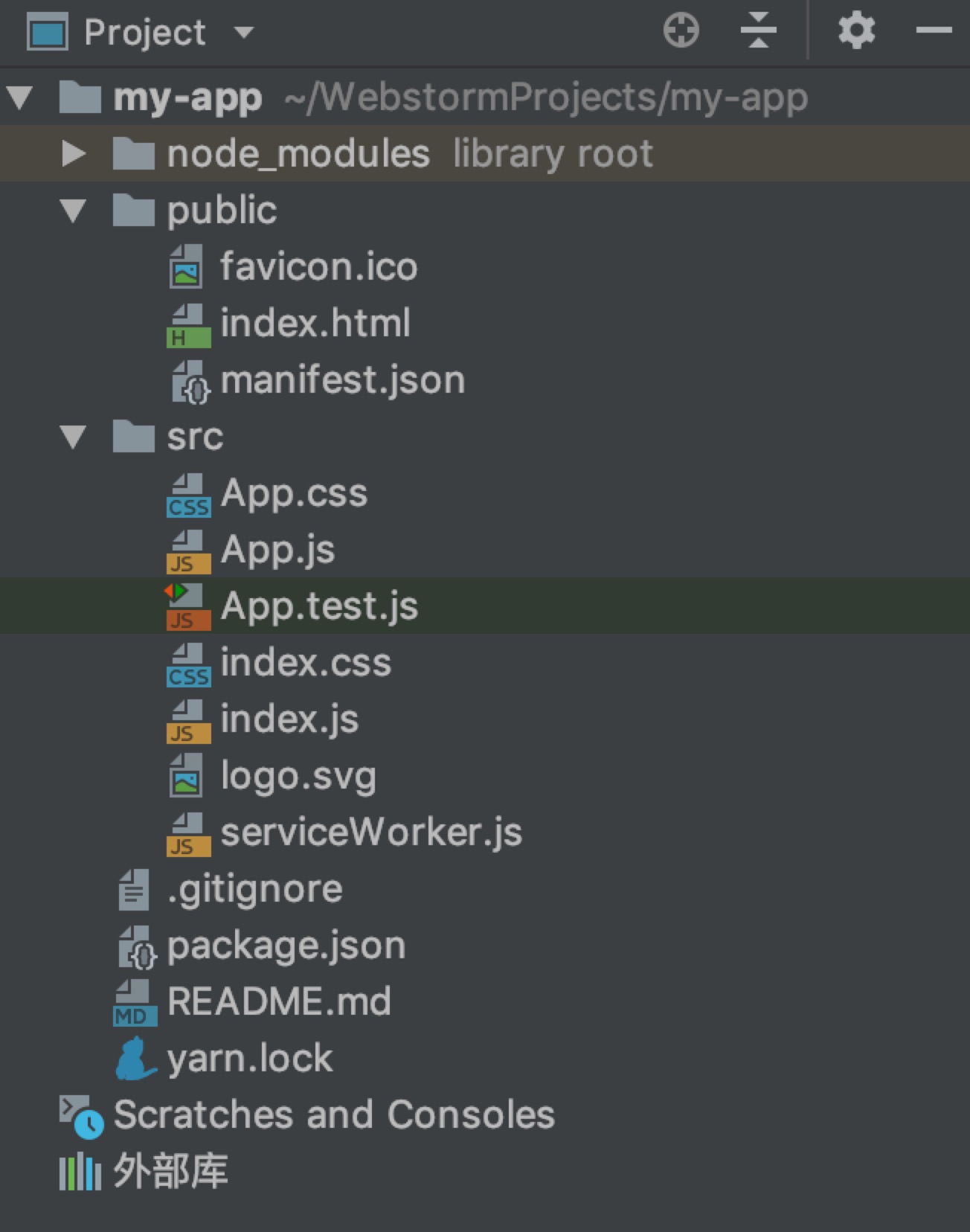
我们接下来看一下我们创建的 react 项目的目录

node_modules 文件为我们所用到的一些node模块依赖文件,我们可以不用去管。
public 文件是一个公共文件,其中 index.html 为我们的入口文件,favicon.ico 为我们的网站的标识图标。mainfest.json 是允许将站点添加至主屏幕,是 PWA 提供的一项重要功能,当前 manifest.json 的标准仍属于草案阶段,Chrome 和 Firefox 已经实现了这个功能,微软正努力在 Edge 浏览器上实现,Apple 目前仍在考虑中,详情可以参考:https://lavas.baidu.com/mip/doc/engage-retain-users/add-to-home-screen/introduction ,这里我们可以不用去管它。
.gitignore 文件为我们使用 git 上传时忽略的文件,
package.json 为我们项目的配置文件,
readme.md 为项目的一些阅读说明文件,
yarn.lock 是我们的一些临时存储文件,
上述这些我们目前都不用去管,我们做开发最重要的 src 目录,接下来我们的开发主要实在 src 目录下完成的。
src 目录中 App.css 和 App.js 是我们的根组件,App.test.js 是一个测试文件,index.js 和 index.css 是我们的 js 入口文件,logo.svg 为一张图片,serviceWorker.js 是一个加快浏览器响应速度的文件。
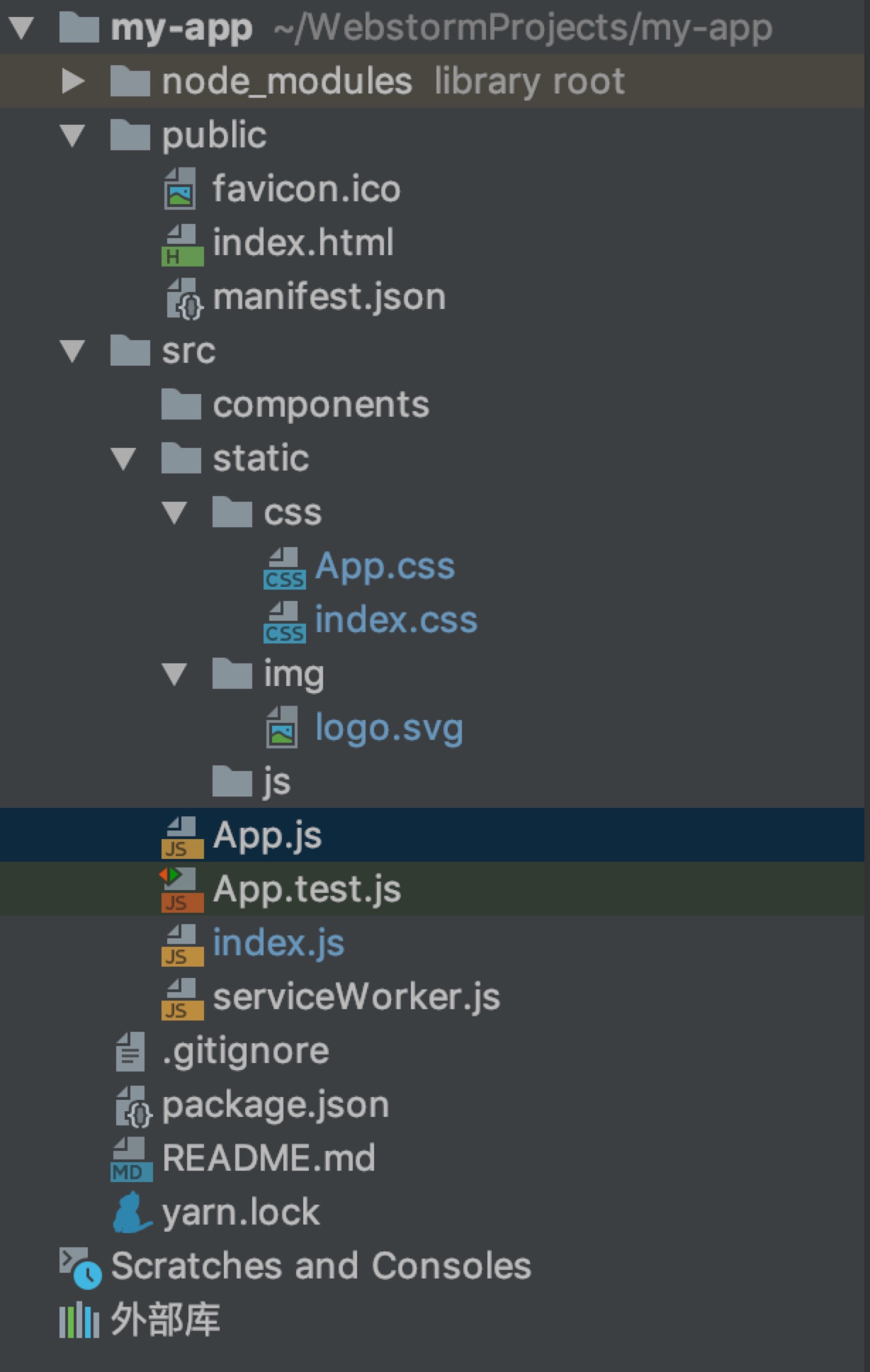
我们可以看出 src 目录比较乱,里面的 js css 图片等都放在了一起,所以我们在做正式开发之前先将该目录进行一下整理。

components 用来放置我们所有的 react 组件。
static 用来存放我们所有的静态资源。如 js css img 等。我们将 src 目录下的 css 和 图片分别对应放到 static 的 css 和 img 目录下。
当然,当我们在将文件进行归类后运行项目会报错,所以我们还需要对这些静态资源的引用文件做一下修改。我们需要将 App.js 和 index.js 中的引用到的地方进行一下修改项目就可以继续运行了。
修改如下:
App.js
import logo from './static/img/logo.svg';
import './static/css/App.css';
index.js
import './static/css/index.css';
我们最后再来看一下浏览器的运行项目情况:

没问题,关于 react 的开发环境搭建就介绍到这里,在后续中我们将一起学习 react 项目的开发流程。