今天是2019年小年后一天,还有三天回家过年。
今天记录一下一种前端页面的效果的实现,这种效果很常见,一般用于网站后台系统的前端页面。一般后台系统会分为顶部导航栏,左边的菜单栏和右边的主体区。有一种效果是这样的,当点击左边菜单的时候,在右边的主体区会弹出相应的页面,点击多个菜单选项时,在右边依次陈列这些窗口,这些窗口之间可以相互切换,类似于浏览器的多个打开的窗口那样。
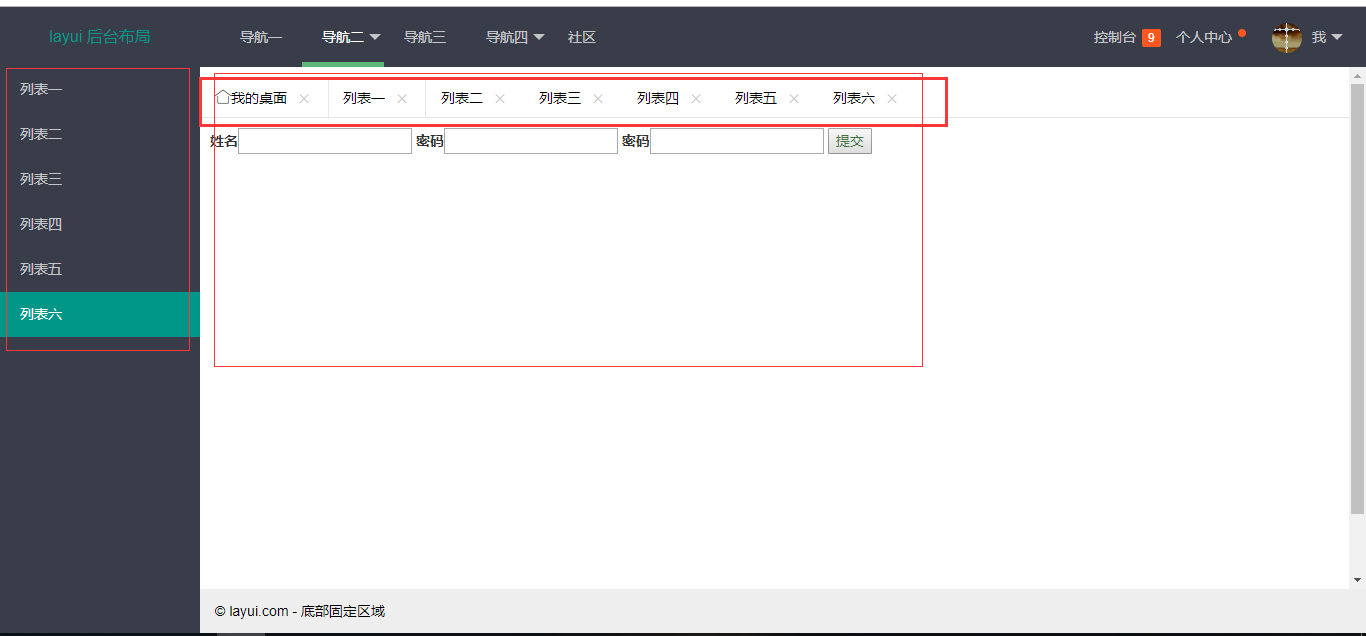
下面,先给出这种效果的图片:

然后我将详细记录实现这个效果的过程。
整体思路:
1.基础知识
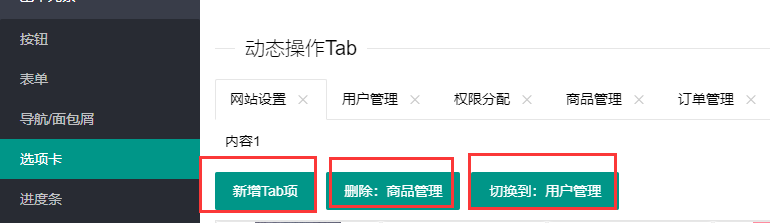
这种效果的实现主要依赖于layui,layui里有一个示例如下:

该示例中,新增Tab项,删除Tab项和切换Tab 这三个功能的实现代码如下:
//触发事件 var active = { tabAdd: function(){ //新增一个Tab项 element.tabAdd('demo', { title: '新选项'+ (Math.random()*1000|0) //用于演示 ,content: '内容'+ (Math.random()*1000|0) ,id: new Date().getTime() //实际使用一般是规定好的id,这里以时间戳模拟下 }) } ,tabDelete: function(othis){ //删除指定Tab项 element.tabDelete('demo', '44'); //删除:“商品管理 othis.addClass('layui-btn-disabled'); } ,tabChange: function(){ //切换到指定Tab项 element.tabChange('demo', '22'); //切换到:用户管理 } };
以上是js部分的部分代码,完整代码请访问layui官网查看,下面对这部分代码进行简单的说明:
这部分代码核心的是这三个方法:
(1)element.tabAdd :
element.tabAdd('参数一',{
title:'标题',//也就是打开的新窗口的顶部的文字,如上图所示的我的桌面
content: '新增界面里的内容' ,//这里可放一个iframe,一边把外部页面引入到这里,
id:id //一个数字,是每个打开的界面的唯一标识符
})
上面的代码详细详细写了每个参数的意思和用途,参数一 是一个类似于 id 的标签上的属性值,在layui中这个属性为 lay-filter="参数一" ,执行上面的方法新增的窗口会被放置在 一个属性 lay-filter="参数一"的div中。
(2)element.tabDelete('参数一', '参数二')
element.tabDelete('demo', '44');
这很容易理解,参数一是 div的lay-filter属性值,参数二是某个窗口的id.点击关闭该id的窗口。
(3)element.tabChange('参数一', '参数二')
同(2),参数一是 div的lay-filter属性值,参数二是某个窗口的id.点击切换到该id的窗口。
2.核心实现
在上面三个方法的基础上,使用js向每个方法传递一些可变的参数,就可以实现执行方法,新建/删除/切换窗口的操作。如下面一段代码所示:
tabAdd:function(title,url,id){ element.tabAdd('mainTab',{ title: title,// content: '<iframe tab-id="'+id+'" frameborder="0" src="'+url+'" scrolling="yes" class="x-iframe"></iframe>', id: id //实际使用一般是规定好的id,这里以时间戳模拟下 }) }
在方法中传入 title,url和id.
具体实现
下面是具体实现步骤:
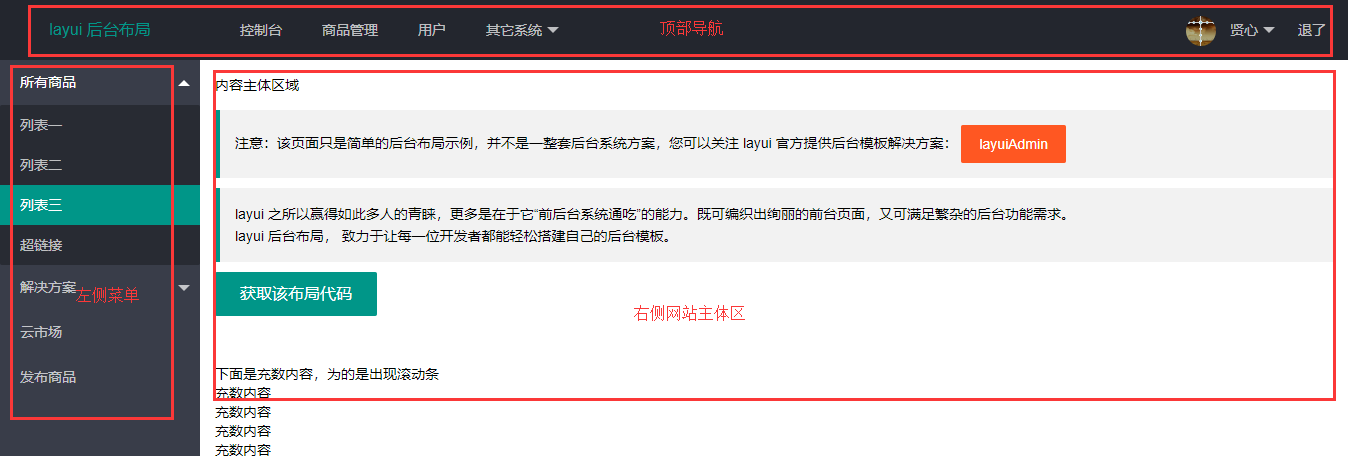
(1)搭一个整体页面的框架 :

如上图所示,首先搭一个这样的页面框架,这个可以直接从layui官网获取,获取戳这里:https://www.layui.com/doc/element/layout.html#admin。
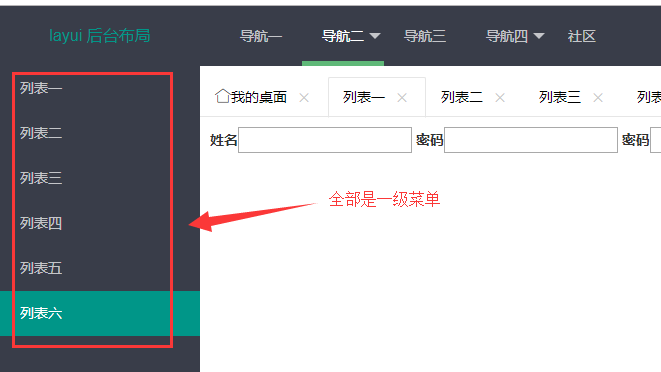
因为本片目的是演示点击菜单,新增窗口的功能,所以,我尽可能的对界面的设计简化,左边菜单,去掉了二级及三级菜单:

下面给出我的html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link rel="stylesheet" href="layui-v2.3.0/layui/css/layui.css" media="all"> <script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script> <style type="text/css"> .x-iframe{ width: 100%; height: 100%; } .layui-tab-item{ width: 100%; height: 100%; } </style> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-bg-black layui-header"> <div class="layui-logo">layui 后台布局</div> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">导航一</a></li> <li class="layui-nav-item layui-this"> <a href="javascript:;">导航二</a> <dl class="layui-nav-child"> <dd><a href="" >选项1</a></dd> <dd><a href="" >选项2</a></dd> <dd><a href="" >选项3</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">导航三</a></li> <li class="layui-nav-item"> <a href="javascript:;">导航四</a> <dl class="layui-nav-child"> <dd><a href="">选项一</a></dd> <dd><a href="">选项二</a></dd> <dd><a href="">选项三</a></dd> <dd class="layui-this"><a href="">选项四</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="">控制台<span class="layui-badge">9</span></a> </li> <li class="layui-nav-item"> <a href="">个人中心<span class="layui-badge-dot"></span></a> </li> <li class="layui-nav-item" lay-unselect=""> <a href="javascript:;"><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">修改信息</a></dd> <dd><a href="javascript:;">安全管理</a></dd> <dd><a href="javascript:;">退了</a></dd> </dl> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item"><a _href="./index.html"><cite>列表一</cite></a></li> <li class="layui-nav-item"><a _href="./Home.html"><cite>列表二</cite></a></li> <li class="layui-nav-item"><a _href="./login.html"><cite>列表三</cite></a></li> <li class="layui-nav-item"><a _href="./test_1.html"><cite>列表四</cite></a></li> <li class="layui-nav-item"><a _href="./formCheck.html"><cite>列表五</cite></a></li> <li class="layui-nav-item"><a _href="./栅格.html"><cite>列表六</cite></a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab tab" lay-filter="mainTab" lay-allowclose="false" style="height: 100%;"> <ul class="layui-tab-title"> <li class="home"><i class="layui-icon"></i>我的桌面</li> </ul> <div class="layui-tab-content" style="height: 100%;"> <div class="layui-tab-item layui-show" style="height: 100%;"> <iframe src='./Home.html' frameborder="0" scrolling="yes" class="x-iframe"></iframe> </div> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> </body> </html>
以上代码可直接复制使用,需要注意,该引用的外部文件不要遗漏。
上面代码,主要看一下 内容主体区域 部分:
<div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab tab" lay-filter="mainTab" lay-allowclose="false" style="height: 100%;">
<ul class="layui-tab-title"> <li class="home"><i class="layui-icon"></i>我的桌面</li> </ul> <div class="layui-tab-content" style="height: 100%;"> <div class="layui-tab-item layui-show" style="height: 100%;"> <iframe src='./Home.html' frameborder="0" scrolling="yes" class="x-iframe"></iframe> </div> </div> </div> </div>
在主体区的div上添加 lay-filter="mainTab" 的属性,设置新增窗口的显示位置。其他的按照以上代码去做即可。
(2)js实现具体的效果
首先,layui的js依赖项和Jquery库引入不要忘了;
然后,添加layui js使用如下代码:
layui.use('element', function(){
var element = layui.element;
//下文中的代码写在此处
})
接着,定义对Tab操作的方法:
//点击新增子页面 var tab = { tabAdd:function(title,url,id){ element.tabAdd('mainTab',{ title: title, content: '<iframe tab-id="'+id+'" frameborder="0" src="'+url+'" scrolling="yes" class="x-iframe"></iframe>', id: id }) }, tabDelete:function(othis){ element.tabDelete('mainTab',id); othis.addClass('layui-btn-disabled'); }, tabChange:function(id){ //切换到指定Tab项 element.tabChange('mainTab', id); //切换到:用户管理 } };
经过上文的介绍,这部分代码应当不难看懂,不再赘述。
最后,为每个菜单选项绑定点击事件:
$(".layui-nav-tree li").click(function(event){
var url = $(this).children('a').attr('_href');
var title = $(this).find('cite').html();
var index = $('.layui-nav-tree li').index($(this));
//遍历打开的窗口,如果当前点击的选项已经打开,则跳转到对应窗口去,不再执行for外面的两条语句创建新窗口
for (var i = 0; i <$('.x-iframe').length; i++) {
if($('.x-iframe').eq(i).attr('tab-id')==index+1){
tab.tabChange(index+1);
event.stopPropagation();
return;
}
};
tab.tabAdd(title,url,index+1);
tab.tabChange(index+1);
});
需要注意的是,在选项的a标签上,不要使用href来声明链接,否则会跳转出去其他页面,可以写为 _href ,在js中可根据属性获得其链接值。
做完以上这些后,就可以实现文初的效果啦,该示例的完整代码,我贴在下面,同时给出云盘链接,希望对你有帮助。
快要过年了,祝大家新年愉快!

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link rel="stylesheet" href="layui-v2.3.0/layui/css/layui.css" media="all"> <script type="text/javascript" src="layui-v2.3.0/layui/layui.js"></script> <style type="text/css"> .x-iframe{ width: 100%; height: 100%; } .layui-tab-item{ width: 100%; height: 100%; } </style> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-bg-black layui-header"> <div class="layui-logo">layui 后台布局</div> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">导航一</a></li> <li class="layui-nav-item layui-this"> <a href="javascript:;">导航二</a> <dl class="layui-nav-child"> <dd><a href="" >选项1</a></dd> <dd><a href="" >选项2</a></dd> <dd><a href="" >选项3</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">导航三</a></li> <li class="layui-nav-item"> <a href="javascript:;">导航四</a> <dl class="layui-nav-child"> <dd><a href="">选项一</a></dd> <dd><a href="">选项二</a></dd> <dd><a href="">选项三</a></dd> <dd class="layui-this"><a href="">选项四</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="">控制台<span class="layui-badge">9</span></a> </li> <li class="layui-nav-item"> <a href="">个人中心<span class="layui-badge-dot"></span></a> </li> <li class="layui-nav-item" lay-unselect=""> <a href="javascript:;"><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">修改信息</a></dd> <dd><a href="javascript:;">安全管理</a></dd> <dd><a href="javascript:;">退了</a></dd> </dl> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item"><a _href="./index.html"><cite>列表一</cite></a></li> <li class="layui-nav-item"><a _href="./Home.html"><cite>列表二</cite></a></li> <li class="layui-nav-item"><a _href="./login.html"><cite>列表三</cite></a></li> <li class="layui-nav-item"><a _href="./test_1.html"><cite>列表四</cite></a></li> <li class="layui-nav-item"><a _href="./formCheck.html"><cite>列表五</cite></a></li> <li class="layui-nav-item"><a _href="./栅格.html"><cite>列表六</cite></a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab tab" lay-filter="mainTab" lay-allowclose="false" style="height: 100%;"> <ul class="layui-tab-title"> <li class="home"><i class="layui-icon"></i>我的桌面</li> </ul> <div class="layui-tab-content" style="height: 100%;"> <div class="layui-tab-item layui-show" style="height: 100%;"> <iframe src='./Home.html' frameborder="0" scrolling="yes" class="x-iframe"></iframe> </div> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> </body> </html> <script type="text/javascript"> $(function(){ //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; $(".layui-nav-tree li").click(function(event){ var url = $(this).children('a').attr('_href'); var title = $(this).find('cite').html(); var index = $('.layui-nav-tree li').index($(this)); //遍历打开的窗口,如果当前点击的选项已经打开,则跳转到对应窗口去,不再执行for外面的两条语句,创建新窗口 for (var i = 0; i <$('.x-iframe').length; i++) { if($('.x-iframe').eq(i).attr('tab-id')==index+1){ tab.tabChange(index+1); event.stopPropagation(); return; } }; tab.tabAdd(title,url,index+1); tab.tabChange(index+1); }); //点击新增子页面 var tab = { tabAdd:function(title,url,id){ element.tabAdd('mainTab',{ title: title,//用于演示 content: '<iframe tab-id="'+id+'" frameborder="0" src="'+url+'" scrolling="yes" class="x-iframe"></iframe>', id: id //实际使用一般是规定好的id,这里以时间戳模拟下 }) }, tabDelete:function(othis){ element.tabDelete('mainTab',id); othis.addClass('layui-btn-disabled'); }, tabChange:function(id){ //切换到指定Tab项 element.tabChange('mainTab', id); //切换到:用户管理 } }; }); }) </script>
云盘链接:https://pan.baidu.com/s/1ct_fSdLaHFU1CPvd4TRQMA
注意:云盘中只有html文件,下载后请修改 JQuery , layui的库文件引用地址为你自己的地址。
我的eMail:3074596466@qq.com
如果对你有用,麻烦点个推荐,哈啊哈,非常感谢!
