梅花雪2.0树型结构sqlserver数据库数据绑定,IDE是VS2010,数据库是sql server2005,部分代码如下,代码实例【点击这里】下载。
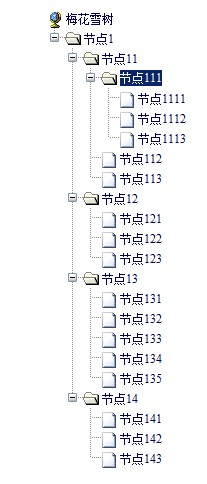
效果图

数据库结构代码:
CREATE TABLE [mzTree](
[ID] [int] IDENTITY(1,1) NOT NULL,
[name] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL,
[pid] [int] NULL
)
[ID] [int] IDENTITY(1,1) NOT NULL,
[name] [nvarchar](50) COLLATE Chinese_PRC_CI_AS NULL,
[pid] [int] NULL
)
mztree.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="mztree.aspx.cs" Inherits="mztree" %>
<html>
<head runat="server">
<title></title>
<script src="treescripts/jsframework.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="500" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50">
</td>
<td>
<div style=" 300px; height: 500px; overflow: auto;">
<script language="JavaScript" type="text/javascript">
var data = {};
<%=treeone %>
var xmlstr = "<%=tree %>";
//*
Using("System.Web.UI.WebControls.MzTreeView");
var a = new MzTreeView();
a.dataSource = data
a.loadXmlDataString(xmlstr, '0');
a.autoSort = false;
a.useCheckbox = false
a.canOperate = true;
document.write(a.render());
a.expandLevel(6);
//*/
</script>
</div>
</td>
<td width="50">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
<html>
<head runat="server">
<title></title>
<script src="treescripts/jsframework.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="500" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50">
</td>
<td>
<div style=" 300px; height: 500px; overflow: auto;">
<script language="JavaScript" type="text/javascript">
var data = {};
<%=treeone %>
var xmlstr = "<%=tree %>";
//*
Using("System.Web.UI.WebControls.MzTreeView");
var a = new MzTreeView();
a.dataSource = data
a.loadXmlDataString(xmlstr, '0');
a.autoSort = false;
a.useCheckbox = false
a.canOperate = true;
document.write(a.render());
a.expandLevel(6);
//*/
</script>
</div>
</td>
<td width="50">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
mztree.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class mztree : System.Web.UI.Page
{
public string tree = "";
public string treeone = "";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string sql = "";
string connstr = System.Configuration.ConfigurationManager.AppSettings["DataSQL"];
DB cDB = new DB();
sql = "select * from mztree";
DataTable DT = cDB.RunSQLGetDT(sql, connstr);
if (DT.Rows.Count > 0)
{
tree = tree + "<nodes>";
treeone = "data['-1_0'] = 'text: 梅花雪树;';";
nodeBinding(DT, "0");
tree = tree + "</nodes>";
}
}
}
public void nodeBinding(DataTable _dt, string _filter)
{
string sFilter = "pid=" + _filter;
DataView dv = new DataView(_dt);
dv.RowFilter = sFilter;
if (dv.Count > 0)
{
foreach (DataRowView drv in dv)
{
tree = tree + "<node id='" + drv["ID"].ToString() + "' text='" + drv["name"].ToString() + "' url='testurl.aspx?id=" + drv["ID"].ToString() + "' target='_blank'>";
nodeBinding(_dt, drv["ID"].ToString());
tree = tree + "</node>";
}
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class mztree : System.Web.UI.Page
{
public string tree = "";
public string treeone = "";
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string sql = "";
string connstr = System.Configuration.ConfigurationManager.AppSettings["DataSQL"];
DB cDB = new DB();
sql = "select * from mztree";
DataTable DT = cDB.RunSQLGetDT(sql, connstr);
if (DT.Rows.Count > 0)
{
tree = tree + "<nodes>";
treeone = "data['-1_0'] = 'text: 梅花雪树;';";
nodeBinding(DT, "0");
tree = tree + "</nodes>";
}
}
}
public void nodeBinding(DataTable _dt, string _filter)
{
string sFilter = "pid=" + _filter;
DataView dv = new DataView(_dt);
dv.RowFilter = sFilter;
if (dv.Count > 0)
{
foreach (DataRowView drv in dv)
{
tree = tree + "<node id='" + drv["ID"].ToString() + "' text='" + drv["name"].ToString() + "' url='testurl.aspx?id=" + drv["ID"].ToString() + "' target='_blank'>";
nodeBinding(_dt, drv["ID"].ToString());
tree = tree + "</node>";
}
}
}
}