一、DOM元素的获取
1)document.getElementsByClassName ( “class”)
返回集 htmlcollection ,用法和数组一致
说明: class为DOM元素上class属性的值
2)document.getElementById( “id” )
功能:返回对拥有指定ID的第一个对象的引用
返回值: DOM对象
说明: id为DOM元素上id属性的值
3)document.getElementsByName(" name");
返回的是nodelist 类型, 用法和数组一致
说明: name为DOM元素上name属性的值
4)document.getElementsByTagName(“TagName”);
返回的是htmlcollection 集合 , 用法和数组一致
5) document.querySelector(".btnlist");
返回的是集合
document.querySelectorAll("#btn");
获取所有的#btn
6)document.body
可以直接获取body
获取html元素document.documentElement.
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <button id="btn" class="btnlist" name="btn_n">点我一下</button> <button id="btnn" class="btnof">点我一下</button> <script> var btn =document.getElementsByClassName ("btnlist"); console.log(btn[0]); var btn1=document.getElementsByName("btn_n"); console.log(btn1[0]); var btn2=document.getElementById("btn"); console.log(btn2); var btn3=document.getElementsByTagName("button"); console.log(btn3[0]); var btn4=document.querySelector (".btnof"); var btn5=document.querySelector ("#btnn"); console.log(btn4); console.log(btn5); //querySelectorAll 返回的是集合 var btn6=document.querySelectorAll ("#btnn"); console.log(btn6[0]); /*可以直接获取body*/ console.log(document.body); </script> </body> </html>
1:修改属性
语法: ele.style.syleName=styleValue
功能:设置ele元素的CSS样式
2.获取对象的属性
console.log(btn1[0].style.height); //40px
3.js获取非行内样式属性(只读)
console.log(window.getComputedStyle(btn1[0]).width);
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> #btn{ width:50px; } </style> </head> <body> <button id="btn">点我</button> <script> var btn1=document.getElementsByTagName("button"); /*修改属性 -----js操作的属性都是行内样式 (设置或者获取)*/ btn1[0].style.background="pink"; btn1[0].style.height="40px"; //获取对象的属性 console.log(btn1[0].style.height); //40px //js获取非行内样式属性 console.log(window.getComputedStyle(btn1[0]).width); </script> </body> </html>
innerHTML
语法: ele.innerHTML
功能:返回ele元素开始和结束标签之间的HTML(获取标签的内容)
语法: ele.innerHTML=" html”
功能:设置ele元素开始和结束标签之间的HTML内容为html说明:
注:
不能使用”-”连字符形式font-size
使用驼峰命名形式:fontSize
className
语法: ele.className
功能:返回ele元素的class属性
注:
1.className是重新设置类,替换元素本身的class
2.如果元素有2个以上的class属性值,那么获取这个元素的className属性时,会将它的class属性值都打印出来
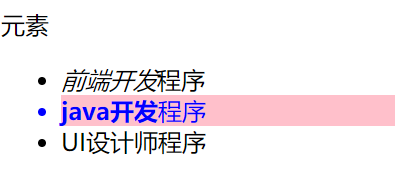
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>innerHTML</title> <style> .current{ background-color:pink ; color:blue; } /*.on{border-bottom: 1px solid #7be052;}*/ </style> </head> <body> <div class="box" id="box"> 元素 </div> <ul id="list"> <li><i>前端开发</i></li> <li class="on"><b>java开发</b></li> <li>UI设计师</li> </ul> <script> //innerHTML 获取标签的内容 var lis=document.getElementById("list").getElementsByTagName("li") ; //数组形式 console.log(lis); for(i=0,len=lis.length;i<len;i++){ console.log(lis[i].innerHTML); lis[i].innerHTML =lis[i].innerHTML+'程序'; //className 返回ele元素的class属性 lis[1].className ="current"; //className是重新设置类,替换元素本身的class } console.log(document.getElementById("box").className ); </script> </body> </html>
DOM属性设置与获取
获取属性(注意:这个函数获取的元素属性,而不是样式,属性是只,id,class,title等等)
语法: ele.getAttribute( “attribute” )
功能:获取ele元素的attribute属性
说明:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Dom获取属性getAttribute</title> </head> <body> <p id="text" class="text2" align="center" data-type="title" >文本</p> <input type="text" name="user" id="user" value="user" vaildata="user2"> <script> //获取属性 getAttribute var p=document.getElementById("text"); // 获取p标签的内容 console.log(p.id); // text console.log(p.align); // center console.log(p.className ); // text2 //class的获取使用className console.log(p.getAttribute("data-type") ); // title console.log(p.getAttribute("class") ); // text2 var input=document.getElementById("user") ; console.log(input.id); // user console.log(input.getAttribute ("vaildata")); // user2 //设置属性 setAttribute //给p设置一个data-color 属性 p.setAttribute("data-color","red"); //给p设置一个irland 属性 input.setAttribute("irland","false"); //删除属性 removeAttribute //给p删除align属性 p.removeAttribute("align"); //给input删除name属性 input.removeAttribute("name"); </script> </body> </html>
Dom的HTML事件
HTML事件
直接在HTML元素标签内添加事件,执行脚本。
语法: <tag事件=“执行脚本”>
功能:在HTML元素上绑定事件。
说明:执行脚本可以是一个函数的调用。
1、ele是要操作的dom对象
2、attribute是要获取的html属性(如:id 、type)
设置属性
语法: ele.setAttribute(”attribute”,value)
功能:在ele元素上设置属性
说明:
1、ele是 要操作的dom对象
2、attribute为要设置的属性名称
3、value为设置的attribute属性的值
删除属性
语法: ele.removeAttribute(”attribute" )
功能:删除ele,上的attribute属性
说明:
1、ele是要操作的dom对象
2、attribute是要删除的属性名称
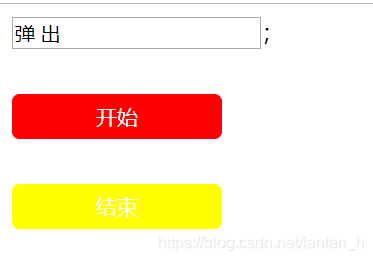
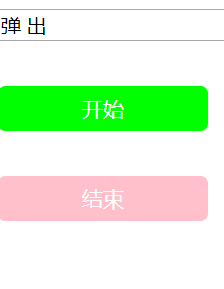
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>HTML事件</title> <style> .btn{ width:140px; height:30px; line-height: 30px; font-size:14px; text-align: center; background-color: #7d83ff; color:#fff; border-radius: 5px; margin-top:30px; cursor: pointer; } </style> </head> <body> <!--onclick:鼠标滑过时触发--> <input type="button " value="弹 出" onclick=" alert('我是一个按钮')">; <!--onmouseover:鼠标滑过调用onmouseover函数--> <!--onmouseout :鼠标离开时触发--> <div id="btn" class="btn" onmouseover="mouseoverFn(this,'#f00')" onmouseout="mouseoutFn(this,'#0f0')"> 开始</div> <div id="btn" class="btn" onmouseover="mouseoverFn(this,'pink')" onmouseout="mouseoutFn(this,'#ff0')"> 结束</div> <script> //传参 onmouseover="mouseoverFn(this,'#0f0')" 给 mouseoverFn(btn,bgColor)传参 function mouseoverFn(btn,bgColor){ //鼠标滑过,背景变为红色 btn.style.background=bgColor ; } //传参 onmouseout="mouseoutFn(this,'#0f0')" 给 mouseoutFn(btn,bgColor)传参 function mouseoutFn(btn,bgColor){ //鼠标滑过,背景变为#00f btn.style.background=bgColor; } </script> </body> </html>
DOM的鼠标事件
-
onload :页面加载时触发
-
onclick :鼠标点击时触发
-
onmouseover :鼠标滑过时触发
-
onmouseout :鼠标离开时触发
-
onfocus :获得焦点时触发 ,事件用于:
input标签type为text、password; textarea; -
onblur :失去焦点时触发
-
onchange:域的内容改变时发生,一般作用于select或checkbox或radio
-
onsubmit:表单中的确认按钮被点击时发生:不是加在按钮上,而是在表单上(from)。
-
onmousedown : 鼠标按钮在元素上按下时触发.
-
onmousemove :在鼠标指针移动时发生
-
onmouseup :在元素上松开鼠标按钮时触发
关于this指向
在事件触发的函数中, this是对该DOM对象的引用。
键盘事件
-
onkeydown(键盘按下)
-
onkeyup(键盘抬起)
-
onkeypress(按键事件)
document.body.onkeypress = function () { var e = window.event; console.log(e.keyCode); //鼠标移动时,body的位置 document.body.onmousemove = function (e) { var pageX = e.pageX || e.clientX; var pageY = e.pageY || e.clientY; console.log(pageX,pageY); }表单事件
-
onfocus(获得焦点)
-
onblur(失去焦点)
浏览器事件
window事件 :- onload(加载完成事件)
- onerror(报错事件)
- onresize :当调整浏览器窗口的大小时触发
- onscroll :(滑动事件)拖动滚动条滚动时触发
触屏事件
touch(触屏)
touchstart (开始触屏 )
touchmove(触屏移动)
touchend(触屏结束)如何给dom元素添加事件**
1.常规添加 直接在标签上添加事件 -
-
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <button onclick="btn1(1)" >按钮1</button> <button id="btn2">按钮2</button> <button id="btn3" class="btn_3">按钮3</button> <br/> <br/> <div style="background: pink; 40px; height:40px;" id="black"></div> <script> /* 如何给dom元素添加事件 1.常规添加 直接在标签上添加事件 */ function btn1(a){ console.log(a); } /*2.动态给dom添加事件*/ var btn =document.getElementById ("btn2"); btn.onmouseover=function(){ btn.style.background ="red"; }; btn.onmouseout=function(){ btn.style.background =" buttonface"; }; btn.onclick =showbtn; //不能加小括号 function showbtn(){ console.log(2); } /*var btn3 =document.getElementsByClassName("btn_3"); btn3[0].onclick=function(){ console.log(3); }*/ //事件的监听 //匿名函数 /* var btn3=document.getElementById ("btn3"); btn3.addEventListener("click",function (){ console.log(3); });*/ //自定义函数 btn3.addEventListener("click",minibtn); function minibtn(){ console.log(3); } var squ =document.getElementById ("black"); </script> </body> </html>
**事件的执行参数 **
执行参数可以写在函数的形参 也可以直接window.event
this指代当前事件的执行对象
target srcElement 当前点击的目标元素 -
**事件的执行参数 **
执行参数可以写在函数的形参 也可以直接window.event
this指代当前事件的执行对象
target srcElement 当前点击的目标元素var btn = document.getElementById("btn"); btn.onclick = function (e) { var target = e.target || e.srcElement; console.log(target);//目标元素 } -
元素的横坐标:e.pageX || e.clientX;
元素的纵坐标:e.pageY || e.clientY;// 获取鼠标移动是Body的坐标
document.body.onmousemove = function (e) { var pageX = e.pageX || e.clientX; var pageY = e.pageY || e.clientY; console.log(pageX,pageY); }- 1
- 2
- 3
- 4
- 5
js里面的this
- this–可以指代当前事件的执行对象
- .this–函数里面的this对象指代当前的window对象
showname(); function showname() { console.log(this); } -
Js事件的冒泡:给子元素和父元素添加同样的事件,会发生事件冒泡
处理方法:给子元素添加(开发中常用)
法1:e.stopPropagation ();//阻止事件冒泡;用于JS
法2:e.preventDefault ();//阻止默认事件;
法3: return false;//阻止冒泡,用于JQ;
事件的委托
target:事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。var meunul=document.getElementById("menu"); meunul.onclick=function(b){ var target= b.target|| b.srcElement ; // console.log(target.nodeName); //LI if(target.nodeName.toLowerCase() =="li"){ console.log(521); console.log(521); console.log(521); } } -
<div class="min"> <button id="bbtn">按钮</button> </div> <script> var minidiv=document.getElementsByClassName("min")[0]; var btun=document.getElementById ("bbtn"); var tempr=0; btun.onclick=function(e) { tempr++; console.log(tempr); e.stopPropagation ();//阻止事件冒泡;用于JS // e.preventDefault ();//阻止默认事件; //return false;//阻止冒泡,用于jq; } minidiv.onclick=function(){ tempr++; console.log(tempr); } -
写这个表示一下520的到来吧
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .biu{ 130px; height:140px; background: rgba(255, 214, 207, 0.76); text-align: center; line-height: 140px; } .superise{ background: #96ffe9; } .min{ 100px; height:50px; border:1px solid silver; text-align: center; } #menu{ 300px; height:50px; border:1px solid pink; text-align: center; margin:0; padding:0; } #menu li{ list-style: none; 100px; float:left; text-align: center; background: yellow; line-height: 50px; } #menu>li:hover{ background: pink; } </style> </head> <body> <button id="btn">点我一下</button> <button id="btn1">点我一下</button> <br/> <br/> <br/> <br/> <div class="biu"> <button class="superise">有惊喜哟</button> </div> <br/> <br/> <div class="min"> <button id="bbtn">按钮</button> </div> <br/> <br/> <br/> <ul id="menu"> <li>5</li> <li>2</li> <li>1</li> </ul> <script> var buton=document.getElementById ("btn"); buton.onclick=function(){ alert ("今天要开心哦"); // document.write("520快乐"); } var buton1=document.getElementById ("btn1"); buton1.onclick =function(e){ // *target srcElement 当前点击的目标元素 var tag= e.target || e.srcElement; console.log(tag); } document.body.onkeypress =function(m){ console.log(m.keyCode); } document.body.onmousemove =function(f){ // var pageX = f.pageX||f.clientX; // var pageY = f.pageY||f.clientY; // console.log(pageX, pageY); } var biubiu=document.getElementsByClassName ("biu")[0]; var super_rise=document.getElementsByClassName ("superise")[0]; super_rise.onclick =function(){ document.write ("520快乐"); } //Js事件的冒泡及处理(开发中常用) var minidiv=document.getElementsByClassName("min")[0]; var btun=document.getElementById ("bbtn"); var tempr=0; btun.onclick=function(e) { tempr++; console.log(tempr); e.stopPropagation ();//阻止事件冒泡;用于JS // e.preventDefault ();//阻止默认事件; //return false;//阻止冒泡,用于jq; } minidiv.onclick=function(){ tempr++; console.log(tempr); } // 事件的委托 var meunul=document.getElementById("menu"); meunul.onclick=function(b){ var target= b.target|| b.srcElement ; //target:事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。 // console.log(target.nodeName); //LI if(target.nodeName.toLowerCase() =="li"){ console.log(521); console.log(521); console.log(521); } } </script> </body> </html> -
-
- 文章来源于:https://blog.csdn.net/fanfan_h/article/details/90449134