1.xhtml代码
<body>
<div class="relative">
<span class="absolute">Test absolute</span>
</div>
</body>
<div class="relative">
<span class="absolute">Test absolute</span>
</div>
</body>
2.css代码
.relative { position:relative;height:120px; border:2px solid red; }
.absolute { position:absolute; top:10px; left:10px;
padding:5px; text-align:center;
border:5px solid green; background-color:gold; }
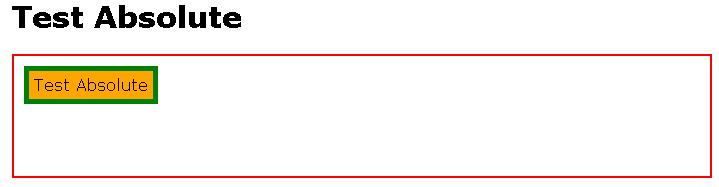
3.运行的结果.absolute { position:absolute; top:10px; left:10px;
padding:5px; text-align:center;
border:5px solid green; background-color:gold; }

4.改进css
去掉span父元素的定位。css代码如下,
.relative { height:120px; border:2px solid red; }
.absolute { position:absolute; top:10px; left:10px;
padding:5px; text-align:center;
border:5px solid green; background-color:gold; }
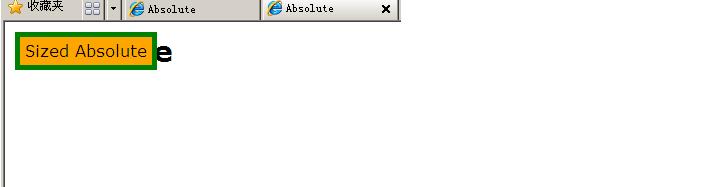
5.修改后运行结果.absolute { position:absolute; top:10px; left:10px;
padding:5px; text-align:center;
border:5px solid green; background-color:gold; }

二、对结果的分析
绝对定位的元素的位置相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块,根据用户定义的不同,最初的包含快可能是body或者html元素;绝对定位的元素会从文档流中分离,不再占据空间; position:absolute完成绝对定位需要top和left属性的共同作用。
所以,当我们想使用绝对定位的核心思想是,让一个元素脱离正常文档流的排列,让它相对于另一个元素重新排列。
说明:其中使用相对定位是为了给绝对定位元素一个已定位的祖先元素,并不是为了说明相对定位。
三、实例应用
我们经常会遇到系统字体不全的问题,在自己计算机上web页面运行的很好,但是上传以后,才发现样式变了……当然我们可以把字体一块上传,但是这并不是我想介绍的。这里介绍另外一种方法是使用图片替换文本,这样图片会保存文字的样式信息,不会影响效果。如果图片下载失败,被覆盖的文字会正常显示。图片替换文本主要就是运用了绝对定位。此方法也被用到SEO优化上面,也是一个比较经典的案例,可以查阅相关资料,这里不再赘述。
说明:其中使用相对定位是为了给绝对定位元素一个已定位的祖先元素,并不是为了说明相对定位。
1.xhtml代码
<h1>文字替换</h1>
<h2 id="h2" >这是华文行楷<span></span></h2>
2.css代码<h2 id="h2" >这是华文行楷<span></span></h2>
#h2 { position:relative; width:206px; height:52px; overflow:hidden; }
#h2 span { position:absolute; width:206px; height:52px; left:0; top:0;
background:url("font.jpg") no-repeat; }
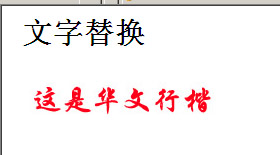
3.运行效果#h2 span { position:absolute; width:206px; height:52px; left:0; top:0;
background:url("font.jpg") no-repeat; }

注:本文转自:http://www.cnblogs.com/tjdxlmy/archive/2009/07/31/1536189.html