国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html
内部邀请码:C8E245J (不写邀请码,没有现金送)
国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。
内部邀请码:C8E245J (不写邀请码,没有现金送)
国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。
------------------------------------------------------------------------------------------------------------------------------------------------------------------
场景:
系统运行于正式环境后,发现时常发生OOM (OutOfMemory),通过 Windbg dump 了几个内存后发现很多缓存对象无法回收【分析过程另起新篇叙述】,于是想到如何处理缓存?
方案:
由于系统中的缓存都是采用 Hashtable 直接建立 key, value 来缓存对象,属于 Strong Handle类型,当然第一反应就是建立 WeakReference ,所以就按照此思路重新构建了一下啊缓存
思路:

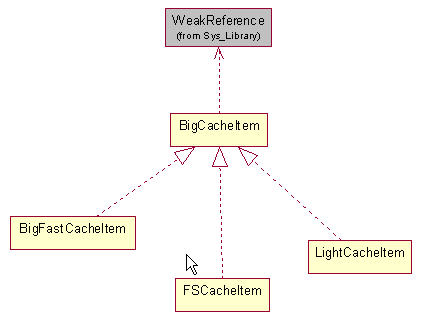
缓存基类 BigCacheItem 以 WeakReference 为基础,其他类都是实现各自不同场景下的缓存
|
类名 |
用途 |
|
BigFastCacheItem |
大数据快速缓存,减少创建对象时等待时间 |
|
FSCacheItem |
文件缓存,大对象无法缓存在内存中时,可以先以文件缓存,需要时,再重新取回数据 |
|
LightCacheItem |
轻量级缓存:对象可以很容易的创建时,建议采用此类 |
思想讲玩了,直接看代码吧。
【说明】: 代码中很多注释用 GhostDoc 自动生成,没有进行校验,不能保证其准确性
源码下载:
/Files/AloneSword/AloneSword.Component.Cache.rar
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html
内部邀请码:C8E245J (不写邀请码,没有现金送)
国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。
内部邀请码:C8E245J (不写邀请码,没有现金送)
国内私募机构九鼎控股打造,九鼎投资是在全国股份转让系统挂牌的公众公司,股票代码为430719,为“中国PE第一股”,市值超1000亿元。
------------------------------------------------------------------------------------------------------------------------------------------------------------------