构建DOM
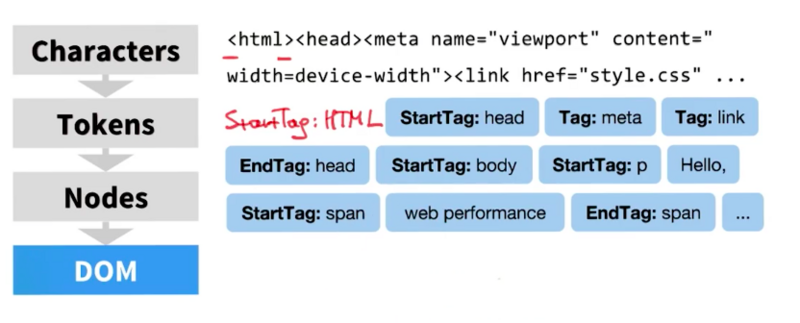
当拿到一个html文件,它是如何构建出dom树的呢?
浏览器会根据尖括号识别出标签,每一个标签都有StartTag和EndTag,其中的文本也会被解析出来
这些开始结束Tokens将会以栈的方式,进行规则匹配,构建出Nodes间的层级关系。
属性也会被解析出来
网络中的DOM
当你访问一个网站的时候,你会发现页面有时不是一下子被渲染出来的, 当拿到一段html的时候,这段html便开始构建dom,下一段html可能还在网络中穿梭,dom的这种即使构建的机智,给我们带来了很好的用户体验
构建CSSOM
CSSOM的创建
同html,css文件也会被解析成文档模型,它有自己的一套规则,另外,他内部还有继承机制,这里暂跳过细节
阻塞的CSS
css是不是和html一样,也是从网络中获取一点就解析一点呢?不是的,css中对于同一个元素的同一个样式,如果选择器权重相同,后面的样式会覆盖前面的样式,如果是取到一点就解析一点,如果前面的资源加载慢,页面就会以错乱的样式来渲染,所以,css是阻塞的。
构建Render Tree
Render Tree 其实就是DOM 和 CSSOM 的综合,不过,display为none的节点不会出现在渲染树中:
Layout
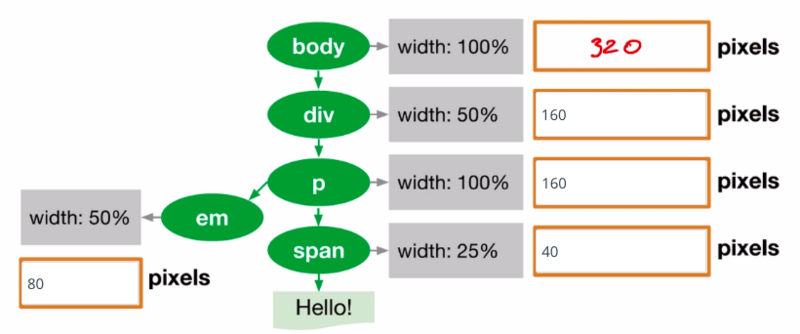
布局就是根据Render Tree中的样式规则,计算出每一块的实际宽高色值等样式。
举个栗子:
将Layout翻译成像素点

