demo
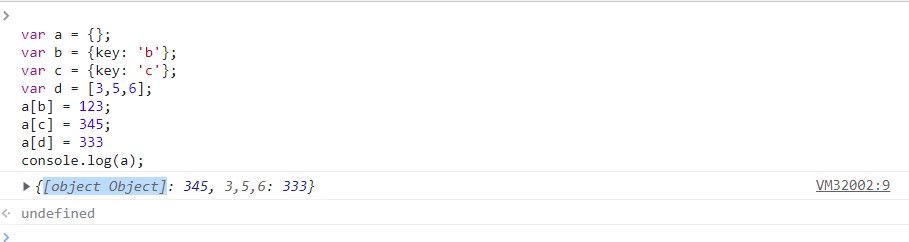
var a = {}; var b = {key: 'b'}; var c = {key: 'c'}; var d = [3,5,6]; a[b] = 123; a[c] = 345; a[d] = 333; console.log(a[b]); //345 console.log(a[c]); //345 console.log(a[d]); //333
如图:

demo2
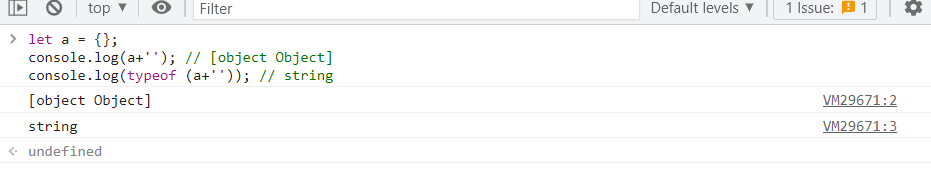
let a = {}; console.log(a+''); // [object Object] console.log(typeof (a+'')); // string
见图

解析:
- 对象的属性名说明他被强制类型转换为了字符串为[object Object]
- 因为键名称只能是字符串,b/c单做键会调用toString得到的都是[object Object],a[b],a[c]都等价于a["[object Object]"],那不就是更新[object Object]这个键的值了
/b要作为属性名先转为字符串,相当于:a[object Object]:="123"
a[b] = "123";
//打印一下a,此时a只有一个属性名为object Object,属性值为123的键值对
console.log(a) //{[object Object]: "123"}
//同上,c要作为属性名先转为字符串,相当于:a[object Object]:="456"
a[c] = "456";
//再打印一下a,此时a还是只有一个属性名为object Object,属性值为456的键值对
console.log(a) //{[object Object]: "456"}
//上面的a[c] = "456"只是给a[object Object]重新赋值而已。
//打印a[b]其实就是在打印a[object Object],由于他的最一次的赋值为456。
//故:
console.log(a[b]);//456
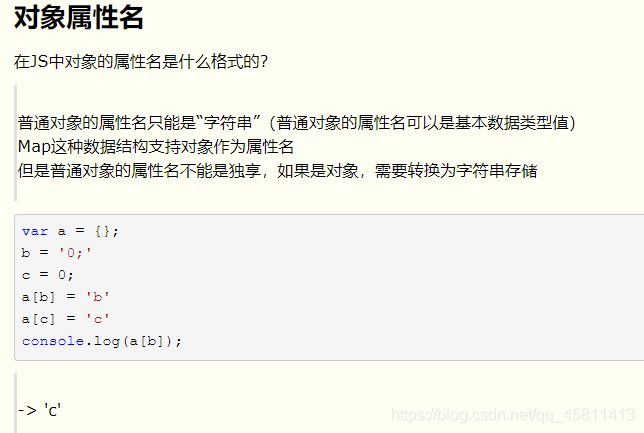
看张图好理解下:

相关资料:
搜索
复制
