/ 根目录
./ 当前目录
../ 上一级目录
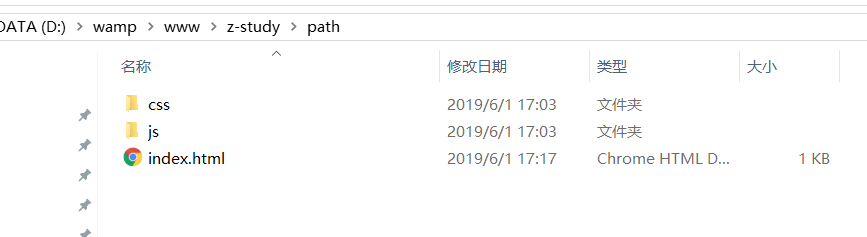
有这样一个目录结构

在index.html页面中引入css文件夹中的common.css
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>path</title> <link href="css/common.css" rel="stylesheet"><!-- http://192.168.1.158/z-study/path/css/common.css --> <link href="./css/common.css" rel="stylesheet"><!-- http://192.168.1.158/z-study/path/css/common.css --> <link href="../path/css/common.css" rel="stylesheet"><!-- http://192.168.1.158/z-study/path/css/common.css --> <link href="/css/common.css" rel="stylesheet"><!-- http://192.168.1.158/css/common.css --> </head> <body> </body> </html>
解析:
1、找的是和index.html同级目录里面的
<!-- http://192.168.1.158/z-study/path/css/common.css --> <link href="css/common.css" rel="stylesheet">
<link href="./css/common.css" rel="stylesheet">
2、找的是根目录
<!-- http://192.168.1.158/css/common.css --> <link href="/css/common.css" rel="stylesheet">
3、找的是index.html的上级目录
<!-- http://192.168.1.158/z-study/path/css/common.css --> <link href="../path/css/common.css" rel="stylesheet">
项目中遇到的问题:
某图片所在目录:D:wampwwwmfsackendappsstaticsimages
出于某种需求 图片路径这样写
this.defaultUrl = '/statics/images/1.jpg'
本地项目:路径这样写正常显示
完整的路径:'http://v.sss.lisa.com/statics/images/1.jpg'
测试环境 项目放在了backend/index下
完整的路径:‘http://test.sss.lisa/statics/images/1.jpg’
这时就会发下图片路径错误
修改为:‘statics/images/1.jpg’ 或者‘./statics/images/1.jpg’
完整的路径:‘http://test.sss.lisa/backend/index/statics/images/1.jpg’
相关资料:https://blog.csdn.net/qq_33769914/article/details/82772134
作者:smile.轉角
QQ:493177502