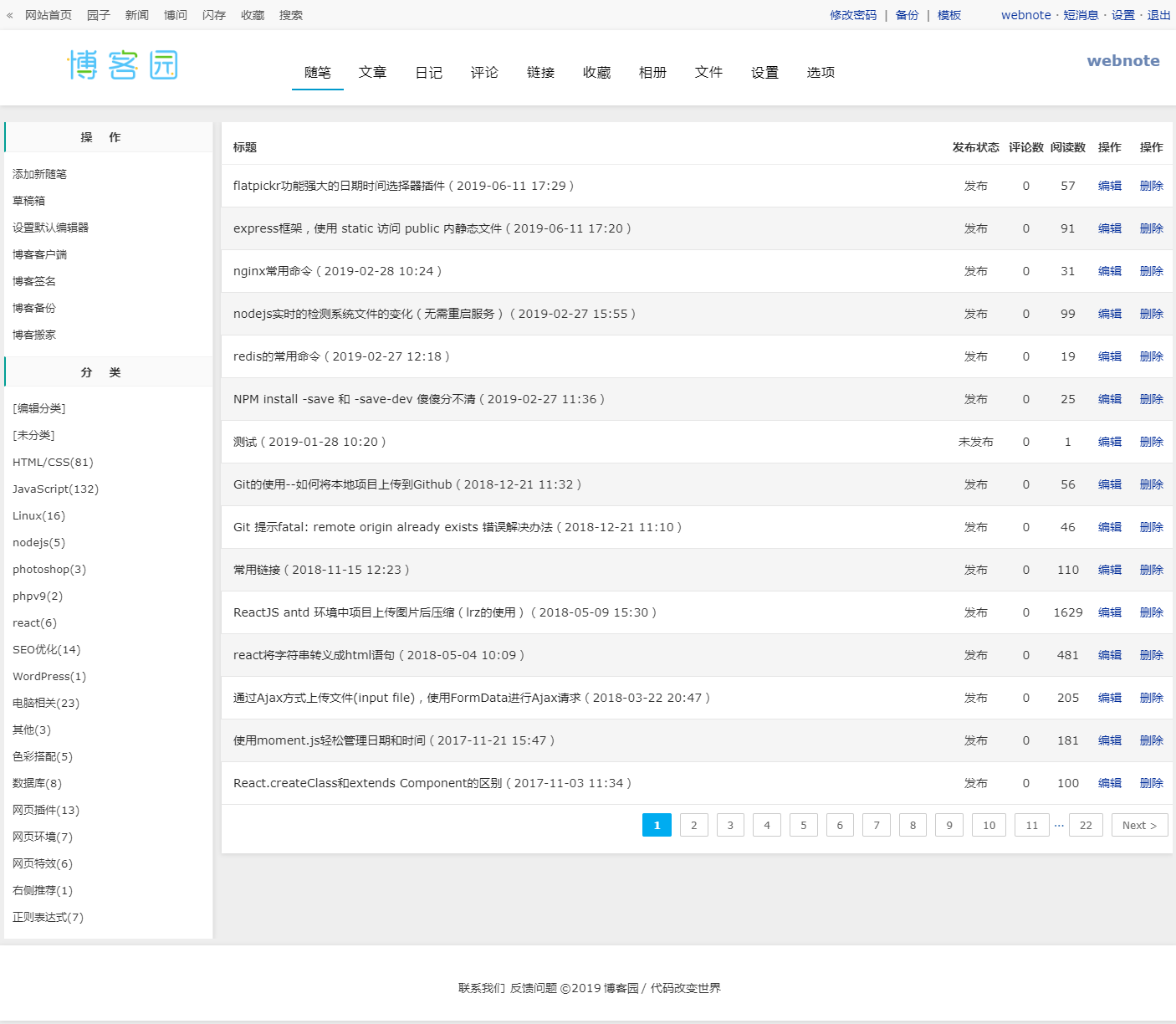
效果图:

css代码:
/* base 通用 */ html,body{ width: 100%; height: 100%; } html { margin: 0; padding: 0; } body, div, h1, h2, h3, h4, h5, h6, table, tr,th,td, ol, ul, li, dl, dt, dd, form, p{ padding: 0px; margin: 0px; outline: none; } table{ border-collapse: collapse; empty-cells: show; } ul,li{ list-style: none; } em{font-style: normal;} img{ width: auto; max-width: 100%; border: 0; } input[type=submit]::-moz-focus-inner,input[type=button]::-moz-focus-inner,button::-moz-focus-inner{ border: 0; padding: 0; } /*去除按钮的默认样式*/ input[type=text]{ -webkit-appearance:none; outline:none } textarea:focus,textarea:hover{ outline:none; } select:focus{ outline:none; } input:hover, input:focus, input::-moz-focus-inner,input::-moz-focus-inner{ outline:none; /* border-color: inherit; */ } button,input[type=button]{ opacity: .9; filter: alpha(opacity=90); } button:hover,input[type=button]:hover{ opacity: .75; filter: alpha(opacity=75); text-decoration: none!important; } /*通用 */ body cnb-layout{ font-size: 14px!important; background:#f5f5f5!important; margin: 0; padding: 0; } input[type=text], textarea,textarea.cnb-input{ font-family: Microsoft Yahei,Helvetica Neue,Helvetica,Arial,sans-serif!important; color:#252525!important; border: 1px solid #EDEDED; } input[type=text]{ height:38px; min-height:38px; padding: 0 8px; } textarea,textarea.cnb-input{ padding: 10px 8px; } select{ min-width: 100px; border: 1px solid #ddd!important; height:38px; appearance:none; -moz-appearance:none; -webkit-appearance:none; background: url("https://images.cnblogs.com/cnblogs_com/webqiand/1381628/o_select.png") no-repeat scroll right center #FFF!important; background-color: #FFF; padding-right: 20px; padding-left:5px; } select:invalid { color: red!important; } option{ padding:30px 2px!important; } iframe, iframe body { background:#FFFFFF!important; } input[type="submit"],button{ width: auto; height: 38px; line-height: 38px; padding: 0 18px!important; background-color: #1AA194!important; border: none!important; font-family: Microsoft Yahei,Helvetica Neue,Helvetica,Arial,sans-serif; font-size:14px; letter-spacing: 0; text-align:center!important; color:#FFFFFF!important; border-radius: 6px; cursor: pointer; opacity: .9; filter: alpha(opacity=90); } /* top Nav */ .top-nav{ font-family: Verdana,Arial,Helvetica,sans-serif; font-size:14px; height: 36px; line-height: normal; background: #f8f8f8; border: none; left: 0; top: 0; right: 0; position: absolute; *width: 100%; margin: auto; color: gray; padding:0 15px!important; overflow: hidden; border-bottom:1px solid #DDD; display: flex; align-items: center; } /* 头部 */ .main .head{ width:100%; height:90px; line-height:90px; background-color: #FFF!important; box-shadow:1px 1px 5px rgba(0,0,0,.1); display:flex; top:36px; left:0; align-items: center; margin-left:0!important; padding:0 20px; margin-top:36px!important; } .nav.grid-right-noGutter{ position: absolute; top: 0px; right: 320px; height: 36px; padding: 0; margin: 0!important; display: flex; align-items: center; } .site-title { height:inherit; padding: 0px 4px 0 80px; display: flex; align-items: center; } .site-title a{ display: block; width: 133px; height:51px; line-height:90px; background-image: url(https://common.cnblogs.com/images/logo/logo20170227.png); background-repeat: no-repeat; background-position: 0% 0px; background-size: 133px auto; overflow: hidden; } .site-title a:hover{ background-color:#FFF; } .site-title a img{ display: none; } .blog-title{ height: inherit; padding:0 20px 0 0!important; display: flex; align-items: center } /* 导航 */ .nav-header{ display:none; } ul.nav-list{ font-family: Verdana,Arial,Helvetica,sans-serif!important; height: 42px!important; overflow: hidden; border: none!important; position: absolute; letter-spacing: 0px; top: 60px; left: 350px; z-index: 1000; } ul.nav-list li{ height: 42px!important; border:none!important; float: left!important; display: block!important; width: auto!important; background-color: transparent!important; } ul.nav-list li a{ font-family: Verdana,Arial,Helvetica,sans-serif!important; display: block!important; height: 42px!important; line-height: 40px!important; border:none!important; padding: 0px 15px!important; background-color: transparent!important; font-size: 16px!important; letter-spacing: 0px; } ul.nav-list li a:hover{ color: #0099CC!important; } ul.nav-list li.active{ border-bottom: 2px solid #0099CC!important; } ul.nav-list a.current_nav:hover{ color: #333!important; } /* 主体部分 */ .main{ margin: 0!important; padding: 0!important; background: #F5f5f5!important; border: none!important; } .content{ margin-top:15px!important; /* background: #FFF!important; */ border-left:none!important; padding: 0 10px; } .page-content{ border-left:none!important; background: #FFF!important; margin-left:10px } .comp-container,.cnb-panel-body{ background: #FFF!important; } .content > .left{ min-width:200px!important; max-width:200px!important; margin-top: 0px!important; border-right: 1px solid #eee; width: 200px!important; background-color: #FFF!important; box-shadow: 0 1px 5px rgba(0,0,0,.1); } /* 侧边栏 */ .left h3{ font-weight: bold; height: 36px!important; line-height: 36px!important; border-color: #f2f2f2!important; border-left: 2px solid #009E94!important; padding: 0 10px; background-color: #FAFAFA!important; color: #333!important; font-size: 14px!important; margin-top: 0px!important; } .left li.ng-star-inserted{ display: block!important; margin: 0!important; padding: 0; height: 32px!important; line-height: 32px!important; font-size: 13px!important; min-width: 130px!important; text-overflow: ellipsis!important; overflow: hidden!important; white-space: nowrap!important; padding-left:10px; } .left li.ng-star-inserted a{ color: #333!important; } input[type=submit]::-moz-focus-inner,input[type=button]::-moz-focus-inner,button::-moz-focus-inner{ border: 0!important; padding: 0!important; } /* 右侧 */ .page-content{ padding:0 8px 20px 8px!important } .page-content .comp-container>.ng-star-inserted{ padding-top: 0px!important; top:0!important; } .cnb-panel-header{ margin: 0px; background-color: #FAFAFA; height: 36px; line-height: 36px; border-top: none; border-bottom: 1px solid #eee; font-size: 15px; } /* 表格 */ .table td, .table th { padding-left: 5px!important; padding-right: 5px!important; } .cnb-table table thead>tr th,table th { padding:0!important; height:40px; line-height:40px; border-top: none; border-bottom: 1px solid #dee2e6; } #post_list tr,#Listing tr,#Edit_dgrItems tr{ text-align: left; height: 40px; line-height: 40px; vertical-align: middle; } .table tbody > tr.content > td{ border-bottom: none!important; } td,td a{ font-size: 14px!important; } td li,td li a{ font-size: 13px!important; } .cnb-table table tbody>tr td{ padding-top: 15px; padding-bottom: 15px; } .cnb-table table{ border-bottom: 1px solid #dee2e6; } .cnb-table table a{ font-size:14px; } /* 分页 */ .page-content .indexes a{ display: inline-block; background-color: #FFFFFF!important; height: 28px!important; padding: 0px 12px!important; margin: 0px 5px!important; line-height: 28px!important; color: #666666!important; border: 1px solid #CCC!important; cursor: pointer!important; border-radius: 2px!important; } .page-content .indexes a:hover{ background-color:#FFFFFF!important; color:#1AA194!important; border: 1px solid #1AA194!important; } .page-content .indexes a.current{ color:#FFFFFF!important; border: 1px solid #1AA194!important; background-color:#1AA194!important; } .Pager >div{ height: 30px; line-height: 30px; margin-right: 20px!important; } /* 底部*/ .footer{ height:70px; border:none!important; box-shadow: 0 1px 5px rgba(0,0,0,.1); text-align: center; padding-top: 0px; display: flex; justify-content: center!important; align-items: center; margin:15px 0 0 0!important; } .footer a{ color: #333; } /* 编辑内容页面 */ .field,.panel--main{ background:#FFF!important; } #tinymce{ background:#FFF!important; } /* 评论页*/ .table tbody > tr:nth-child(odd) { background-color: #f5f5f5!important; } .cnb-table table tbody>tr:nth-child(even) { background-color: #fFF; } /* 设置 */ textarea#header-html { width: 100%; height: 600px; } .placeholder{ width: 200px!important; display: inline-block; border-bottom: 1px solid #dDD!important; padding-bottom: 3px; } .grid-column-noGutter .grid-column { max-width:90%!important; } .grid-column-noGutter .grid-column .col{ margin-top:5px!important; margin-bottom:5px!important; } .grid-column .col-12{ position: fixed; bottom: 0; left: 0; width: 100%; background: #FFF; text-align: right; padding-right: 50px; height: 50px; display: flex; align-items: center; justify-content: flex-end; padding-bottom: 0; border-top:1px solid #DDd; } /* 选项 */ fieldset{ border:1px solid #DDD!important; }
旧版css代码:
@-moz-document domain("i.cnblogs.com") {
/*------------ 博客园后台 css开始 -------------*/
/* 通用 */
html {
margin: 0;
padding: 0;
background:#EEEEEE;
}
body,body#Articles{
font-size: 14px!important;
background:#EEEEEE;
margin: 36px 0 5px 0;
padding: 0;
}
iframe {
background:#FFFFFF!important;
}
input[type=text],textarea{
font-family: Microsoft Yahei,Helvetica Neue,Helvetica,Arial,sans-serif!important;
color:#252525!important;
border: 1px solid #ededed!important;
min-height:32px;
}
select{
min- 100px;
border: 1px solid #ddd!important;
height:32px;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: url("https://images.cnblogs.com/cnblogs_com/webqiand/1381628/o_select.png") no-repeat scroll right center transparent;
background-color: #FFF;
padding-right: 20px;
padding-left:5px;
}
option{
padding:30px 2px;
}
input[type="submit"]{
auto;
height: 38px;
line-height: 38px;
padding: 0 18px;
background-color: #1AA194!important;
border: none!important;
font-family: Microsoft Yahei,Helvetica Neue,Helvetica,Arial,sans-serif;
font-size:14px;
letter-spacing: 0;
text-align:center!important;
color:#FFFFFF!important;
border-radius: 6px;
cursor: pointer;
opacity: .9;
filter: alpha(opacity=90);
}
input[type="submit"]:hover{
opacity: .7;
filter: alpha(opacity=70);
}
#post_list tr,#Listing tr,#Edit_dgrItems tr{
text-align: left;
height: 40px;
line-height: 40px;
vertical-align: middle;
}
img{
border:none!important;
}
td,td a{
font-size: 14px!important;
}
td li,td li a{
font-size: 13px!important;
}
/* 公共css */
/* 去除背景和边框 */
#main {
border: 1px solid transparent;
background-color: transparent;
}
#main,#BodyTable {
margin-top:0;
border: none;
background:#EEEEEE!important;
color: #333;
position: relative;
}
td#Header {
border: none;
}
table#BodyTable {
border: none;
}
form {
background:#EEEEEE!important;
}
/* 顶部 */
#blog_top_nav_block, #top_nav{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size:14px;
height: 36px;
line-height: normal;
background: #f8f8f8;
border: none;
left: 0;
top: 0;
right: 0;
position: absolute;
* 100%;
margin: auto;
color: gray;
padding:0 5px;
overflow: hidden;
}
#top_nav #left,#blog_top_nav_block #site_nav {
height: 36px;
line-height: 36px;
overflow: hidden;
}
#blog_top_nav_block a {
margin-left: 9px;
margin-right: 9px;
padding: 0px;
font-size: 14px !important;
}
#site_nav a:first-child{
margin-left:14px;
}
#site_nav{
padding-left:2px;
}
#span_userinfo a {
margin-left: 3px;
margin-right: 3px;
}
#right, #login_area{
height:36px;
line-height: 36px;
overflow: hidden;
}
#main_nav,#SiteNav{
position: absolute;
z-index: 10;
height:36px;
line-height: 36px;
padding-top:0;
padding-bottom:0;
}
#main_nav{
top: -36px;
right: 250px;
}
#Header #SiteNav{
top: -34px;
right: 230px;
padding:0;
}
#Header #SiteNav a{
padding: 0 8px;
}
/* 头部 */
td#Header {
border-top: none ;
}
#main_head #SiteTitle,#Header #SiteTitle{
height:90px;
line-height:90px;
padding-top:0;
padding-bottom:0;
background-color: #FFF!important;
box-shadow:1px 1px 5px rgba(0,0,0,.1);
display:flex;
align-items: center;
margin-bottom: 20px;
}
#SiteTitle {
padding: 0 4px 0 80px;
}
#Header #SiteTitle{
position: relative;
z-index:11;
}
#blog_title,#BlogTitle{
font-family: Verdana,Arial,Helvetica,sans-serif!important;;
position: absolute;
right: 20px;
top: 20px;
padding: 0;
margin:0;
height:30px;
font-size: 20px!important;
letter-spacing: 0px;
font-weight: bold!important;
float: none!important;
text-align: right!important;
z-index:941;
}
#BlogTitle{
top: 23px;
}
#SiteTitle a{
display: block;
133px;
height:51px;
line-height:90px;
background-image: url(https://common.cnblogs.com/images/logo/logo20170227.png);
background-repeat: no-repeat;
background-position: 0% 0px;
background-size: 133px auto;
overflow: hidden;
}
#SiteTitle a:hover{
background-color:#FFF;
}
#SiteTitle a img{
display: none;
}
#blog_title a, div#BlogTitle a:link{
font-family: Verdana,Arial,Helvetica,sans-serif!important;
color: #6b86b3;
font-size:18px!important;
}
/* 导航 */
#tab_nav,ul#TopNav {
font-family: Verdana,Arial,Helvetica,sans-serif!important;
height: 42px!important;
overflow: hidden;
border:none!important;
position: absolute;
letter-spacing: 0px;
top: 30px;
left: 350px;
z-index:1000
}
#tab_nav li,#TopNav li{
height: 42px!important;
border:none!important;
float: left!important;
display: block!important;
}
#TopNav li{
auto!important;
}
#tab_nav li a,#TopNav li a{
font-family: Verdana,Arial,Helvetica,sans-serif!important;
display: block!important;
height: 42px!important;
line-height: 40px!important;
border:none!important;
padding: 0px 15px!important;
background-color: transparent!important;
font-size: 16px!important;
letter-spacing: 0px;
}
#tab_nav li a:hover,#TopNav li a:hover{
color: #0099CC!important;
}
#tab_nav li a.current_nav,#TopNav li a.current_nav{
border-bottom: 2px solid #0099CC!important;
}
#tab_nav li a.current_nav:hover,#TopNav li a.current_nav:hover{
color: #333!important;
}
ul#TopNav li{
margin-right:3px;
}
/* 内容 */
#main_body{
margin: 0px 5px;
height: auto;
overflow: hidden;
}
#sub_nav,#SubNav{
display: none;
height: 0px!important;
overflow: hidden!important;
border-color: transparent;
border:none!important;
padding-bottom: 0px!important;
}
td.NavHeaderRow {
color: inherit;
background: none;
}
#post_list table th, table.Listing th{
border-bottom:1px solid #eee;
}
#left_container{
margin-top: 0px!important;
border-right: 1px solid #eee;
250px;
background-color: #FFF!important;
box-shadow: 0 1px 5px rgba(0,0,0,.1);
}
#main_container {
margin-left: 260px;
background-color: #FFF!important;
box-shadow: 0 1px 5px rgba(0,0,0,.1);
}
#main_wrap {
margin-left: -260px;
}
td.NavLeftCell {
250px;
background-color: #FFF!important;
box-shadow: 0 1px 5px rgba(0,0,0,.1);
border-left: 5px solid #EEEEEE!important;
padding-top: 36px!important
}
td#Body,#Edit_Contents {
border-left: 1px solid transparent;
}
td#Body #Main{
background-color: #FFF!important;
margin-right:5px;
margin-left: 10px;
box-shadow: 0 1px 5px rgba(0,0,0,.1);
}
#Editor_Results #Editor_Results_Header{
margin-top:0;
}
td div#LeftNavHeader {
position: absolute;
margin-top: 0px!important;
margin: 0px;
border-right: 1px solid #eee;
228px;
margin-left: 5px;
top: 110px;
height: 36px!important;
}
#content_area{
border-left:none;
padding: 10px 0;
}
#post_list {
margin-top:0;
margin-left:0;
padding: 0;
}
#post_list td.post-title, #post_list th.post-title{
padding:0 15px!important;
}
#Body #Main{
padding:0;
}
#LeftNavHeader,.LeftNavHeader,#left_container h2{
font-weight: bold;
height: 36px!important;
line-height: 36px!important;
border-color: #f2f2f2!important;
border-left: 2px solid #009E94!important;
padding: 0 10px;
background-color: #FAFAFA!important;
color: #333!important;
font-size: 14px!important;
margin-top: 0px!important;
}
#left_container li,.left_nav li {
display: block!important;
margin: 0!important;
padding: 0!important;
height: 32px!important;
line-height: 32px!important;
font-size: 13px!important;
min- 130px!important;
text-overflow: ellipsis!important;
overflow: hidden!important;
white-space: nowrap!important;
}
#left_container li a,.left_nav li a{
color: #333!important;
}
#LeftNavHeader{
padding-top:0;
}
#LeftNavHeader h2{
border-top:none;
}
element.style {
font-weight: bold;
}
#LeftNavHeader, .LeftNavHeader, #left_container h2 {
font-weight: bold;
height: 36px!important;
line-height: 36px!important;
border-color: #f2f2f2!important;
border-left: 2px solid #009E94!important;
padding: 0 10px;
background-color: #FAFAFA!important;
color: #333!important;
font-size: 14px!important;
margin-top: 0px!important;
}
#left_nav h2 {
border-top:none;
}
#Editor_Results_Header,#Edit_Header,#Results_Header,#AddFiles_Header,#Editor_Edit_Header{
margin: 0px;
background-color: #FAFAFA;
height: 36px;
line-height: 36px;
border-top: none;
border-bottom:1px solid #eee;
font-size: 15px;
}
#post_list table ,table.Listing{
border-bottom: none;
}
/* 分页 */
.pager,.Pager{
margin: 10px auto;
}
.pager a,.Pager a{
display: inline-block;
background-color: #FFFFFF!important;
height: 28px!important;
padding: 0px 12px!important;
margin: 0px 5px!important;
line-height: 28px!important;
color: #666666!important;
border: 1px solid #CCC!important;
cursor: pointer!important;
border-radius: 2px!important;
}
.pager a:hover,.Pager a:hover{
background-color:#FFFFFF!important;
color:#00ACF0!important;
border: 1px solid #00ACF0!important;
}
.pager a.current,.Pager a.Current{
color:#FFFFFF!important;
border: 1px solid #00ACF0!important;
background-color:#00ACF0!important;
}
.Pager >div{
height: 30px;
line-height: 30px;
margin-right: 20px!important;
}
/* 底部*/
#footer,#Footer{
height:90px;
border:none!important;
box-shadow: 0 1px 5px rgba(0,0,0,.1);
text-align: center;
padding-top: 40px;
}
#Footer div{
text-align: center;
}
#footer a{
color: #333;
}
table#Footer td {
border-bottom: 1px solid transparent;
}
#Edit_Contents, #Edit_Contents {
background:#FFFFFF!important;
}
/* 链接页 */
#Listing td input[type="submit"]{
padding: 0 8px;
height: 26px;
line-height: 26px;
font-size: 13px;
background-color: transparent!important;
color: #002C99!important;
border: 0px solid #1AA194!important
}
#Editor_Edit_AdvancedPanelOther_Contents{
display: block!important;
}
#Configure #Edit_Contents #Edit_lkbPost{ /*保存按钮 */
z-index:200;
overflow: hidden;
position: fixed;
bottom:100px;
right:10%;
100px;
height: 40px;
}
#Edit{
font-family: Microsoft Yahei,Helvetica Neue,Helvetica,Arial,sans-serif!important;
color:#646464!important;
font-size: 14px!important;
}
#Edit textarea{
98%!important;;
}
#Edit #Edit_Contents div{
100%!important;
}
#Edit .infobox{
border-bottom: 1px solid #ccc;
padding-bottom: 2px!important;
margin-right:5px;
color: #666;
80px!important;
}
#Edit #Edit_txbPageBeginHtml{
/*
#Edit_txbSecondaryCss 为 css框
#Edit_txbPageBeginHtml 为页首Html代码框
#Edit_txbPageEndHtml为页脚Html代码框
*/
height:auto!important;
min-height:600px;
}
/* 新增编辑页面 */
#Editor_Edit_APOptions_Header,#Editor_Edit_Advanced_Header,#Editor_Edit_APOptions_Advancedpanel1_Header,#Editor_Edit_APOptions_APSiteCategory_Header,#Results_Add_Header,#AddImages_Header,#Add_Header,#Editor_Edit_AdvancedPanelOther_Header{
margin: 10px 0px 0px 0px;
background-color: #FAFAFA;
height: 36px;
line-height: 36px;
border: 1px solid #E8E8E8;
}
#edit_title b,#edit_body_tip{
height: 30px;
line-height: 30px;
margin-left: 10px;
}
#Editor_Edit_Advanced_Contents,#edit_container,#Editor_Edit_APOptions_Contents,#Editor_Edit_APOptions_Advancedpanel1_cklCategories,#Editor_Edit_APOptions_Advancedpanel1_Contents{
background-color: #FFF!important;
padding: 0px 10px;
}
.defaultSkin td.mceToolbar,.mceStatusbar,div#Main div.Edit{
background: #FFF!important;
}
iframe html{
background: #FFF!important;
}
#Editor_Edit_txbTitle{
60%!important;
}
body#tinymce{
background-color:#fff;
margin: 0!important;
padding: 10px!important;
}
/* 相册 */
.Header td{
border-bottom: 1px solid #DDD!important;
}
.ImageThumbnailImage{
padding: 5px;
}
}