this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定,this最终指向调用它的对象。
1.函数调用模式
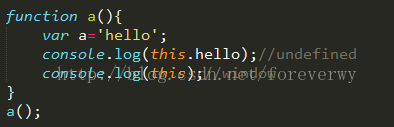
当一个函数并非一个对象的属性时,那么它就是被当做函数来调用的。在此种模式下,this被绑定为全局对象,在浏览器环境下就是window对象
2.方法调用模式
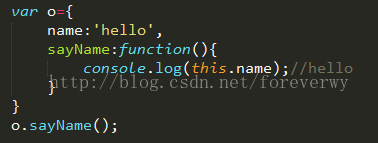
当函数被保存为一个对象的属性时,它就可称为这个对象的方法。当一个方法被调用时,this被绑定到这个对象上。如果调用表达式包含一个提取属性的动作(. 或 []),那么它被称为方法调用
这里的this指向的对象是o,因为调用这个sayName()函数是通过o.sayName()执行的。
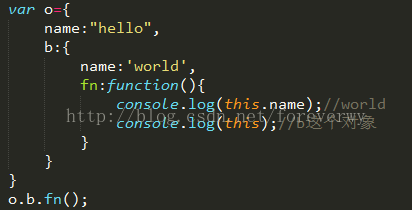
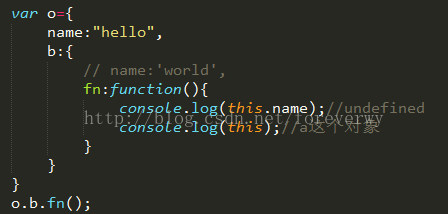
因为是o.b调用的这个函数,所以指向b这个对象
同理,因为是o.b调用的这个函数,所以指向b这个对象
t是全局变量,在全局环境下执行,this指向window
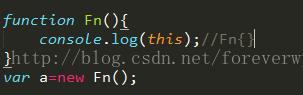
3.构造函数调用模式
如果在一个函数前面加上new关键字来调用,那么就会创建一个连接到该函数的prototype成员的新对象,同时,this会被绑定到这个新对象上。这种情况下,这个函数就可以成为此对象的构造函数。
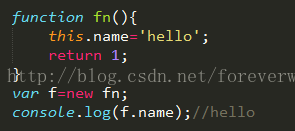
在构造函数,new出一个对象时,this指向这个构造函数,new关键字会改变this的指向
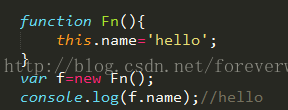
当用new关键字,返回的是一个对象,this指向的就是那个返回的对象;
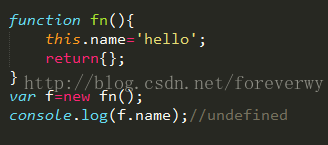
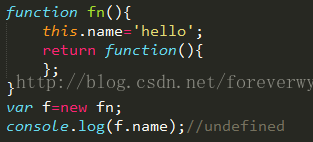
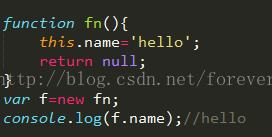
如果返回的不是对象,this还是指向函数的实例,虽然null属于对象,但是返回null依然指向函数实例
4.apply和call调用模式
JS中,函数也是对象,所有函数对象都有两个方法:apply和call,这两个方法可以让我们构建一个参数数组传递给调用函数,也允许我们改变this的值
在全局范围内,this指向全局对象(浏览器下指window对象)
对象函数调用时,this指向当前对象
全局函数调用时,应该是指向调用全局函数的对象。
使用new关键字实例化对象时,this指向新创建的对象
当用apply和call上下文调用的时候指向传入的第一个参数
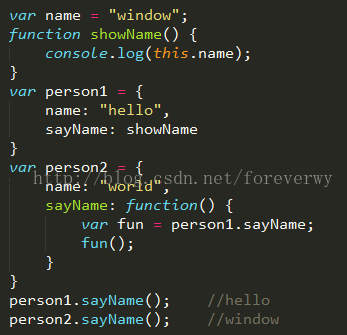
练习题
在执行person1.sayName()时,时方法调用模式,this代表person1这个对象
在执行person2.sayName()时,时方法调用,但是sayName,并没有执行,而是将sayName()这个函数赋值给fun这个变量,fun是函数调用模式,this指向window,故输出全局的name
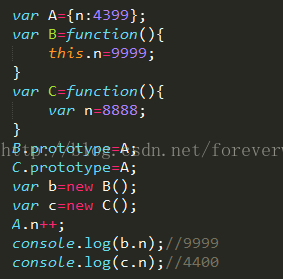
执行console.log(b.n)时,b对象有自己的属性n值
执行console.log(c.n)时,c对象没有自己的属性n值,会向上查找,找的A对象中的属性n值
vargetColor=test.getColor相当于把方法函数赋值给全局变量,
故getColor()中的this指向window
test.getColor()是方法调用