1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
例如:子组件:
1 <template> 2 <div class="train-city"> 3 <h3>父组件传给子组件的toCity:{{sendData}}</h3> 4 <br/><button @click='select(`大连`)'>点击此处将‘大连’发射给父组件</button> 5 </div> 6 </template> 7 <script> 8 export default { 9 name:'trainCity', 10 props:['sendData'], // 用来接收父组件传给子组件的数据 11 methods:{ 12 select(val) { 13 let data = { 14 cityname: val 15 }; 16 this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件 17 } 18 } 19 } 20 </script>
父组件:
1 <template> 2 <div>父组件的toCity{{toCity}}</div> 3 <train-city @showCityName="updateCity" :sendData="toCity"></train-city> 4 <template> 5 <script> 6 import TrainCity from "./train-city"; 7 export default { 8 name:'index', 9 components: {TrainCity}, 10 data () { 11 return { 12 toCity:"北京" 13 } 14 }, 15 methods:{ 16 updateCity(data){//触发子组件城市选择-选择城市的事件 17 this.toCity = data.cityname;//改变了父组件的值 18 console.log('toCity:'+this.toCity) 19 } 20 } 21 } 22 </script>
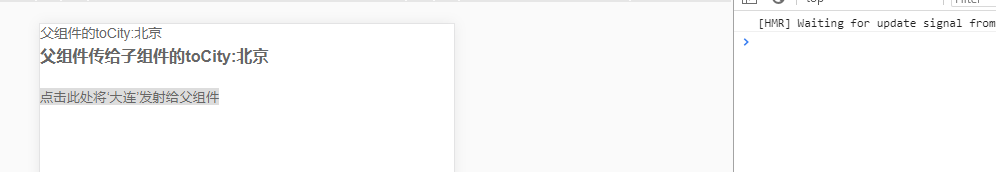
图一:点击之前的数据

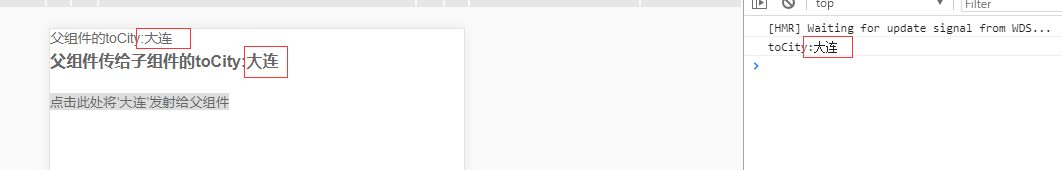
图二:点击之后的数据

//END