div{ width:400px; height:300px; opacity:0.1; background: red; position: absolute; }
以上是绝对定位:
p元素会忽视该元素的存在
效果

div{ width:400px; height:300px; opacity:0.1; background: red; float:left; }
以上是浮动 虽然脱离了文档了但其他元素还是给其让出位置
效果如下

使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。
而对于使用absolute :position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它
什么时候使用left 什么时候使用margin-left ?
使用left 这个只能在自身的position为相对定位或者绝对定位
而且有一个position为相对定位或者绝对定位的参照物(父级元素或者最近的元素如果没有则默认为文档)
这里举
body{ margin:0; padding:20px; } div{ margin:0; } #head{ /*absolute以父级元素的左上角为参照点 并且不受padding影响 这里不设定top值时默认由于body的padding产生上边距*/ position:absolute; width:100%; height:30px; top:30px; position: relative;/*以body为原点*/ box-shadow: 0px 2px 4px 2px blue; } #big{ margin-top:20px; margin-left:20px; position: absolute; top:100px; left:100px; width: 200px; height:200px; background:white; box-shadow: 0px 2px 4px 2px red; } #middle{ top:10px; left:10px; position: absolute; width: 100px; height:100px; background:white; box-shadow: 0px 2px 4px 2px red; }
<div id="head"></div> <div id="big"> <div id="middle"></div> </div>
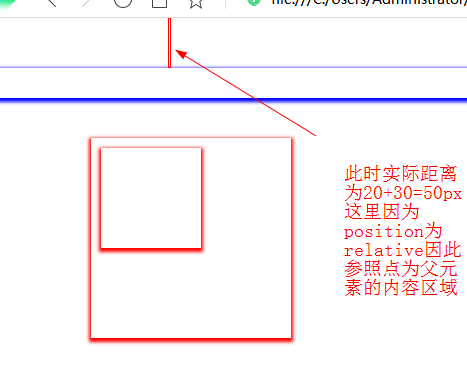
效果如下:

现在将css中的head部分改为:
#head{ /*absolute以父级元素的左上角为参照点 并且不受padding影响 这里不设定top值时默认由于body的padding产生上边距*/ position:absolute; width:100%; height:30px; top:30px; position: absolute;/*以body为原点*/ box-shadow: 0px 2px 4px 2px blue; }

注意一点:
当在一个元素内部的两个元素均为相对定位 或者其他,允许重叠
使用absolute和relative区别
前者必须设定父级元素的position 如果没有父级元素或者父级元素不设定position则使用浏览器作为参照物 且padding对其不影响 注意:该属性不适合做网页布局 需要都以浏览器为参照物
后者 :不管父级是否设置position均以其作为原点作为参照物,而且padding会影响参照点 如果没有父元素则以浏览器为参照物, 适合用于布局 无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding 属性会对其影响。