说响应式之前,先说一下单位。
pt与px
在html设计字体的css样式中,有些字体设置成14pt,而不是14px,那pt是什么,和px又有什么关系呢?
pt(point)是印刷行业常用的单位,等于1/72英寸,表示绝对长度。px(pixel)指的是像素,是屏幕上显示数据的最基本的点,表示相对大小。不同分辨率下相同长度的px元素显示会不一样,比如同样是14px大小的字,在1366*768显示屏下会显示的小,在1024*768尺寸的显示器下会相对大点。
px和pt转换规则很简单,默认的显示设置中把文字定义为96DPI,由公式px=pt*DPI/72,可得pt=px*3/4。
em和rem
1.em是相对长度单位,相对于当前对象内文本的字体尺寸,即em的计算是基于父级元素font-size的。
<body style="font-size:14px">
<p style="font-size:2em">我这里的字体显示大小是28px(14px*2)</p>
<div style="font-size:18px">
<p style="font-size:2em">我这里显示字体大小是36px(18px*2),而不是上面计算的28px</p>
</div>
</body>
2.rem是css3新增的一个相对单位,与em的区别在于,它是相对于html根元素的(在body标签里面设置字体大小不起作用)。还是上面那个例子,如果换做rem,结果如下:
<body style="font-size:14px">
<p style="font-size:2rem">我这里的字体显示大小是32px(16px*2),因为我是根据html根元素的font-size大小进行计算的</p>
<div style="font-size:18px">
<p style="font-size:2rem">我这里显示字体大小是32px(16px*2),因为我是根据html根元素的font-size大小进行计算的</p>
</div>
</body>
OK,下面说说移动端布局。
响应式布局
这种感觉是最好理解了,利用@media进行断点,在每个断点中编写css。
@media (max-width:768px){
//css
}
上面这段代码,在浏览器的宽度低于768时有效。同理,如果把max换成min,就会变成高于768时有效。可以设置宽度,也可以设置高度,也可以同时设置多个值。
在MDN,@media上,发现很多值都可以做判断的。宽,高,宽高比,颜色(这个是指定输出设备每个像素单位的比特值),是否横屏或竖屏,还有很多,可以去MDN看看。
媒体类型
@meida还可以根据媒体类型进行断点。
-
all,所有设备
-
print,打印
-
screen,彩色的电脑屏幕
-
speech,不知道什么来的。
关键字
@media (max-width:1000px){
div{background:blue;}
}
@media (min-width:1000px) and (max-width:1150px){
div{background: yellow;}
}
@media only screen and (max-width:1150px){
div{border:solid 1px;}
}
@media not print and (max-width:1150px){
div{border-radius:50%;}
}
-
and,就是‘和’的意思,前后两个条件都达到时
-
only,唯一
-
not,除了这个之外
上面4个@media,分别的效果是:
-
当浏览器宽度低于1000px时
-
当浏览器宽度大于1000px 和 小于1150px时
-
当在屏幕上显示 和 宽度小于1150px时
-
除了在打印上显示外 和 宽度小于1150px时
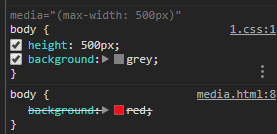
按需‘加载’css
@media还可以用在link标签上。
<link rel="stylesheet" href="css/1.css" media="(max-500px)"/>
当浏览器宽度低于500px时,1.css的样式才会有效果。但这不代表大于500px时,就没加载了1.css。使用了@media属性后,只会让你当条件符合了,才让对应的css文件有效果。而且用这种方式有一个好处,就是不用在css里写@media。

平常响应式网站的开发
平时响应式网站的开发,我都会先对比PC和MOBILE的设计稿,看看有什么区别,然后才进行编写css。通常都是使用flex。宽度尽量用百分比,间距、高度、字体大小使用 em,就可以很方便的进行大小的控制。
REM
REM这个单位,会根据html的font-size大小进行转换。
html{font-size:100px;}
p{padding-top:.5rem;}
转换后p的padding-top就是50px了。只要我们进行适当的计算,当前屏幕的宽度,html的font-size是多少px就OK了。
如何计算当前html的font-size值
比如,我们拿到的设计稿是750px,那就设置成当屏幕宽度是750的时候,html的font-size就是100px(当然这个100px你可以随意设置的,我设置成100px只是方便我计算),然后就根据当前屏幕的宽度 / 750 * 100,就得到了当前屏幕宽度的font-size值。
//当前屏幕宽度 / 750 = 当前屏幕宽度的font-size / 100
//代码如下
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
上面这段代码,是直接根据屏幕宽度进行计算font-size的。而淘宝移动端REM方案,还根据你的dpr去计算,而且会进行整体的缩放。淘宝的这种方案,比上面的代码会好很多。


大家注意边框的大小。第二张图的边框是比第一张图的小的,两个都是border:solid 1px。其他的边距都是一样。淘宝的方案,解决了另一个问题:边框1px的问题。
大家可以打开以下链接,看看具体的效果:
第一种方案(http://www.rni-l.com/mobile/index2.html)
第二种方案(http://www.rni-l.com/mobile/index.html)
淘宝移动端REM
他们在使用的是开源的一个叫lib-flexible的库,可以点击这里下载相关文件,当然也可以直接使用阿里的CDN:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/{{version}}/??flexible_css.js,flexible.js"></script>
将代码中的{{version}}换成对应的版本号0.3.4。
使用方法
lib-flexible库的使用方法非常的简单,只需要在Web页面的<head></head>中添加对应的flexible_css.js,flexible.js文件:
第一种方法是将文件下载到你的项目中,然后通过相对路径添加:
<script src="build/flexible_css.debug.js"></script> <script src="build/flexible.debug.js"></script>
或者直接加载阿里CDN的文件:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
另外强烈建议对JS做内联处理,在所有资源加载之前执行这个JS。执行这个JS后,会在<html>元素上增加一个data-dpr属性,以及一个font-size样式。JS会根据不同的设备添加不同的data-dpr值,比如说2或者3,同时会给html加上对应的font-size的值,比如说75px。
如此一来,页面中的元素,都可以通过rem单位来设置。他们会根据html元素的font-size值做相应的计算,从而实现屏幕的适配效果。
除此之外,在引入lib-flexible需要执行的JS之前,可以手动设置meta来控制dpr值,如:
<meta name="flexible" content="initial-dpr=2" />
其中initial-dpr会把dpr强制设置为给定的值。如果手动设置了dpr之后,不管设备是多少的dpr,都会强制认为其dpr是你设置的值。在此不建议手动强制设置dpr,因为在Flexible中,只对iOS设备进行dpr的判断,对于Android系列,始终认为其dpr为1。
读到这里,大家应该都知道,我们接下来要做的事情,就是如何把视觉稿中的px转换成rem。
目前Flexible会将视觉稿分成100份(主要为了以后能更好的兼容vh和vw),而每一份被称为一个单位a。同时1rem单位被认定为10a。针对我们这份视觉稿可以计算出:
1a = 7.5px
1rem = 75px
再设置相应的<html>的font-size,这样一来,对于视觉稿上的元素尺寸换算,只需要原始的px值除以rem基准值即可。例如此例视觉稿中的图片,其尺寸是176px * 176px,转换成为2.346667rem * 2.346667rem。
如何快速计算
在实际生产当中,如果每一次计算px转换rem,或许会觉得非常麻烦,或许直接影响大家平时的开发效率。为了能让大家更快进行转换,攻城狮们为px转换rem写了各式各样的小工具。
CSSREM
CSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。这个插件是由@正霖编写。先来看看插件的效果:

有关于CSSREM如何安装、配置教程可以点击这里查阅。
CSS处理器
除了使用编辑器的插件之外,还可以使用CSS的处理器来帮助大家处理。比如说Sass、LESS以及PostCSS这样的处理器。我们简单来看两个示例。
Sass
使用Sass的同学,可以使用Sass的函数、混合宏这些功能来实现:
@function px2em($px, $base-font-size: 16px) { @if (unitless($px)) { @warn "Assuming #{$px} to be in pixels, attempting to convert it into pixels for you"; @return px2em($px + 0px); // That may fail. } @else if (unit($px) == em) { @return $px; } @return ($px / $base-font-size) * 1em; }
除了使用Sass函数外,还可以使用Sass的混合宏:
@mixin px2rem($property,$px-values,$baseline-px:16px,$support-for-ie:false){ //Conver the baseline into rems $baseline-rem: $baseline-px / 1rem * 1; //Print the first line in pixel values @if $support-for-ie { #{$property}: $px-values; } //if there is only one (numeric) value, return the property/value line for it. @if type-of($px-values) == "number"{ #{$property}: $px-values / $baseline-rem; } @else { //Create an empty list that we can dump values into $rem-values:(); @each $value in $px-values{ // If the value is zero or not a number, return it @if $value == 0 or type-of($value) != "number"{ $rem-values: append($rem-values, $value / $baseline-rem); } } // Return the property and its list of converted values #{$property}: $rem-values; } }
有关于更多的介绍,可以点击这里进行了解
rem并不适合用到段落文本上
所以在Flexible整个适配方案中,考虑文本还是使用px作为单位。只不过使用[data-dpr]属性来区分不同dpr下的文本字号大小。
为了能更好的利于开发,在实际开发中,我们可以定制一个font-dpr()这样的Sass混合宏:
@mixin font-dpr($font-size){ font-size: $font-size; [data-dpr="2"] & { font-size: $font-size * 2; } [data-dpr="3"] & { font-size: $font-size * 3; } }
有了这样的混合宏之后,在开发中可以直接这样使用:
@include font-dpr(16px);
当然这只是针对于描述性的文本,比如说段落文本。但有的时候文本的字号也需要分场景的,比如在项目中有一个slogan,业务方希望这个slogan能根据不同的终端适配。针对这样的场景,完全可以使用rem给slogan做计量单位。
设置viewport中的width
这种方案,就是定死viewport中的width大小。
比如设计稿是750的,然后就在代码上写:
<meta name="viewport" content="width=750"/>
我们用同样的页面,看看效果是怎么样

链接:第三种方案(http://www.rni-l.com/mobile/index3.html)
效果和第二种是一样的,在手机上看也是。
.top{
display: flex;align-items:center;padding:50px 0 113.5px;justify-content:space-between;width:100%;
p{
font-size:40px;padding-left:52px;
}
img{
width:71.5px;height: 71.5px;display: block;margin-right: 63.5px;
}
}
而代码是直接使用px的,定死的。
感觉从效果上来看,是很完美的,但是为什么不是这种方法最流行?
@media screen and (max-width:360px){
.box{color:red;}
}
@media screen and (max-width:520px){
.box{color:black;}
}
@media screen and (max-width:750px){
.box{color:yellow;}
}
我在iphone7,小米5s,谷歌浏览器模拟的iphone6plus上,字体颜色都是黄色的。所以@media媒体查询是无法使用的,因为已经将宽度定死了。而REM方案却可以使用媒体查询的。因为移动端有很多奇怪的大小,而且在不同的浏览器或者微信上,高度都是不同的,所以可能会造成间距有很大的问题。
window.screen.width
用js,可以获取当前设备的宽度。
对比三种方式
响应式的优缺点
优点:兼容性好,@media在ie9以上是支持的,PC和MOBILE是同一套代码的,不用分开。
缺点:要写得css相对另外两个多很多,而且各个断点都要做好。css样式会稍微大点,更麻烦。
REM优缺点
优点:能维持能整体的布局效果,移动端兼容性好,不用写多个css代码,而且还可以利用@media进行优化。
缺点:开头要引入一段js代码,单位都要改成rem(font-size可以用px),计算rem比较麻烦(可以引用预处理器,但是增加了编译过程,相对麻烦了点)。pc和mobile要分开。
设置viewport中的width
优点:和REM相同,而且不用写rem,直接使用px,更加快捷。
缺点:效果可能没rem的好,图片可能会相对模糊,而且无法使用@media进行断点,不同size的手机上显示,高度间距可能会相差很大。
总结
还是看项目需求,再决定使用哪种方案,如果就手机站的话,我使用REM比较多。如果对距离比较精确的话,大量css3动画的,就使用第三种。
文章参考了两篇不错的干货,一个是大漠的http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
一个是yiiouo的https://segmentfault.com/a/1190000010211016