验证码简介
验证码的作用:
验证码在现在来说,是很常见的东西,可以一定程度的保护网站,比如防止网络爬虫恶意爬取网站数据啊,减少低级的攻击啊什么的。但是高级点的骚操作还是不太好防范,所以现在的验证码平台也在升级强化,为了把人和机器严格分开。但是这东西,永远都是看哪一方技术高低的,谁的技术高级,谁就能干倒另一方了。详细的就不说了,总而言之,验证码可以说是目前所有的面向用户的平台都会用到的,所以这项技能必须得会啊。
使用Python库自定义验证码
要自己定义验证码,就得使用pillow库,先用pip install pillow 安装,安装步骤就略过了
这里就直接给一个demo作为讲解,创建一个简单的django项目,项目名为LoginAuth,app名为generic

第一版,图片存在磁盘里
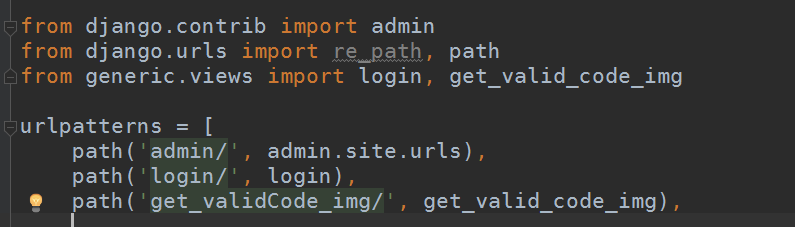
url:
get_validCode_Img就是获取验证码的路由
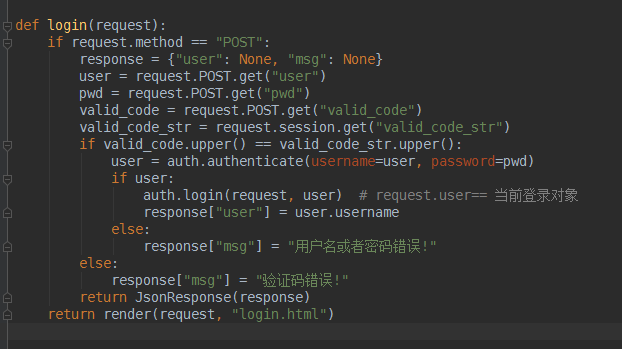
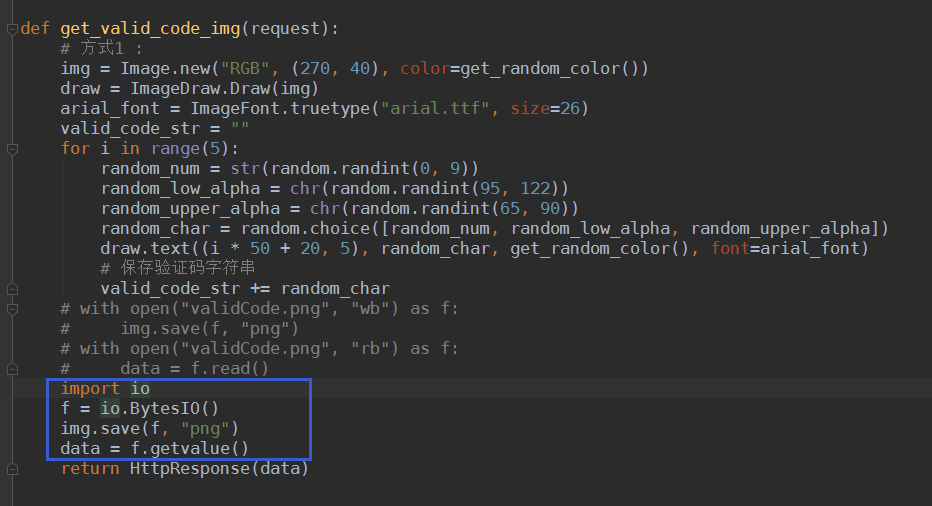
view:

- get_random_color是获取随机的三个颜色,因为三原色(三基色,具体哪个不深究,这不是重点)就可以组成所有的颜色,所以这里用random随机生成不同的颜色
- get_valid_code_img视图函数就是利用了pillow库的功能
- Image是pillow的画板,ImageDraw是是画笔,ImageFont是字体,我这用的字体是windows电脑自带的arial.ttf,你们也可以去网上下载那种很炫酷的字体放进去,注意路径就行
- ImageDraw.draw.text就是写字的用法,第一个参数是写字的位置,第二个参数就是要写的具体数据
- chr()函数可以将整形数字转为字母,但必须与ASCII码对应,不然容易有问题
- 最后的Image.save就是将刚才的画好的数据保存到一个文件,这个文件当然得是二进制的格式了,然后再读出来返回,这里估计有朋友会想,我塔码的不可以直接把刚才的数据返回吗?不存到图片直接返回,你可以试试,你找找Image对象在没保存之前有没有可以读取它的数据的方法 /滑稽
其他的有关pillow库的具体方法就不多说了,感兴趣自己去研究了

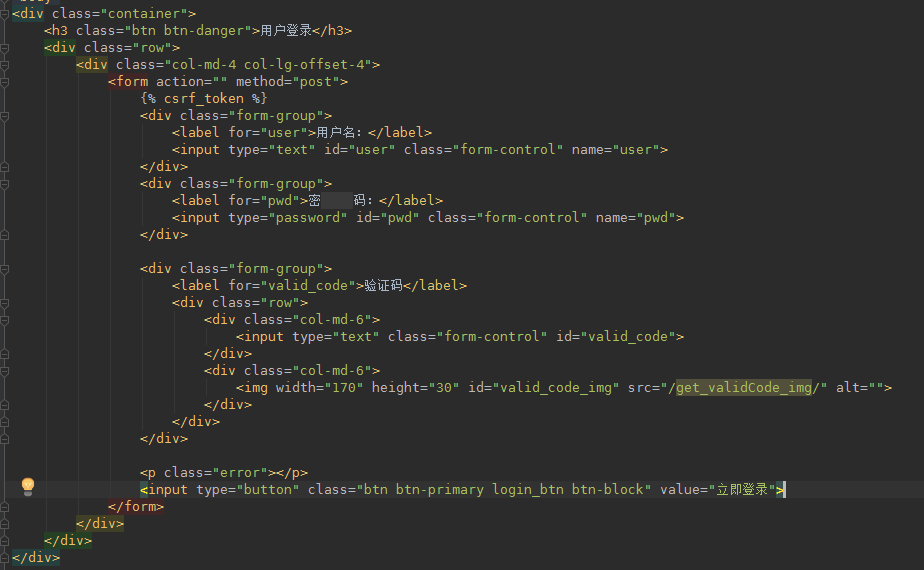
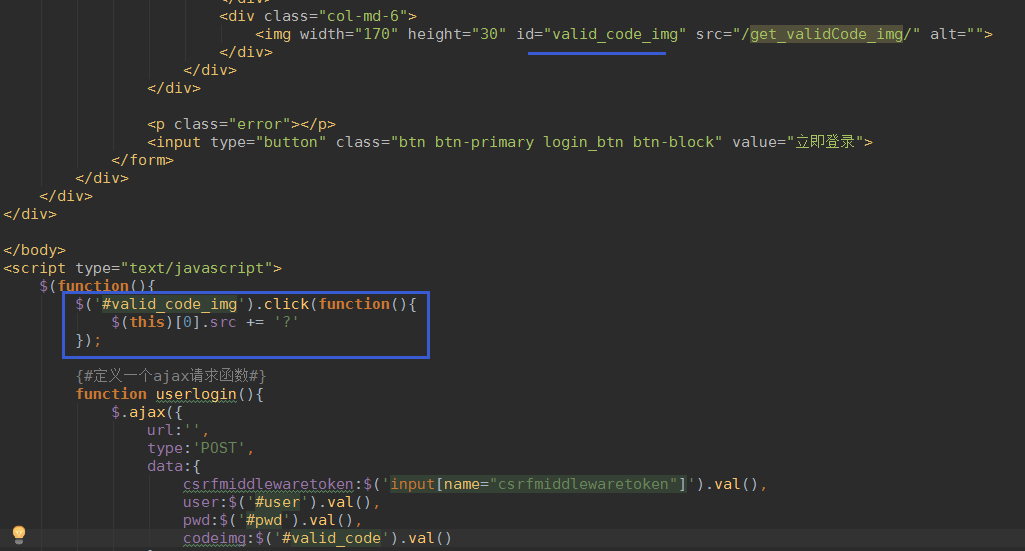
html模板文件,login.html,我引入了bootstrap的cdn,然后用了bt的css样式,在验证码部分,直接用src请求访问,这里有点jsonp的意思

启动项目,打开/login页面,端口绑定的8002

OJBK
第二版,存在内存IO里
但是,就刚才图片那里,如果以后项目上线,供多个账户使用,不同时段都有很多的账户访问,登录平台,那么这个图片我们知道直接就保存在当前目录里:

这样的话就很占空间了,所以我们可以利用IO模块,将这个图片直接存在内存里,不存在磁盘上
只修改视图函数的部分,其他没有做任何改动:

全部代码:

from django.contrib import admin from django.urls import re_path, path from generic.views import login, get_valid_code_img urlpatterns = [ path('admin/', admin.site.urls), path('login/', login), path('get_validCode_img/', get_valid_code_img), ]

# coding:utf-8 from django.shortcuts import render from django.http import HttpResponse, JsonResponse from django.contrib import auth from PIL import Image, ImageDraw, ImageFont import random import io def get_random_color(): return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) def get_valid_code_img(request): # 方式1 : img = Image.new("RGB", (270, 40), color=get_random_color()) draw = ImageDraw.Draw(img) arial_font = ImageFont.truetype("arial.ttf", size=26) valid_code_str = "" for i in range(5): random_num = str(random.randint(0, 9)) random_low_alpha = chr(random.randint(95, 122)) random_upper_alpha = chr(random.randint(65, 90)) random_char = random.choice([random_num, random_low_alpha, random_upper_alpha]) draw.text((i * 50 + 20, 5), random_char, get_random_color(), font=arial_font) # 保存验证码字符串 valid_code_str += random_char # with open("validCode.png", "wb") as f: # img.save(f, "png") # with open("validCode.png", "rb") as f: # data = f.read() f = io.BytesIO() img.save(f, "png") data = f.getvalue() return HttpResponse(data) def login(request): if request.method == "POST": response = {"user": None, "msg": None} user = request.POST.get("user") pwd = request.POST.get("pwd") valid_code = request.POST.get("valid_code") valid_code_str = request.session.get("valid_code_str") if valid_code.upper() == valid_code_str.upper(): user = auth.authenticate(username=user, password=pwd) if user: auth.login(request, user) # request.user== 当前登录对象 response["user"] = user.username else: response["msg"] = "用户名或者密码错误!" else: response["msg"] = "验证码错误!" return JsonResponse(response) return render(request, "login.html")

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script src="http://code.jquery.com/jquery-1.12.3.min.js"></script> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container"> <h3 class="btn btn-danger">用户登录</h3> <div class="row"> <div class="col-md-4 col-lg-offset-4"> <form action="" method="post"> {% csrf_token %} <div class="form-group"> <label for="user">用户名:</label> <input type="text" id="user" class="form-control" name="user"> </div> <div class="form-group"> <label for="pwd">密 码:</label> <input type="password" id="pwd" class="form-control" name="pwd"> </div> <div class="form-group"> <label for="valid_code">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" class="form-control" id="valid_code"> </div> <div class="col-md-6"> <img width="170" height="30" id="valid_code_img" src="/get_validCode_img/" alt=""> </div> </div> </div> <p class="error"></p> <input type="button" class="btn btn-primary login_btn btn-block" value="立即登录"> </form> </div> </div> </div> </body> </html>
第三版,验证码添加噪点噪线
因为如上的图片是很容易被机器识别的,所以为了增加识别难度,可以添加噪点噪线

其中把验证码存入request.sessoin是为了做比对验证的,这里就不多说了
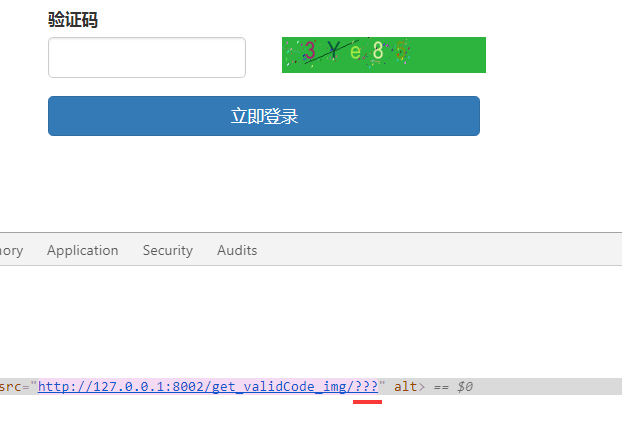
启动项目:

好的,这就是添加了噪点噪线
代码(其他没变,只改了生成验证码的函数):

# coding:utf-8 from django.shortcuts import render from django.http import HttpResponse, JsonResponse from django.contrib import auth from PIL import Image, ImageDraw, ImageFont import random import io def get_random_color(): return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) def get_valid_code_img(request): # 方式1 : img = Image.new("RGB", (270, 40), color=get_random_color()) draw = ImageDraw.Draw(img) arial_font = ImageFont.truetype("arial.ttf", size=26) valid_code_str = "" for i in range(5): random_num = str(random.randint(0, 9)) random_low_alpha = chr(random.randint(95, 122)) random_upper_alpha = chr(random.randint(65, 90)) random_char = random.choice([random_num, random_low_alpha, random_upper_alpha]) draw.text((i * 30 + 30, 0), random_char, get_random_color(), font=arial_font) # 保存验证码字符串 valid_code_str += random_char width = 170 height = 30 # 噪线 for i in range(3): # 三条线,也可以更多 x1 = random.randint(0, width) x2 = random.randint(0, width) y1 = random.randint(0, height) y2 = random.randint(0, height) draw.line((x1, y1, x2, y2), fill=get_random_color()) # 噪点 for i in range(50): # 50个噪点,也可以更多 draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color()) x = random.randint(0, width) y = random.randint(0, height) draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color()) # 登录验证相关 request.session["valid_code_str"] = valid_code_str request.session['count'] = 0 # with open("validCode.png", "wb") as f: # img.save(f, "png") # with open("validCode.png", "rb") as f: # data = f.read() f = io.BytesIO() img.save(f, "png") data = f.getvalue() return HttpResponse(data) def login(request): if request.method == "POST": response = {"user": None, "msg": None} user = request.POST.get("user") pwd = request.POST.get("pwd") valid_code = request.POST.get("valid_code") valid_code_str = request.session.get("valid_code_str") if valid_code.upper() == valid_code_str.upper(): user = auth.authenticate(username=user, password=pwd) if user: auth.login(request, user) # request.user== 当前登录对象 response["user"] = user.username else: response["msg"] = "用户名或者密码错误!" else: response["msg"] = "验证码错误!" return JsonResponse(response) return render(request, "login.html")
第四版,点击验证码自动刷新
按照电脑常识,应该得有这个功能,点击图片刷新啊,因为看不清啊,就点击刷新,但是如果刷新整个页面的话,表单上已经填好的内容就没了,所以,对了,搞前端的朋友估计更熟一点,用ajax异步请求,只让图片部分刷新就行了,方法是可行的,不过有个更好用的方法,为地址后面加一个【?】即可,对了我下面那个ajax请求的是对用户名和密码的ajax请求验证,并不是对验证码的

启动项目:

一直点,它就一直做jsonp请求并刷新,是不是很方便?

相关代码(跟上面的代码比较只有html文件改了,其他没有变的)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <script src="http://code.jquery.com/jquery-1.12.3.min.js"></script> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container"> <h3 class="btn btn-danger">用户登录</h3> <div class="row"> <div class="col-md-4 col-lg-offset-4"> <form action="" method="post"> {% csrf_token %} <div class="form-group"> <label for="user">用户名</label> <input type="text" id="user" class="form-control" name="user"> </div> <div class="form-group"> <label for="pwd">密码</label> <input type="password" id="pwd" class="form-control" name="pwd"> </div> <div class="form-group"> <label for="valid_code">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" class="form-control" id="valid_code"> </div> <div class="col-md-6"> <img width="170" height="30" id="valid_code_img" src="/get_validCode_img/" alt=""> </div> </div> </div> <p class="error"></p> <input type="button" class="btn btn-primary login_btn btn-block" value="立即登录"> </form> </div> </div> </div> </body> <script type="text/javascript"> $(function(){ $('#valid_code_img').click(function(){ $(this)[0].src += '?' }); {#定义一个ajax请求函数#} function userlogin(){ $.ajax({ url:'', type:'POST', data:{ csrfmiddlewaretoken:$('input[name="csrfmiddlewaretoken"]').val(), user:$('#user').val(), pwd:$('#pwd').val(), codeimg:$('#valid_code').val() }, success:function(data){ if(data.user){ location.href ='/index'; }else{ $('#user').val(''); $('#pwd').val(''); $('.error').text(data.msg).css({ 'color':'red', 'margin-left':'10px' }); setTimeout(function () { $('.error').text(''); },3000) } }, }) } {# 监听登录按钮#} $('.login_btn').click(function(){ userlogin(); }); {# 监听回车按键#} $('body').keydown(function(e){ if(event.keyCode == 13){ userlogin(); } }); }) </script> </body> </html>
自定义验证码就完了,你可以考虑在实际项目上线时就用自己定义的这个验证码服务,但是我想你应该猜到了,这种的还是不太好,毕竟还是太简单的验证操作了(当然没说不可以用啊,根据自己的平台选择),现在利用Python做一个深度学习,三两下就把你这个验证码搞定了,所以呢,还想更安全一点,可以使用第三方的验证码平台
使用第三方的验证码
如下:

常用的验证码平台:
腾讯云和阿里云分别都有自己的验证码,然后就极验,还有一些其他的我叫不上名的,本教程按极验的官方文档gt3作为案例解析 极验官网
就这博客园的验证码好像也是用的极验,小米官网貌似也用的极验,我感觉极验挺好的,所以采用他们的
前提:
环境:后端:Python3的django2
安装:
1.使用官方教程安装:
按照极验的 官方文档 来,下载sdk包,解压得:

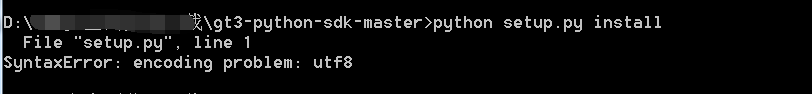
然后进入解压的目录,使用python setup.py install安装,但是会报如下错误:

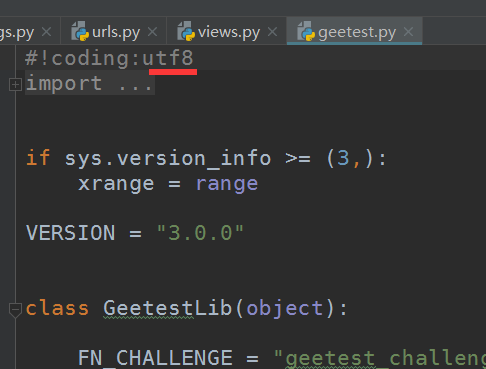
这是一个坑,官方文档并没有做注明,打开setup文件:

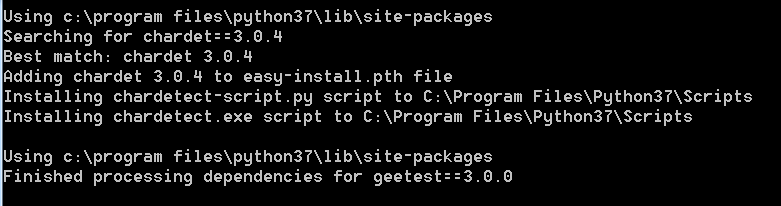
看到了吧,Python中根本没有utf8的编码,改成【utf-8】即可,保存,重新使用命令安装:

最后提示安装完成:

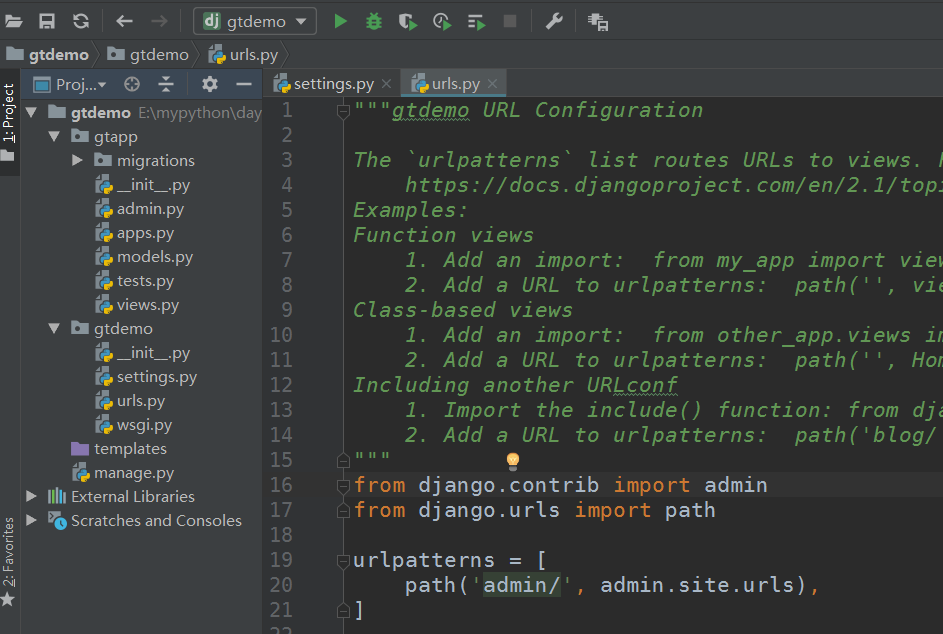
由极验的官方文档可知,极验支持Python的django ,flask,Tornado 三个框架,这里我使用django简单创建一个示例看是否安装成功,项目名为gtdemo,app名为gtapp:

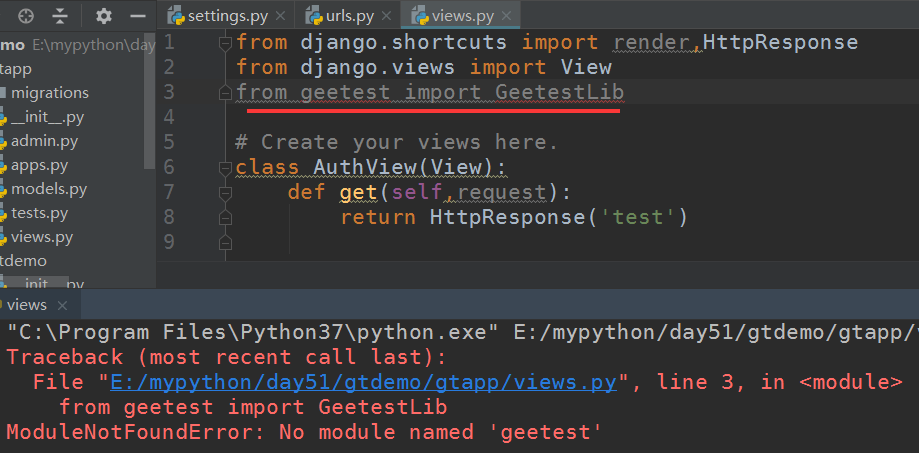
按照官方文档,直接导入用使用,但会报错,根本找不到包:

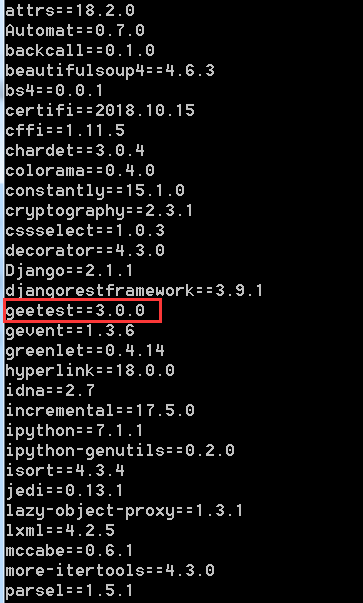
但是查看安装的包确实存在的:

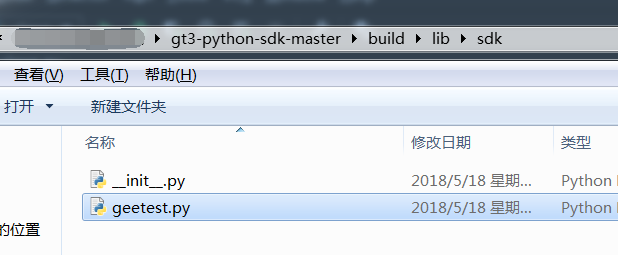
这又是一个坑,此时需要这样,找到刚才那个解压目录下的这了:

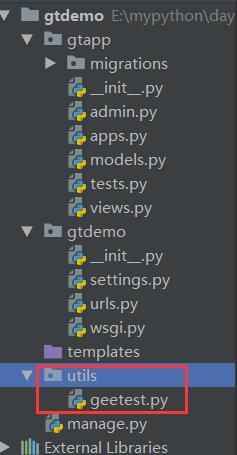
将geetest.py文件复制到项目的目录里,我这创建了一个utils文件夹,放到此文件夹里:

同样的,记得改这里的编码:

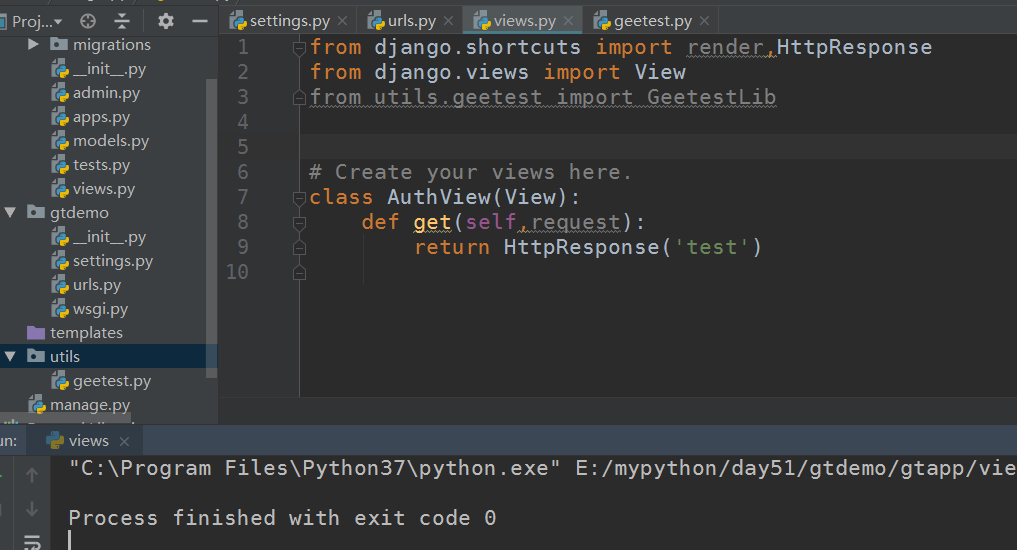
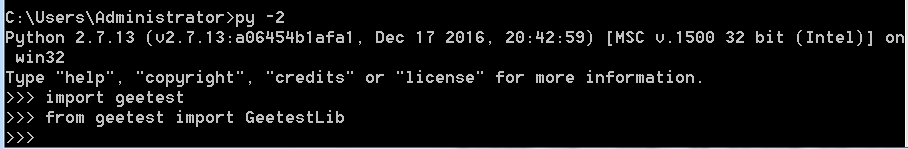
然后再使用导包命令并运行测试:

没报错,这才是完事儿了。
还有就是此时用的geetest文件并不是安装包根目录的geetest.py文件,这两个文件虽然名字一样,但是是完全不同的,根目录那个文件内容,它只是辅助的安装文件

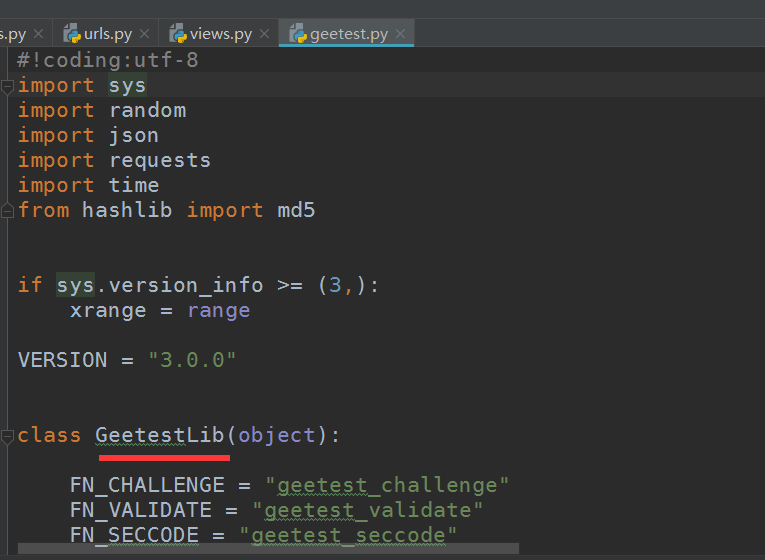
此时我们用到的文件,全部代码就不展示了,看我勾选的部分,就是我们准备导入的模块:

所以这个文件才是对的
2.使用pip安装
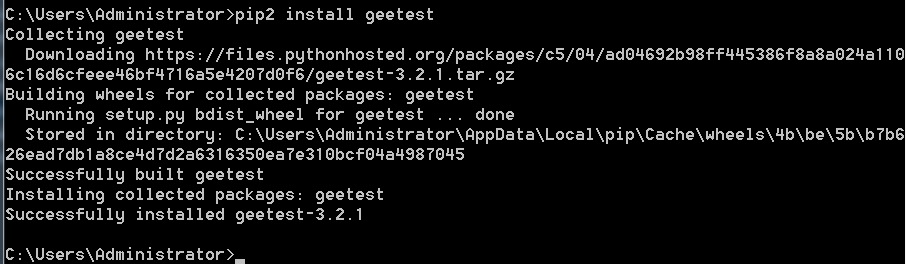
由于我电脑装了Python2和3,3刚才是按官方文档手动安装的且已经安装了,所以这里在Python2下用pip安装:

注:这里安装之后能不能直接用要自己去试验,我的是可以导包,但是具体开发没有测试,有时间的朋友可以自己测试,我感觉这样安装更方便,但有没有问题就不好说了

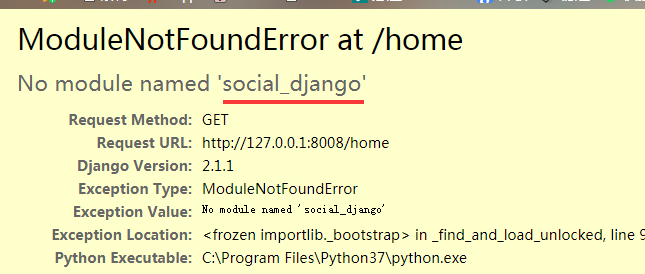
还要一个坑,如果运行django跑不起来,提示要social_django:

需要安装这个模块 social-auth-app-django 才行

这时会安装一大堆东西,安装完就可以用了
注册账号
用别人的东西肯定要有一个账号才行,去极验官网注册一个账号,极验的账号分了个人和公司,按情况来定,我这注册的是个人号,然后完成后面的操作
注册完账号之后登陆极验的后台,这些步骤不用展示了,电脑常识就不啰嗦了,登陆之后选行为验证:

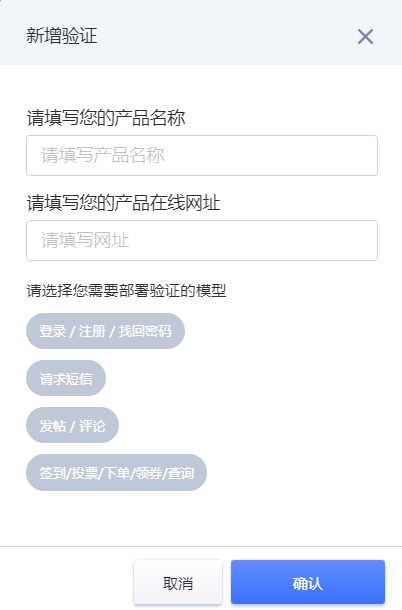
新增一个验证:

根据情况来填:

部署:
部署服务端

点这里的指引也可以去官方文档

现在点左边的管理设置,拿到id和key,这是创建验证时自动生成的,这两个参数在代码部署会用到

现在终于开始代码编写了,后续步骤按照官方文档没什么大的坑了,可以跟着官方文档走了,当然你也可以接着看我的教程,主要就根据实际情况来规划代码怎么编写了
部署客户端:
官方文档里有相关的参数配置:点我查看
具体就自己研究了
下面给一个实例
示例使用
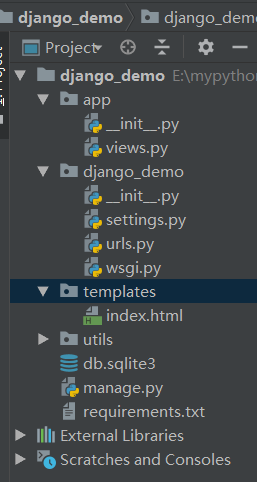
创建一个django项目
当然在下载geetest时,解压目录里其实有模板,可以直接用那个,当然你也可以自定义,我这就直接用极验官方给的模板

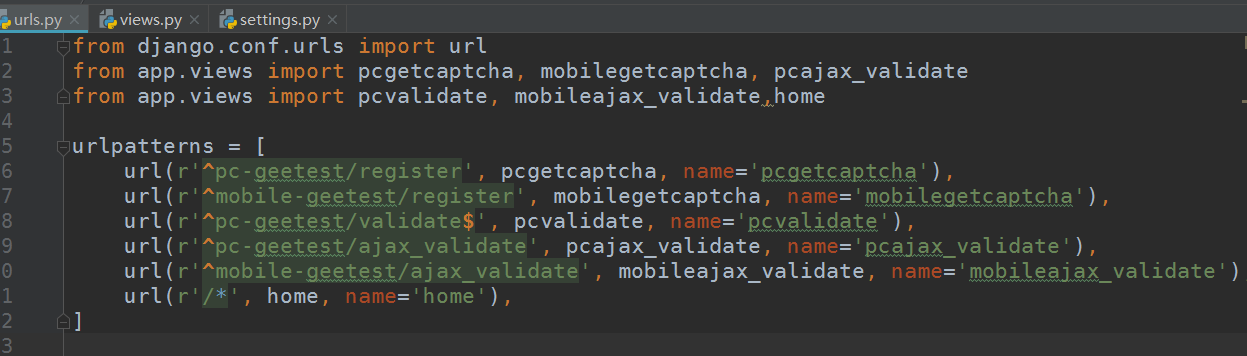
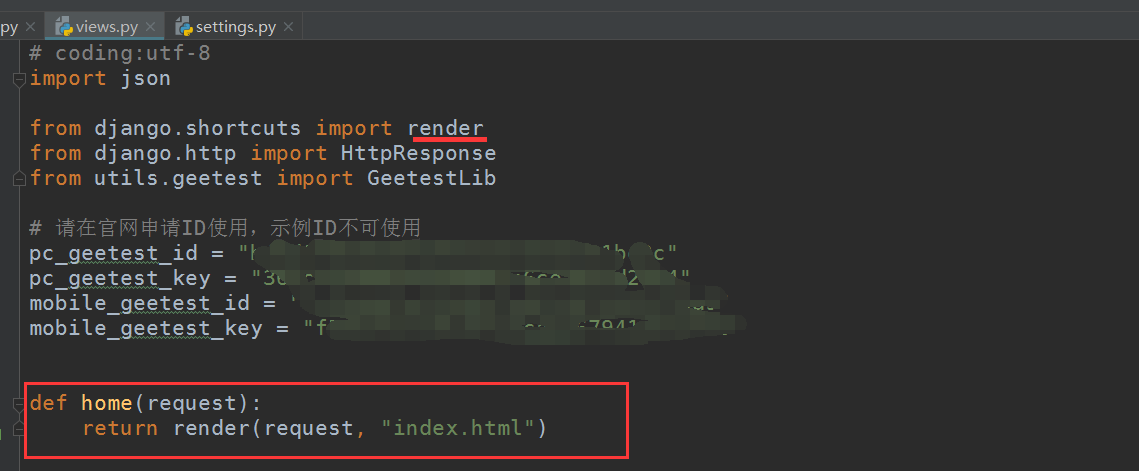
但是注意,官方给的是django1的,如果你的django是1那么直接可以用,如果你的跟我一样是django2,那必须做如下修改才行,我给的都是修改过后的,修改之前直接看给的模板:
url:

view:

配置文件里其他不用改,添加这个TEMPLATES参数:

代码:

TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
把根目录的static文件改成templates:

启动项目:
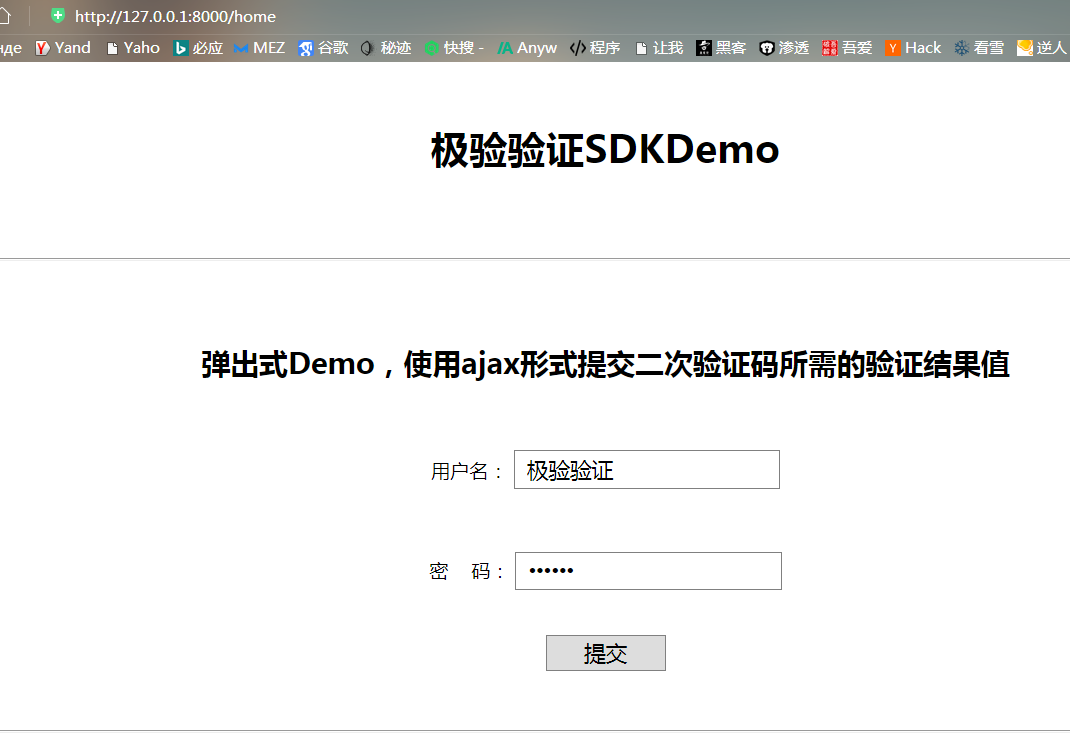
访问/home:

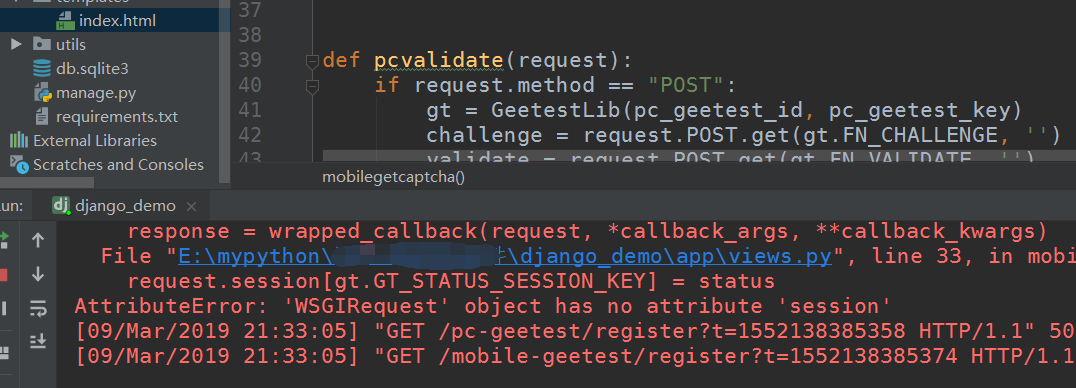
点击提交又报错了:

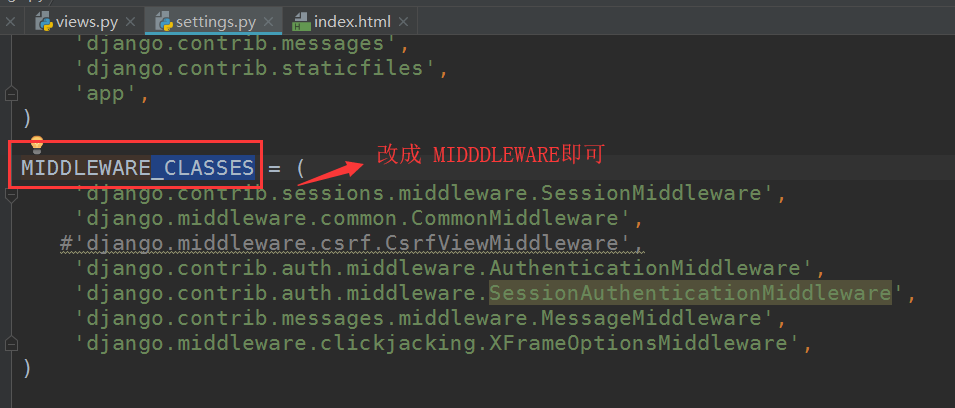
这里又有一个坑,没用过django1和Django2的朋友可能在这里就迷糊了,这里说的意思是WSGIRequest对象没有session属性,我打开wsgi发现根本没啥可改的,经查,还是配置文件的问题,把MIDDLEWARE_CLASS(这是django1的写法)改成MIDDLEWARE即可

然后下面这个中间件也要注释掉,不然一样报错:

调整后测试
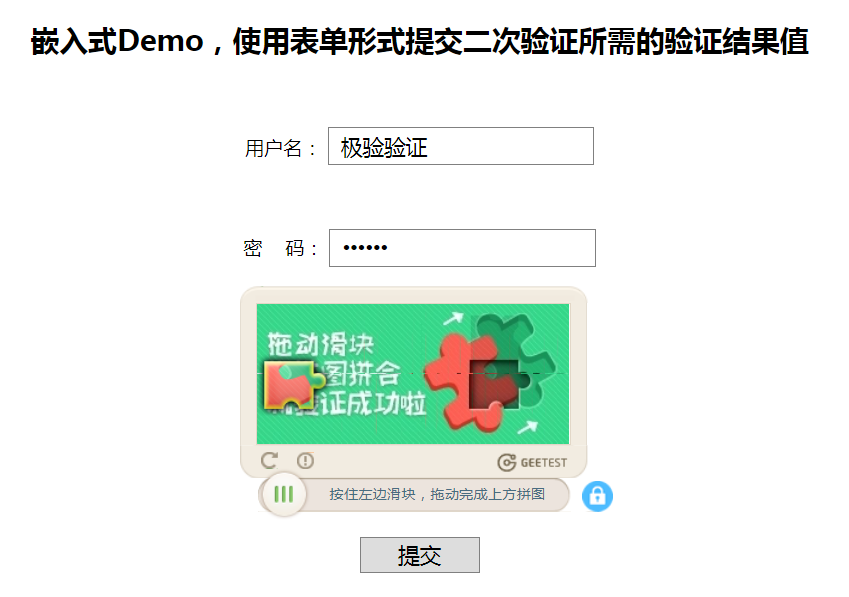
改好重启,访问/home页面,点击提交,终于有了我们想要的验证了:

极验提供的验证码,下面还有两个:


测试了几次之后没有问题
这几个组件就是极验官方提供的模板,index.html文件里的:

index.html全部代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gt-python-django-demo</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
/* 以下遮罩层为demo.用户可自行设计实现 */
#mask {
display: none;
position: fixed;
text-align: center;
left: 0;
top: 0;
100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
overflow: auto;
}
/* 可自行设计实现captcha的位置大小 */
.popup-mobile {
position: relative;
}
#popup-captcha-mobile {
position: fixed;
display: none;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
z-index: 9999;
}
</style>
</head>
<body>
<h1>极验验证SDKDemo</h1>
<br><br>
<hr>
<br><br>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<!-- 若是https,使用以下接口 -->
<!-- <script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> -->
<!-- <script src="https://static.geetest.com/static/tools/gt.js"></script> -->
<div class="popup">
<h2>弹出式Demo,使用ajax形式提交二次验证码所需的验证结果值</h2>
<br>
<p>
<labe>用户名:</labe>
<input id="username1" class="inp" type="text" value="极验验证">
</p>
<br>
<p>
<label>密 码:</label>
<input id="password1" class="inp" type="password" value="123456">
</p>
<br>
<input class="btn" id="popup-submit" type="submit" value="提交">
<div id="popup-captcha"></div>
</div>
<script>
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/pc-geetest/ajax_validate", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: $('#username1').val(),
password: $('#password1').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html('<h1>登录成功</h1>');
} else {
$(document.body).html('<h1>登录失败</h1>');
}
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
});
</script>
<br><br>
<hr>
<br><br>
<form class="popup" action="/pc-geetest/validate" method="post">
<h2>嵌入式Demo,使用表单形式提交二次验证所需的验证结果值</h2>
<br>
<p>
<label for="username2">用户名:</label>
<input class="inp" id="username2" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password2">密 码:</label>
<input class="inp" id="password2" type="password" value="123456">
</p>
<div id="embed-captcha"></div>
<p id="wait" class="show">正在加载验证码......</p>
<p id="notice" class="hide">请先拖动验证码到相应位置</p>
<br>
<input class="btn" id="embed-submit" type="submit" value="提交">
</form>
<script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "show";
setTimeout(function () {
$("#notice")[0].className = "hide";
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值:geetest_challenge, geetest_validate, geetest_seccode
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[0].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "embed", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerEmbed);
}
});
</script>
<br><br>
<hr>
<br><br>
<div class="popup-mobile">
<h2>移动端手动实现弹出式Demo</h2>
<br>
<p>
<labe for="username3">用户名:</labe>
<input id="username3" class="inp" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password3">密 码:</label>
<input id="password3" class="inp" type="password" value="123456">
</p>
<br>
<input class="btn" id="popup-submit-mobile" type="submit" value="提交">
<div id="mask"></div>
<div id="popup-captcha-mobile"></div>
</div>
<script>
$("#mask").click(function () {
$("#mask, #popup-captcha-mobile").hide();
});
$("#popup-submit-mobile").click(function () {
$("#mask, #popup-captcha-mobile").show();
});
var handlerPopupMobile = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha-mobile");
//拖动验证成功后两秒(可自行设置时间)自动发生跳转等行为
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/mobile-geetest/ajax_validate", // 进行二次验证
type: "post",
dataType: "json",
data: {
// 二次验证所需的三个值
username: $('#username3').val(),
password: $('#password3').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
if (data && (data.status === "success")) {
$(document.body).html('<h1>登录成功</h1>');
} else {
$(document.body).html('<h1>登录失败</h1>');
}
}
});
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/mobile-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopupMobile);
}
});
</script>
</body>
</html>
官方文档里还有很多验证组件:点我查看
感兴趣自己去研究了,实际开发的话,就根据自己的情况稍微改改就行了
实际案例:
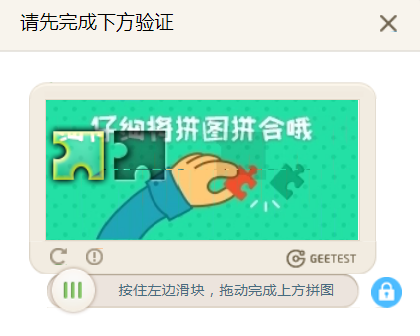
本次选用的验证组件时最常用的先滑动认证,再提交表单的:

做一个简单的登录验证平台,但是不完全用极验官方的,业务代码自己做,毕竟这东西要拿到我们实际开发中,不可能只用用官方给的几个小demo就完事儿了,开发环境是Python的django2:
创建一个django项目:

然后配置:
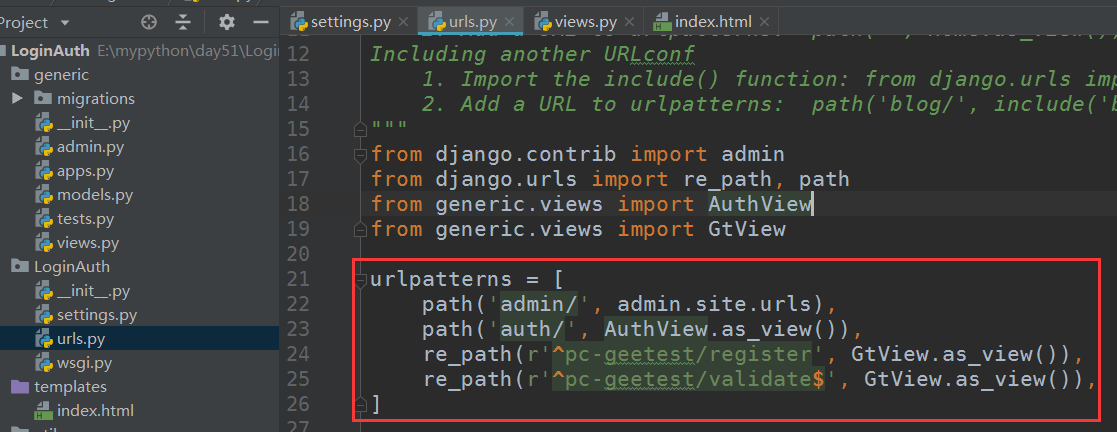
url,注意关于两个极验的url都指向的是一个视图类:

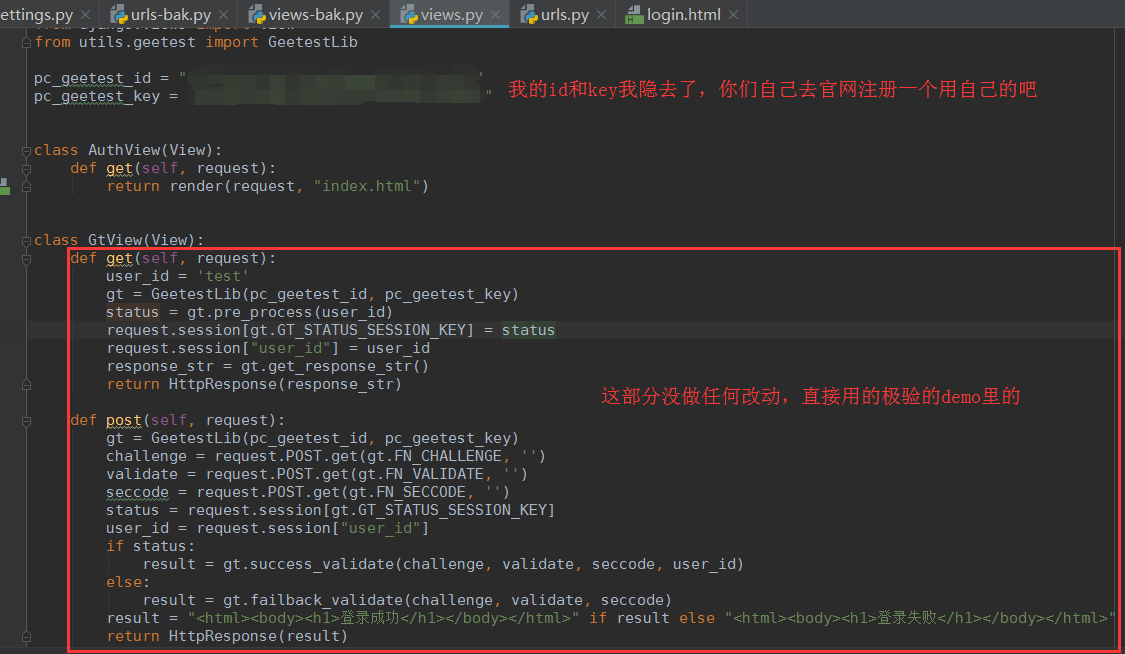
view:

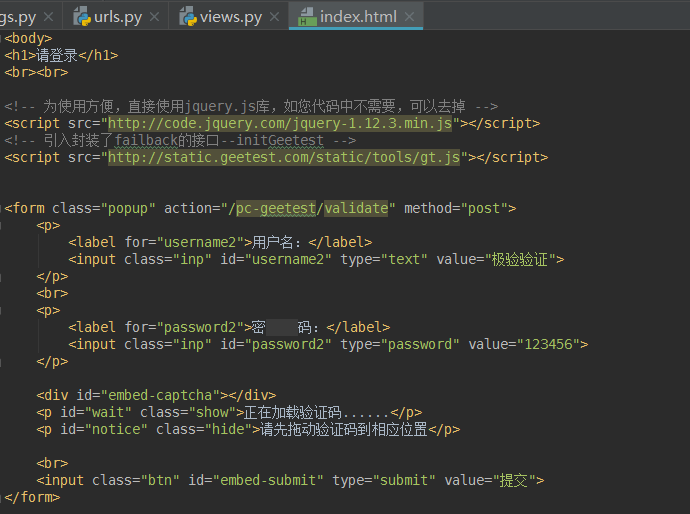
html:
标签元素部分:

js部分:

注意,这里还有一个坑,玛德,在这耗了有点久,因为geetest调用了request.session,所以,使用django默认的数据库表django_session,必须要先迁移数据库,再启动项目访问,不然报如下错:
django.db.utils.OperationalError: no such table: django_session
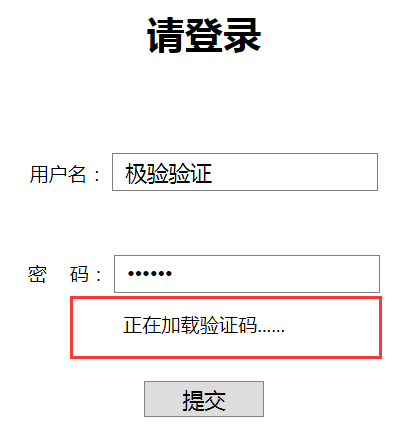
最后启动访问:

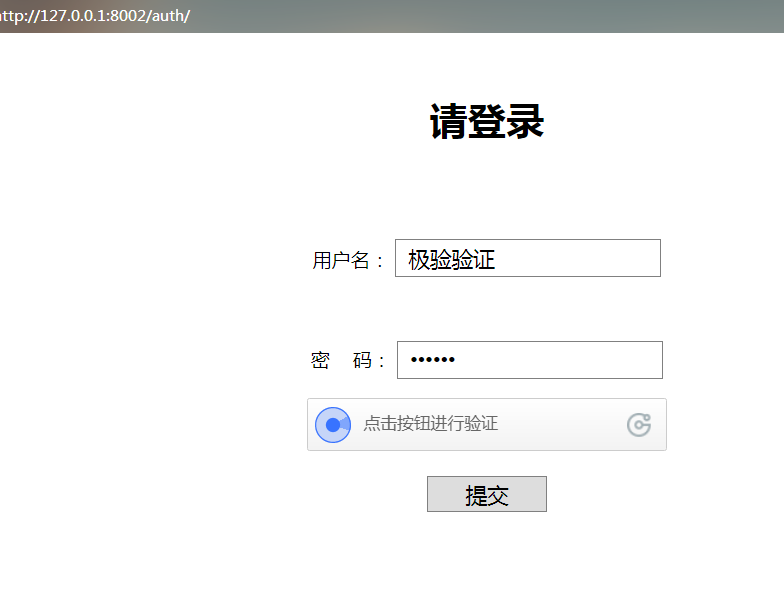
说明一下,这里访问时,去geetest官网请求需要一段时间,所以刚开始打开有正在加载验证的字样,等几秒钟就有了

点击验证:

验证成功的,后面的结果就不展示了
详细的代码,其实都没改多少,就只是把自己的业务逻辑加上去了,其他的都是直接用极验官方的

from django.contrib import admin
from django.urls import re_path, path
from generic.views import AuthView
from generic.views import GtView
urlpatterns = [
path('admin/', admin.site.urls),
path('auth/', AuthView.as_view()),
re_path(r'^pc-geetest/register', GtView.as_view()),
re_path(r'^pc-geetest/validate$', GtView.as_view()),
]

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>gt-python-django-demo</title>
<style>
body {
margin: 50px 0;
text-align: center;
}
.inp {
border: 1px solid gray;
padding: 0 10px;
200px;
height: 30px;
font-size: 18px;
}
.btn {
border: 1px solid gray;
100px;
height: 30px;
font-size: 18px;
cursor: pointer;
}
#embed-captcha {
300px;
margin: 0 auto;
}
.show {
display: block;
}
.hide {
display: none;
}
#notice {
color: red;
}
</style>
</head>
<body>
<h1>请登录</h1>
<br><br>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<form class="popup" action="/pc-geetest/validate" method="post">
<p>
<label for="username2">用户名:</label>
<input class="inp" id="username2" type="text" value="极验验证">
</p>
<br>
<p>
<label for="password2">密 码:</label>
<input class="inp" id="password2" type="password" value="123456">
</p>
<div id="embed-captcha"></div>
<p id="wait" class="show">正在加载验证码......</p>
<p id="notice" class="hide">请先拖动验证码到相应位置</p>
<br>
<input class="btn" id="embed-submit" type="submit" value="提交">
</form>
<script>
var handlerEmbed = function (captchaObj) {
$("#embed-submit").click(function (e) {
var validate = captchaObj.getValidate();
if (!validate) {
$("#notice")[0].className = "show";
setTimeout(function () {
$("#notice")[0].className = "hide";
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值:geetest_challenge, geetest_validate, geetest_seccode
captchaObj.appendTo("#embed-captcha");
captchaObj.onReady(function () {
$("#wait")[0].className = "hide";
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/pc-geetest/register?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "embed", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerEmbed);
}
});
</script>
</body>
</html>

# coding:utf-8 from django.shortcuts import render from django.http import HttpResponse from django.views import View from utils.geetest import GeetestLib # 这个id和key是极验给的demo里的,我建议还是去官网注册一个自己的,免费注册的 pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c" pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4" class AuthView(View): def get(self, request): return render(request, "index.html") class GtView(View): def get(self, request): user_id = 'test' gt = GeetestLib(pc_geetest_id, pc_geetest_key) status = gt.pre_process(user_id) request.session[gt.GT_STATUS_SESSION_KEY] = status request.session["user_id"] = user_id response_str = gt.get_response_str() return HttpResponse(response_str) def post(self, request): gt = GeetestLib(pc_geetest_id, pc_geetest_key) challenge = request.POST.get(gt.FN_CHALLENGE, '') validate = request.POST.get(gt.FN_VALIDATE, '') seccode = request.POST.get(gt.FN_SECCODE, '') status = request.session[gt.GT_STATUS_SESSION_KEY] user_id = request.session["user_id"] if status: result = gt.success_validate(challenge, validate, seccode, user_id) else: result = gt.failback_validate(challenge, validate, seccode) result = "<html><body><h1>登录成功</h1></body></html>" if result else "<html><body><h1>登录失败</h1></body></html>" return HttpResponse(result)
然后还有一些其他的验证方式,有手机页面的,有先点提交再验证验证码的,反正就自己去玩了,我觉得还是挺简单的
关于极验怎么接入到前后端分离的djangorestframework项目的教程,请移步:前后端分离djangorestframework—— 接入第三方的验证码平台
总结:
- 1.自定义验证码不是不可用,可以自己练练手,做图形识别练习也是可以的
- 2.第三方验证平台,其实用多了第三方的平台,基本就是那几个步骤,下载sdk,融到自己代码中,根据文档配置参数,调整下就行了
- 3.使用极验加入自定义的项目时,一定要迁移数据库,再运行项目,因为会用到django自带的django_session表做session会话保存
