模仿一下qq的好友展示效果,点击好友标题,下民饿好友列表展示出来,而点击其中的一个好友,给其加上一个点击的效果样式,当然再次点击标题,可以将其关闭。
说的可能不是很清楚,先来看一下布局,就明白想要的效果了,来看布局代码:
1 <ul id="list"> 2 <li class="lis"> 3 <h2>我的好友</h2> 4 <ul> 5 <li>张三</li> 6 <li>张三</li> 7 <li>张三</li> 8 <li>张三</li> 9 </ul> 10 </li> 11 <li class="lis"> 12 <h2>企业好友</h2> 13 <ul> 14 <li>李四</li> 15 <li>李四</li> 16 <li>李四</li> 17 <li>李四</li> 18 <li>李四</li> 19 </ul> 20 </li> 21 <li class="lis"> 22 <h2>黑名单</h2> 23 <ul> 24 <li>张小三</li> 25 <li>李小四</li> 26 </ul> 27 </li> 28 </ul>
css样式简单写一下:
1 <style> 2 ul , h2 { padding:0; margin:0; } 3 li { list-style:none; } 4 #list { width:240px; border:1px solid #e5e5e5; margin:0 auto; } 5 #list .lis {} 6 #list h2 { height:30px; line-height:30px; text-indent:20px;font-size:16px; background:url(img/ico1.gif) no-repeat 5px center #6FF; color:#000; } 7 #list .active { background:url(img/ico2.gif) no-repeat 5px center #FF9; color:#000; } 8 #list ul { display:none; } 9 #list ul li { line-height:24px; border-bottom:1px solid #e5e5e5; text-indent:24px; } 10 #list ul .hover { background:#6FF; } 11 </style>
未展开的效果是:

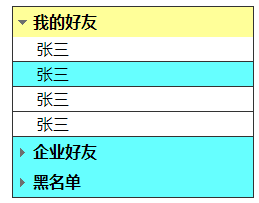
想要的效果是点击每一个标题可以让其的子列表展开,并且点击 每一个好友给其加上选中样式,如下图:

当然点击任何一个都能展开并且每一个子内容都有选中样式,并且其他的选中样式要清除,好的,来看分析一下js代码:
1、点击每一组的标题要展开,再次点击要关闭,那么就要首先找到这个标题然后依次去循环,并且判断点击展开再次点击关闭;
2、要找到每个组下面的子元素,那么同样也要先找到每个子元素然后再去循环每个子元素;
3、点击某一个子元素要加选中样式,相反点击其他的要清除当前的样式,那么就要用到每次先循环所有并清除所有,然后点击某一个添加。
大概分为这三个步骤,直接来看js代码:
1 <script> 2 window.onload= function(){ 3 var oList=document.getElementById("list"); 4 var oH2=oList.getElementsByTagName("h2"); 5 var oUl=oList.getElementsByTagName("ul"); 6 var arrLi=[]; 7 //找到h2然后循环 8 for(var i=0;i<oH2.length;i++){ 9 oH2[i].index=i; 10 oH2[i].onclick=function(){ 11 //点击展开再次点击关闭的判断 12 if(this.className==""){ 13 oUl[this.index].style.display="block"; 14 this.className="active"; 15 }else{ 16 oUl[this.index].style.display="none"; 17 this.className=""; 18 } 19 20 } 21 } 22 //这里要找到每个组下面的ul里面的li 23 for(var i=0;i<oUl.length;i++){ 24 var aLi=oUl[i].getElementsByTagName("li"); 25 for(var j=0;j<aLi.length;j++){ 26 arrLi.push(aLi[j]) ;//因为要操作的li比较多,那么可以把它push到一个数组里再进行点击操作 27 } 28 } 29 30 for(var i=0;i<arrLi.length;i++){ //这里先循环每一个分组里的子元素li 31 arrLi[i].onclick=function(){ //然后去点击当前子元素li添加选中样式 32 //那么就每次进来采用先清空,然后点击哪一个添加哪一个 33 for(var i=0;i<arrLi.length;i++){ 34 arrLi[i].className=""; 35 } 36 this.className="hover"; 37 38 } 39 } 40 } 41 </script>
好了,就是这样了,其实今天的重点还是索引值,要明白什么时候是点击到当前的元素!今天就到这里了,加油!