简述
对于CSS的学习来说,布局和定位可以说使最关键的一部分,也是最基础的部分,布局和定位方面在学习的时候应该要系统,要自己总结一遍,如果只是草草的过一遍,就直接开始做demo,会遇到很多坑,反而得不偿失。因此我写下这篇博客,读者如果发现问题,望不吝赐教。
一 盒模型
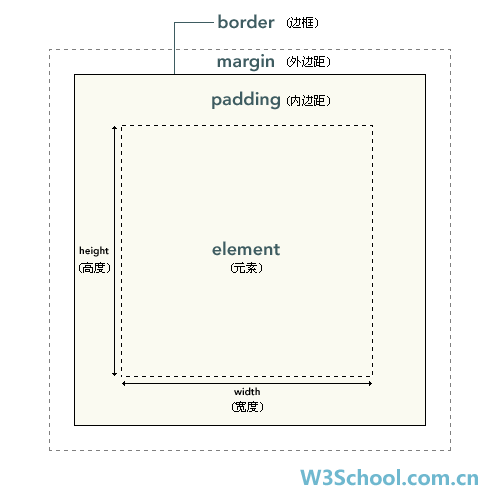
在讲布局和定位之前,先总结一下盒子模型。盒模型是布局定位的基础。
盒模型由以下四个部分组成
- 内容区
- 内边距
- 边框
- 外边距

注意:背景应用于由内容和内边距、边框组成的区域。即图中浅色区域。
代码:
background-image: url(images/background.gif);
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
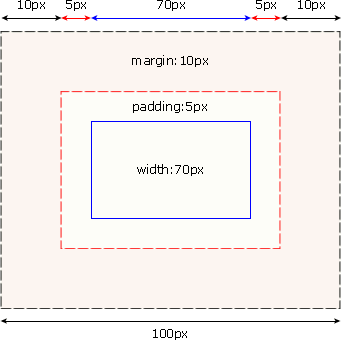
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,如下图:

#box {
70px;
margin: 10px;
padding: 5px;
}
二 块元素和内联元素
流是浏览器在页面上摆放HTML元素所用的方法,浏览器从HTML文件最上面开始,从上到下沿着元素流逐个显示遇到的各个元素。
每个块元素独占一行,或者说块元素之间会有一个换行。
内联元素则会在水平方向上挨着,随着浏览器或内容区大小自适应换行。
并排叠加问题
并排放置两个内联元素时,元素都会有外边距,如果左边元素外边距为10px,右边元素外边距为20px,那么两个元素之间就有30px的空间。
浏览器上下放置两个块元素时,它会把他们共同的外边距折叠在一起,折叠的外边距高度就是最大的外边距高度。
浮动元素
指定一个标识,指定宽度。注意所有的浮动元素必须要有宽度。
#id{
200px;
float: right;
}
clear属性可以解决浮动元素重叠的问题。
三 布局
流体布局
采用div实现,内容区会扩充到整个浏览器的窗口。可采用主内容固定,侧边栏浮动,即可填满整个界面。
冻结布局
顾名思义就是内容区不会自适应浏览器视窗,无论浏览器窗口大小形状怎么变化,内容区大小都不变,若视窗小于内容区的大小,那么有一部分内容将无法被看见。
#content {
width:200px;
padding-top: 5px;
padding-bottom: 5px;
background-color: #675747;
}
凝胶布局
凝胶介于流体和冻结之间,为内容区增加div,属性如下,可实现居中,内容不会像流体布局那样扩充到整个浏览器的视窗,确定了宽度后,拉大浏览器的界面,内容区会居中,左右两边会出现空白
800px;
margin-left: auto;
margin-right: auto;
CSS表格显示
用table布局和其他布局一样有优缺点,table多用于数据承载,或者用于简单的页面布局,但代码冗余多,不好调整结构,不容易改变布局。css对表格的控制也不是很好。而且对性能也有很大影响。所以布局最好不用table,有多行多列的数据需要显示的时候可以用来当容器。相关CSS 代码如下:
#Container {
display: table;
border-spacing: 10px /*为单元格增加10px的边框间距*/
}
#tableRow {
display: table-row; /*指定行*/
}
#main {
display: table-cell;
vertical-align: top; /*确保表格两个单元格中的所有内容相对于单元格上边对其(而不是中间或下边对齐)*/
}
#sidebar {
display: table-cell;
vertical-align: top;
}