解决方法:
1.搭建Red5流媒体服务器(其他还有CRTMPD、NGINX-RTMP、SRS)
2.FFmpeg(其他还有live555)实现监控摄像头的RTSP协议转RTMP协议直播
3.搭建WEB服务器播放RTMP视频流直播(其他流:HTTP-FLV流、HLS、RTP)
搭建Red5流媒体服务器
1.下载安装包:https://builds.apache.org/view/M-R/view/OpenMeetings/job/red5-installer/
2.安装过程一路next,直到提示输入IP时,输入0.0.0.0。提示输入Port时,输入5080。这里实际上我输入过127.0.0.1作为IP,由于在本机上测试没有出现过问题。但网上提示,如果跨服务器部署,这里输入0.0.0.0是有必要的。
3.设置环境变量

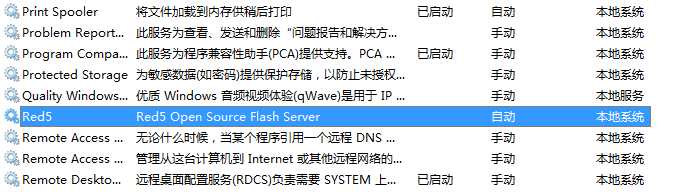
4.启动Red5服务

如果启动不了,请检查前面的环境变量设置是否设置完毕并且正确,最后检查Red5的启动日志文件,看看是否有相应的提示信息,日志文件在Red5主目录下的log目录下,日志文件有多个,查看red5_service.log即可。启动后,打开浏览器,敲入安装Red5时的IP地址和端口,正常情况下,看到如下信息,说明Red5已经正确安装了。

这个时候可以点击Install进入下载其官方提供的demo进行研究学习,安装后的demo文件在Red5根目录下的webapps下,如D:Red5webapps。安装操作比较简单,这里不详细介绍,不过要这里要提醒一下,安装完的demo后,需要重新启动一下Red5服务器,重启操作参考上面的介绍。
FFmpeg实现监控摄像头的RTSP协议转RTMP协议直播
1.下载FFmpeg:http://ffmpeg.org/download.html
2.下载完直接解压好,并将bin目录加入到path环境变量下即可。
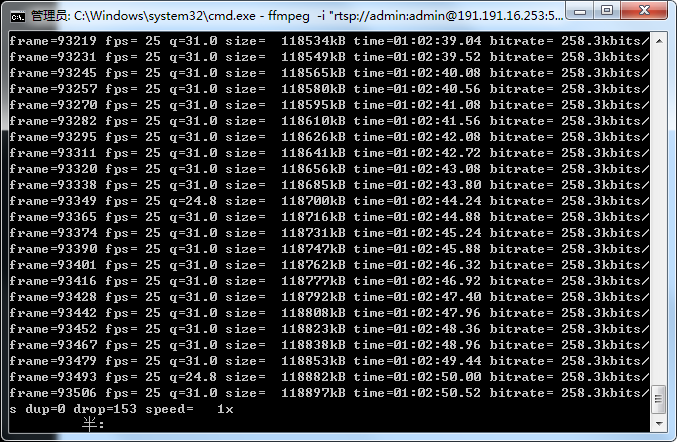
3.运行
ffmpeg -i "rtsp://admin:12345@192.168.1.77:554/cam/realmonitor?channel=1&subtype=0" -f flv -r 25 -s 640x480 -an "rtmp://localhost/oflaDemo/hello"
成功后:

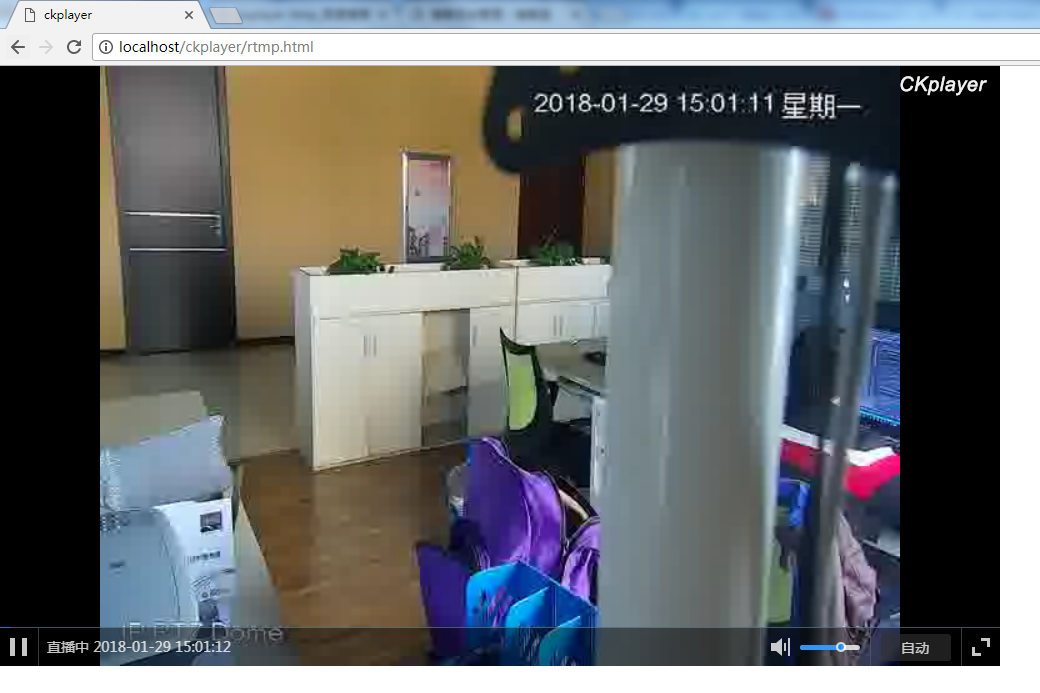
4.搭建WEB服务器,利用jwplayer或者ckplayer之类的,将rtmp地址换成第三步转的rtmp协议地址
例如用ckplayer:
<script type="text/javascript" src="ckplayer/x/ckplayer.js"></script> <div class="video" style=" 1000px;height: 600px;"></div> <script type="text/javascript"> var videoObject = { container: '.video',//“#”代表容器的ID,“.”或“”代表容器的class variable: 'player',//该属性必需设置,值等于下面的new chplayer()的对象 autoplay:true,//自动播放 live:true,//直播视频形式 video:'rtmp://localhost/oflaDemo/hello'//视频地址 }; var player=new ckplayer(videoObject); </script>
成功后页面:

参考资料:http://blog.csdn.net/chengshangqian/article/details/8567804