前两天项目上线,用vue-cli npm run build命令打包,打包完成后我擦吓了一跳,15M。本来暂时不打算优化的,但是每次看着部署包这么大,想想还是先优化一下,让包好看点,免得以后出现心理阴影!
在把 map文件干掉后,发现 webpack 这打包的速度,也忒感人了。在进行不自动生成 map文件设置时,有看到webpack自带的 productionGzip功能,索性就一次性一起鼓捣鼓捣。
下面是瞎鼓捣历程,差点就鼓捣不出来了。
1、在项目 根目录config/index.js 中 build 内找到 productionGzip: false, 把 false改为true。与 productionSourceMap 刚好相反。
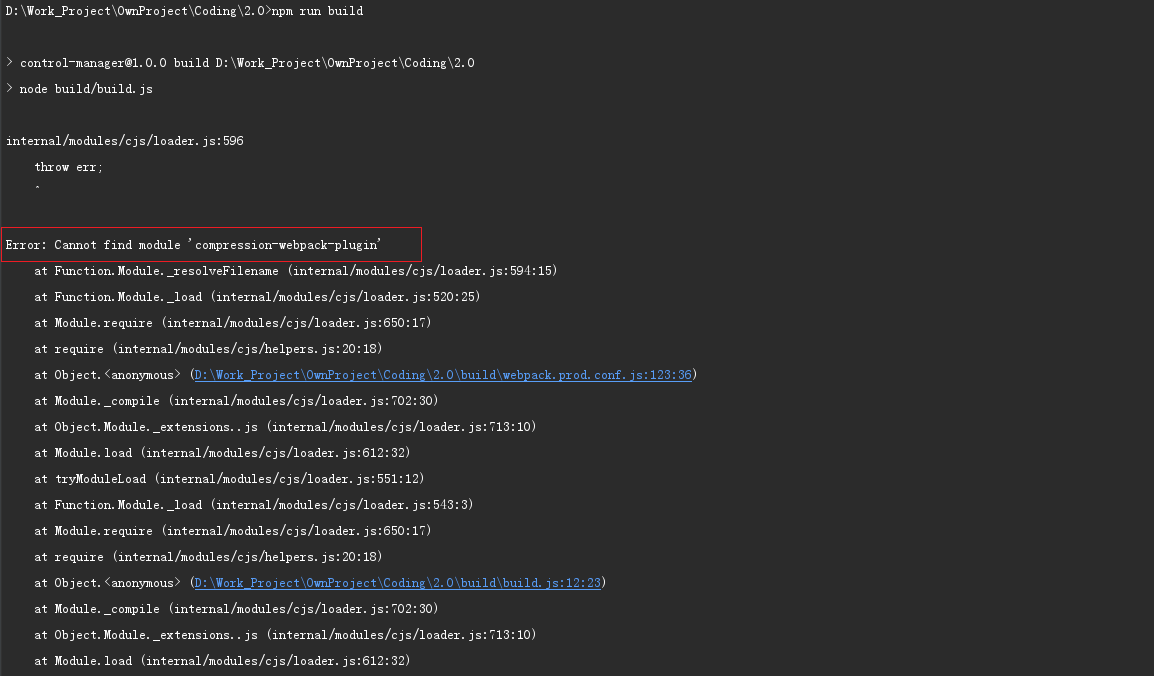
 属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module 'compression-webpack-plugin'"
属性值修改后,这个时候可以执行 npm run build。但是会报错,提示找不到 " Cannot find module 'compression-webpack-plugin'"

2、也就是说需要安装依赖 compression-webpack-plugin 官方推荐的命令是:(但是网不好的话就凉凉了)
npm install --save-dev compression-webpack-plugin //在没有给定版本号时该命令默认安装最新版compression-webpack-plugin,问题恰恰就出在这。
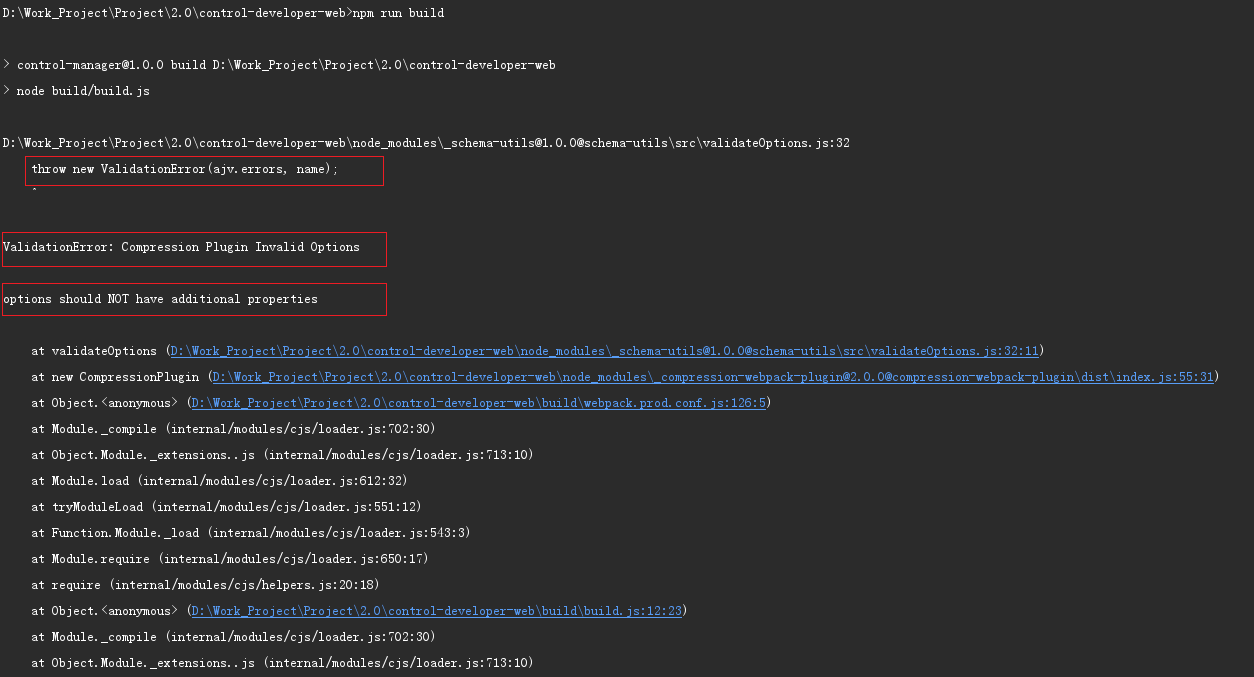
安装完成以后,重新运行 npm run build,然后悲剧了:

从报错显示获知,是配置选项验证失败,但是是哪一项验证失败,或者那些项验证失败就不晓得了,打开报错日志,越看越蒙圈了,一脸茫然。从源代码里面也没看出个所以然。
 从校验参数来看,参数就两个,但是第一个参数内属性很多。
从校验参数来看,参数就两个,但是第一个参数内属性很多。
 ,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
,从结果看是这行代码里面执行的校验失败了。至于这行代码执行的什么,水平不够查不下去了。
最后没得法了,只能去官网 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有么得啥突破。进去第一眼就瞄到了



3、找到症结所在,那处理起来就简单了。既然最新版本太高,在用的webpack高攀不起,那就只能给它降级了,木得法。
①卸载已经安装的最新版2.0 compression-webpack-plugin 安装包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安装1.1.12版本(该版本为1.1的最新版)。卸载其实可以不用,直接执行安装命令,进行版本覆盖也行。
npm install --save-dev compression-webpack-plugin@1.1.12 //记得带版本号
③等安装好之后,重新执行 npm run build 进行打包,终于成功了,真他妈艰难!
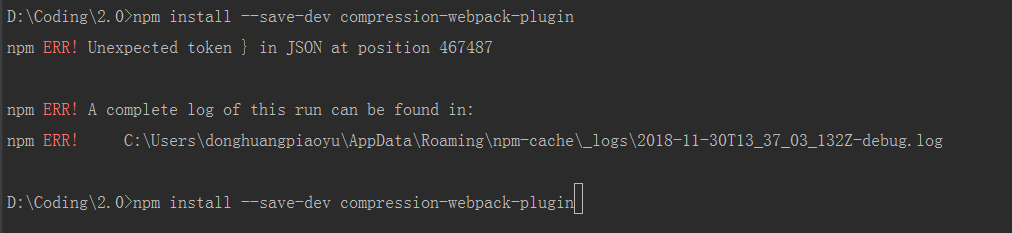
安装过程中,还遇到另外一个问题。网速和墙的问题:

第二种方法
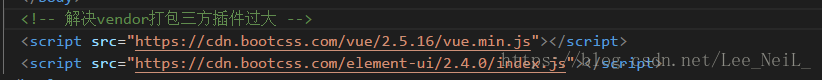
vendor打包过大的原因就是引用三方插件的js太大了 ,可以直接引用镜像解决问题
解决办法如下
1.在webpack.base.conf.js中新增配置项 表示webpack不需打包的文件 ,‘插件名’: '项目中别名'

2.在index.html中引入相应镜像文件

完成。
图一 没使用镜像引入

图二仅引入vue

图三引入element后
