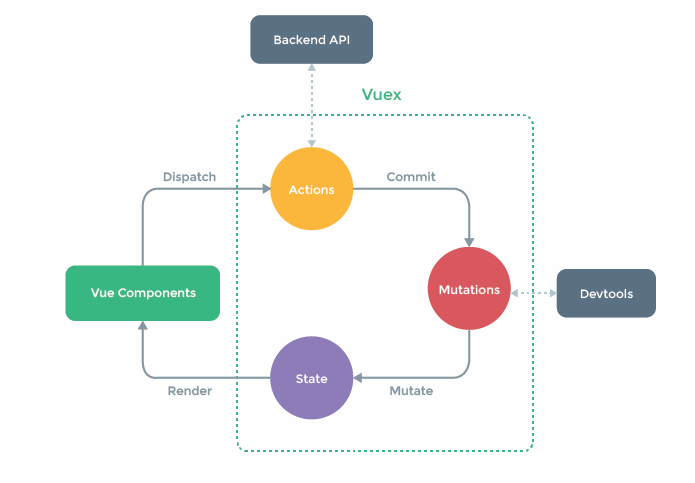
第一、看明白这张图在说话

简单解释一下,actions接收到components的行为后actions请求api 等获取数据,提交到mutations,然后mutations中才改变state ,反映到视图中。进而完成状态的管理。简单吧。
第二、另外两个核心内容
getter (当状态在多个component中都在进行相同的处理的时候使用),
module(把store 分割成模块,每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块,解决store对象臃肿的问题)
第三、state的获取方式
- 通过状态直接获取(不建议使用)
computed: { msg() { return this.$store.state.msg } }
- 通过属性访问(getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的。)
computed: { msg() { return this.$store.getters.msg} }
- 通过方法访问(getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果)
store.getters.getMsg(“合理使用参数”)
- mapGetters辅助函数访问(mapGetters仅仅是将 store 中的 getter 映射到局部计算属性:)
computed: {...mapGetters([ 'msg'... ]) }
其他使用细节
改变数据只通过Action 提交(commit)到mutation中修改state
建议:在action中进行数据操作
getter中做数据过滤
以下非常非常重要:
只有在组件中需要共享的数据才使用vuex,不要什么都使用这个玩意
现在大概就这些