组件库太香了,人家nb,自己写的都是**
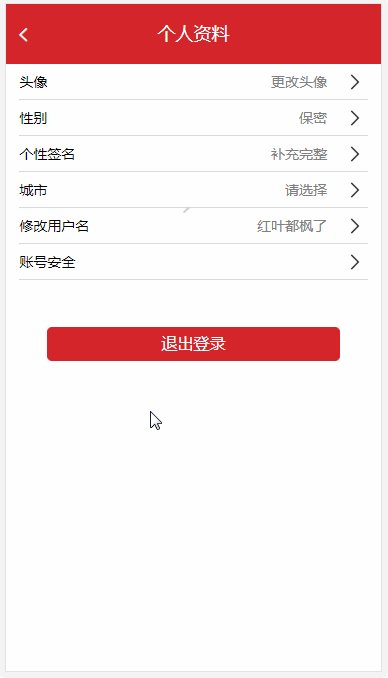
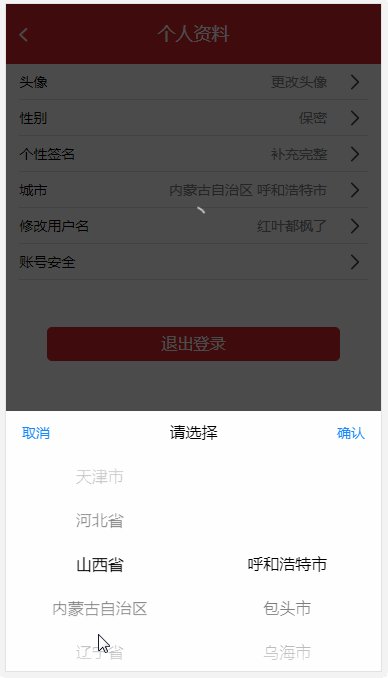
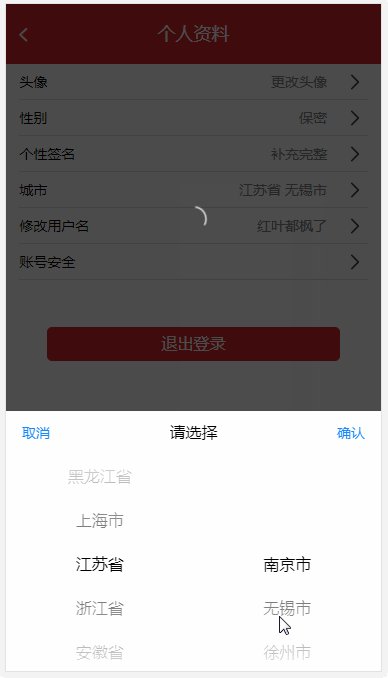
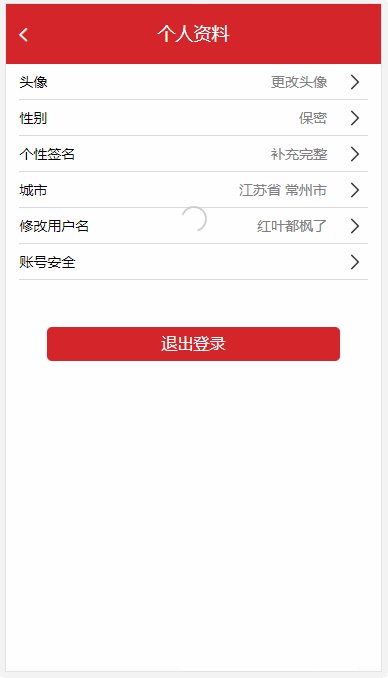
效果:

1.安装vant库以及main.js的配置
2.一般结合van-popup组件
</template>
<van-popup
v-model="showArea"
position="bottom"
:style="{ height: '39%' }">
<van-area
:area-list="areaList"
:columns-num="2" title="请选择"
@change="areaChange"
@confirm="areaConfirm"
@cancel="areaCancle"/>
</van-popup>
</template>
3.vant只给了几个案例,这里引入一个address.js的文件名(内容在文章末尾)
import areaList from '../assets/js/areaList'
export default {
name: "loginOut",
components:{
},
data(){
list:[{tit:'头像',msg:'更改头像'},{tit:'性别',msg:'保密'},{tit:'个性签名',msg:'补充完整'},{tit:'城市',msg:'请选择'},{tit:'修改用户名',msg:'棋云'},{tit:'账号安全',msg:''}],
}
showArea:false,
areaList,
areaName:''
},
methods:{
//省市二级联动
areaChange (picker, value, index){
let areaName = ''
for (var i = 0; i < value.length; i++) {
areaName = areaName + value[i].name + ' '
}
this.list[3].msg=areaName
},
areaConfirm(values){
//values的值即为用户选中的省市对象,之后可向后端数据交互
console.log(values)
this.showArea = false;
},
areaCancle(){
this.showArea = false;
this.list[3].msg='请选择'
}
}
4.在刚取名为areaList.js的文件里的内容vant官方已给出https://github.com/youzan/vant/blob/dev/src/area/demo/area.js