如何实现省市区的三级联动呢?
这里,我是将省市区的相关信息都是以json 格式保存的,用的时候一定要搞清楚数组和对象的相关处理。
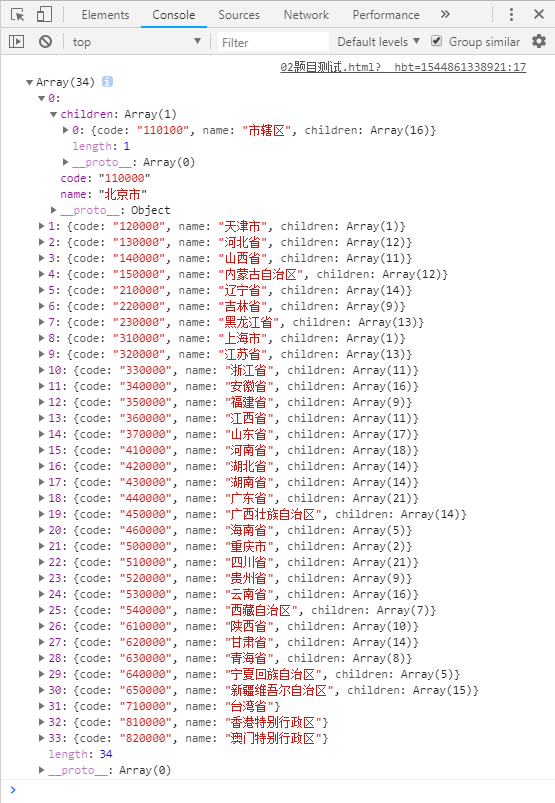
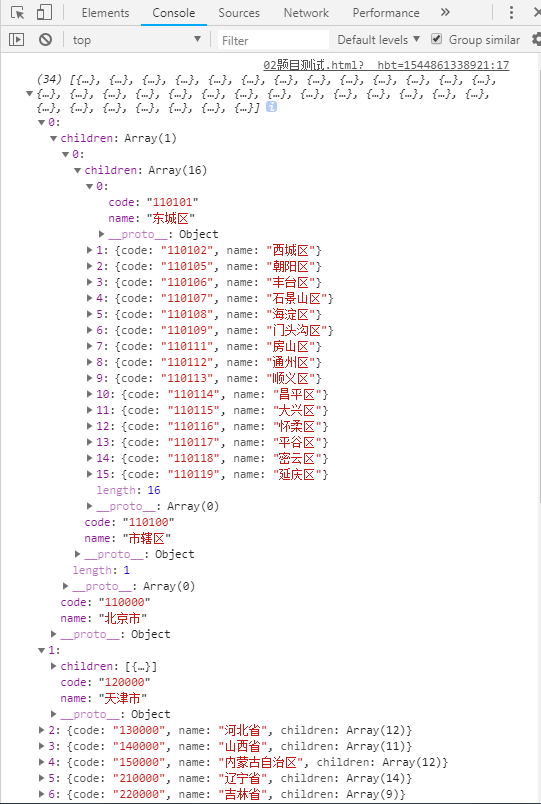
先来看看json格式存储的信息,这里提供下省市区的信息截图,内容太多,不好上传:.js文件(area-json.js),截图看格式。


首先先创建是三个空的select标签,给它们分别定义一个id名 ,并通过id获取到
<select id="province"></select> <select id="shi"></select> <select id="qu"></select>
<script>
var p = document.getElementById("province");
var s = document.getElementById("shi");
var q = document.getElementById("qu");
</script>
利用循环遍历省份将省份添加到省份下拉框中:
在这里要明白innerHTML和innerText 的区别及用途:
innerHTML 一整个HTML片段 浏览器会解析
innerText 文本 浏览器不会解析
举例看:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="ul01"> <li>语文</li> <li>数学</li> <li>英语</li> </ul> <script type="text/javascript"> var ul01 = document.getElementById("ul01"); console.log(ul01.innerHTML); console.log(ul01.innerText) ul01.innerText = "<li>html</li><li>js</li>" ul01.innerHTML = "<li>html</li><li>js</li>" </script> </body> </html>
结果:可以看出用法的


这里我们要实现三级联动,肯定需要使用innerHTML,并且使用到字符串的拼接,将数据循环添加至下拉框中:
//设置一个空字符串保存省份 var p_str = ""; //循环遍历省份将省份添加到下拉框中 for(var i = 0; i < data.length; i++){ //注意字符串的拼接 p_str += "<option>"+data[i].name +"</option>"; } //将添加的内容显示出来 p.innerHTML = p_str;
当省份下拉框的值发生改变时,我们需获得市下拉框的对应信息显示出来,当市的值发生改变时,区的对应信息也得对应显示,这时,我们得用一个事件:onchange()
//定义市的索引,以供区使用 var s_index; p.onchange = function(){ var s_str = ""; s_index = p.selectedIndex; var s_data = data[s_index].children; //console.log(s_data);输出对象--->{code: "120100", name: "市辖区", children: Array(16)} for(var i = 0; i < s_data.length; i++){ //console.log(s_data[i].name);--->各个省份 s_str += "<option>" + s_data[i].name + "</option>"; } //循环添加到市下拉框中 s.innerHTML =s_str; } s.onchange = function(){ var q_str = ""; //得到所选市的索引值 q_index = s.selectedIndex; var q_data = data[s_index].children[q_index].children; //console.log(q_data);//-->得到数组[{code: "130201", name: "市辖区"}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}] for(var i = 0; i < q_data.length; i++){ //console.log(q_data[i].name)---->各个地区 q_str += "<option>" + q_data[i].name + "</option>"; } //循环添加到地区下拉表中 q.innerHTML =q_str; }
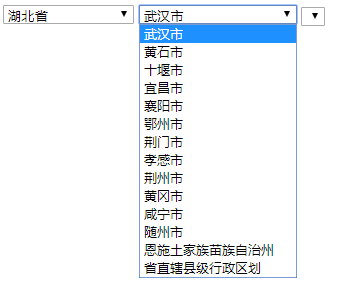
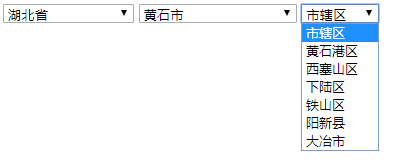
效果如下: