iOS 11开发教程(八)定制iOS11应用程序图标
在图1.9中可以看到应用程序的图标是网状白色图像,它是iOS模拟器上的应用程序默认的图标。这个图标是可以进行改变的。以下就来实现在iOS模拟器上将HelloWorld应用程序的图标进行更改。
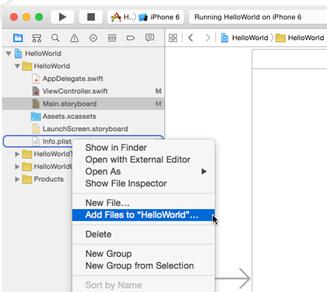
(1)添加图像logo.png到创建的项目中,添加图像的具体步骤如下。首先右击项目文件夹中的任意位置,弹出快捷菜单,如图1.34所示。

图1.34 快捷菜单
然后,选择Add Files to "HelloWorld"…命令,弹出选择文件对话框,如图1.35所示。

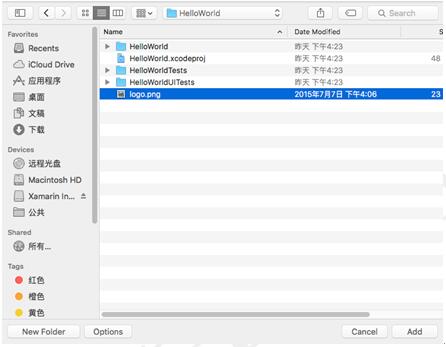
图1.35 选择文件对话框
最后,选择需要添加的图像,单击Add按钮,实现图像的添加。添加后的图像就会显示在项目文件夹中。
注意:除了上面介绍的添加图像的方法外,还有一种拖动的方法。具体步骤如下:
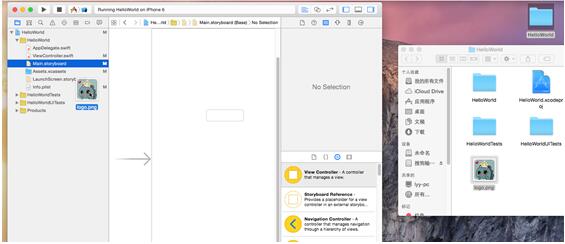
打开HelloWorld项目和logo.png所在的文件夹,如图1.36所示。

图1.36 打开文件夹
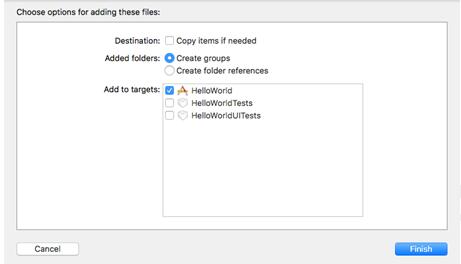
然后,拖动logo.png图像到HelloWorld项目的项目文件夹中,松开鼠标,弹出Choose options for adding these files:对话框,如图1.37所示。

图1.37 Choose options for adding these files:对话框
最后,单击Finish按钮,图像logo.png就被添加到HelloWorld项目的项目文件夹中了。
注意:iOS 11的图标尺寸必须是120*120像素的。
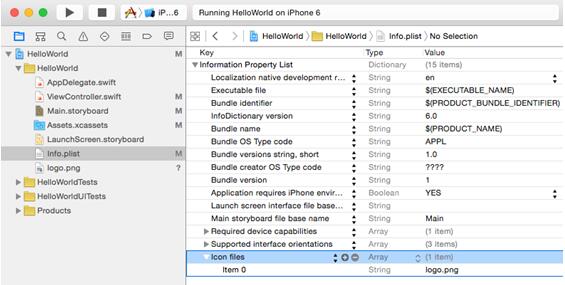
(2)单击打开项目文件夹中的Info.plist文件,在其中添加一项Icon files,在其下拉菜单的Value中输入添加到项目文件夹中的图片,如图1.38所示。

图1.38 Info.plist文件
此时运行程序,在返回iOS模拟器的主界面后,会看到如图1.39所示的效果。

图1.39 运行效果