首先,什么叫做浮动?通常情况下,元素都是按默认文档流排列,而浮动则是让默认文档流下的元素漂浮起来水平排列。浮动排列顺序不会发生改变,默认时谁在第一位,浮动时便排在第一个。
但是给元素设置浮动后会带来一些影响:
(1)在父级没有给高度的情况下,子级浮动,父级会没有高度
(2)行内元素浮动后可支持宽高
(3)文本会给浮动元素让位,可以制作文本绕排结果
举例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .clearfix{background-color: yellow;} .d1{width: 100px;height: 100px;background-color: cyan;} .d2{width: 100px;height: 100px;background-color: red;} </style> </head> <body> <div class="clearfix"> <div class="d1">div1</div> <div class="d2">div2</div> </div> </body> </html>
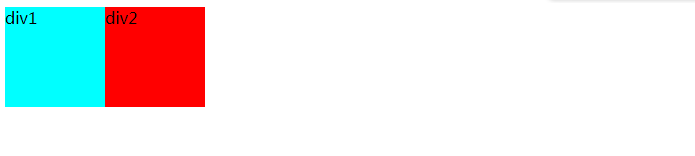
这是没有添加浮动的效果图

接下来我们给div和div2添加一个左浮动,效果如下:

此时我们会发现div1和div2已经左浮动,但是父级却没有了高度,这会影响我们的页面布局,此时我们需要解决浮动带来的这个影响,清除浮动,解决办法有多种:
第一种:在父级内容后添加一个空的div,再添加 clear:both;(不推荐使用,会在页面上添加太多的无用标签,让页面复杂化)
第二种:给父级设置 overflow:hidden;(不推荐使用,该属性与定位一起使用时会产生问题,会触发bfc,有兴趣的可以自己百度bfc)
第三种:使用伪元素after(这个代码可以强记住)
.clearfix:after{
content:"";
height: 0;
line-height: 0;
display: block;
visibility: hidden;
clear: both;
}
.clearfix{
/*针对IE678,其余浏览器可不写*/
zoom: 1;
}
第四种:使用双伪元素:after和before
.clearfix:after,.clearfix:before{
content:"";
display: table;
clear: both;
}
以上四种方法清除浮动,推荐使用第三种,可以把那几行代码牢牢记住
清除浮动带来的影响后,最终代码及效果如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .clearfix{background-color: yellow; } .d1{width: 100px;height: 100px;background-color: cyan;float: left;} .d2{width: 100px;height: 100px;background-color: red;float: left;} .clearfix:after{ content:""; height: 0; line-height: 0; display: block; visibility: hidden; clear: both; } .clearfix{ zoom: 1; } </style> </head> <body> <div class="clearfix"> <div class="d1">div1</div> <div class="d2">div2</div> </div> </body> </html>
