1
$s = 'dsasdas-asdfasdf-fg121';echo preg_replace('/^([^d]+).*/', '$1', $s); |
dsasdas-asdfasdf-fg
2
<div class="conleftbox" style="background-color: #FFFFFF;"> <a href="/keyword/{$val.filename}.html" target="_blank" class="" style="color: #FFFFFF;">wwwweeeeeeeeee</a> <a href="/keyword/{$val.filename}.html" target="_blank" class="" style="color: #FFFFFF;">ccccc</a> <a href="/keyword/{$val.filename}.html" target="_blank" class="" style="color: #FFFFFF;">mmmmmm</a> <a href="/keyword/{$val.filename}.html" target="_blank" class="" style="color: #FFFFFF;">12321321312321</a> </div> <script> $(document).ready(function(){ var a = $(".conleftbox a").length; alert(a); //返回4 var b = $(".conleftbox a").text(); alert(b);//全部的值 wwwweeeeeeeeeecccccmmmmmm12321321312321 }); </script>
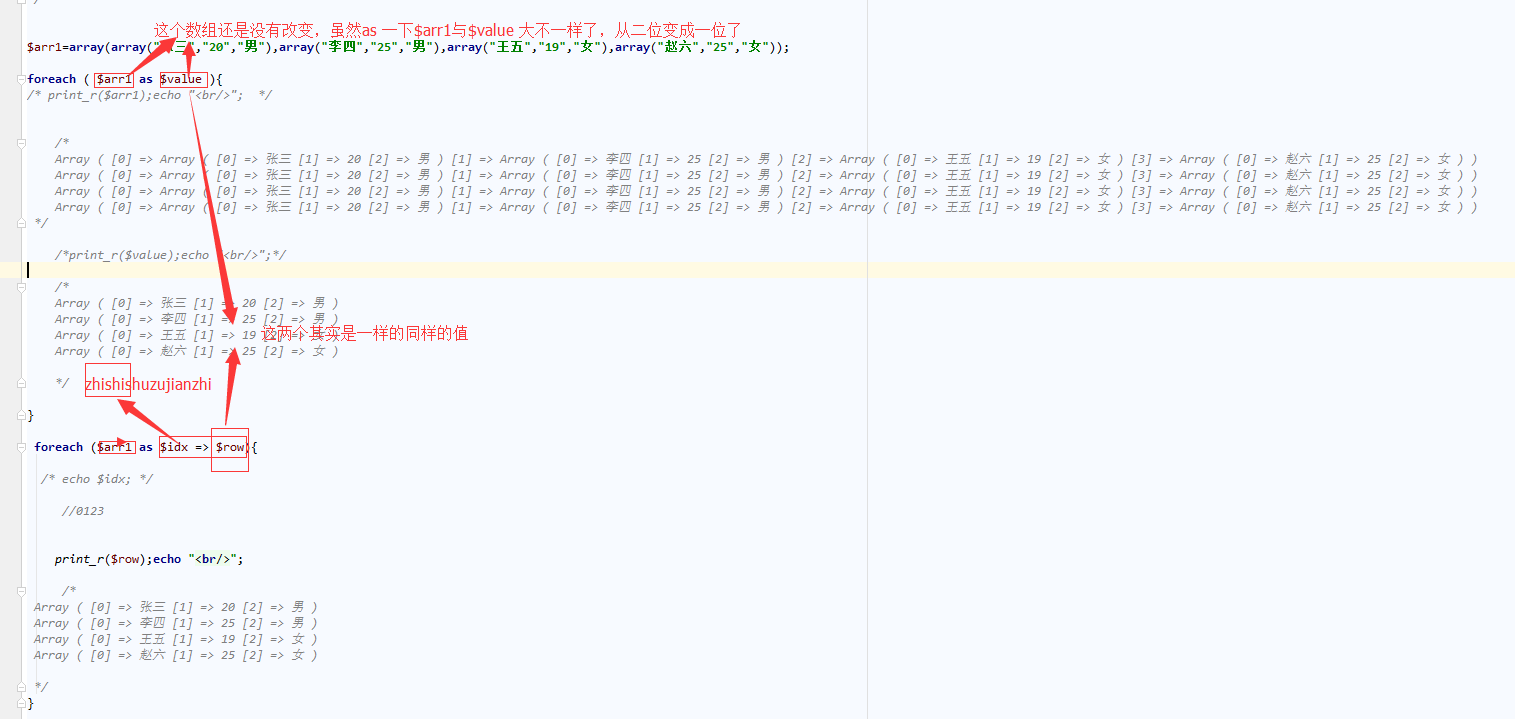
3:数组遍历分析

三:读取mysql中所有数据库以及每个数据库中的数据表信息全在
在mysql中有个数据库information_schema下的表tables记录了所有数据库中所有的表相关信息
SELECT COUNT( * ) FROM information_schema.tables WHERE TABLE_SCHEMA = 'shangcheng'
SELECT table_name FROM information_schema.tables WHERE TABLE_SCHEMA = 'shangcheng'

二:

三:当两个div同时都要在右面 float right 时候 先执行以一个然后执行第二个,也就是说第一个放在最右端,第二个显示在最右端div的左侧