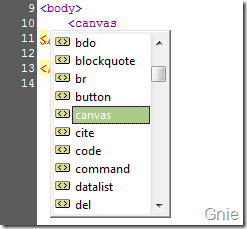
大家都知道Expression Web 4 是用来编写网页脚本的一款软件,包含的语言类型涉及:HTML、ASP、PHP、CSS,但它并不支持HTML5。如下图所示,在HTML5 中的<canvas> 标签并不能获得智能感应,这样在开发过程中会变得很麻烦。本篇将介绍如何为其添加HTML5 标签支持。首先需要下载HTML5 模板插件,将得到一个名叫“HTML5Schema.xadd” 的文件。

安装HTML 5 Schema
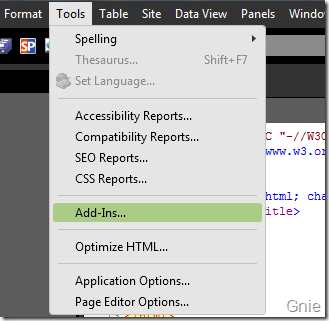
在“Tools”菜单中选择“Add-Ins...”增加插件选项。

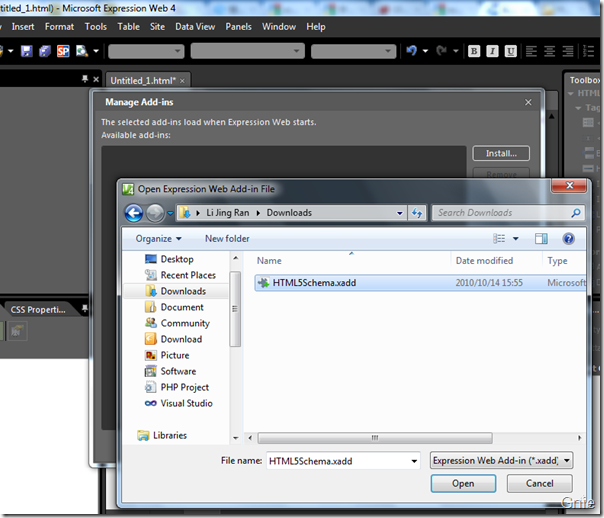
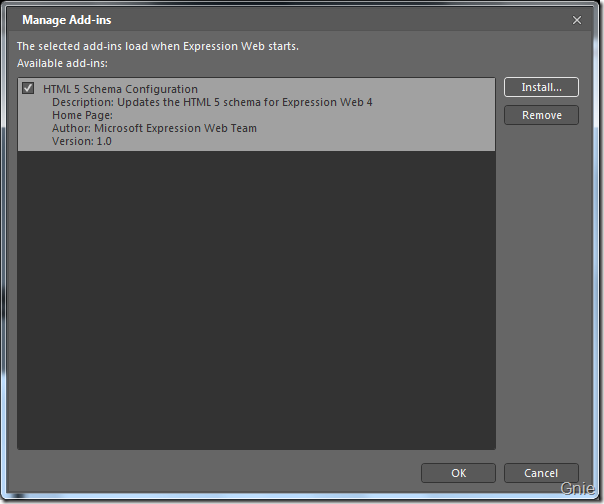
在“Manage Add-ins” 窗口点击“Install...” 按键,并选择刚才下载的HTML5Schema.xadd 模板。

软件将询问是否启动新安装的插件,点击“Yes”确定。

如果安装成功的话,在“Manage Add-ins”窗口中会看到“HTML 5 Schema Configuration”内容,点击“OK”完成操作。

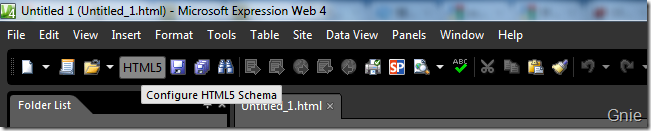
模板安装完毕后,我们可以在工具栏中看到“HTML 5”选项。

启用HTML 5 Schema
安装成功后接下来我们需要启动HTML 5 模板支持,关闭当前Expression Blend 4 程序,以管理员模式重新将其启动。在工具栏中点击上图“HTML5”选项,即可对HTML 5 Schema 进行启用或禁用操作。

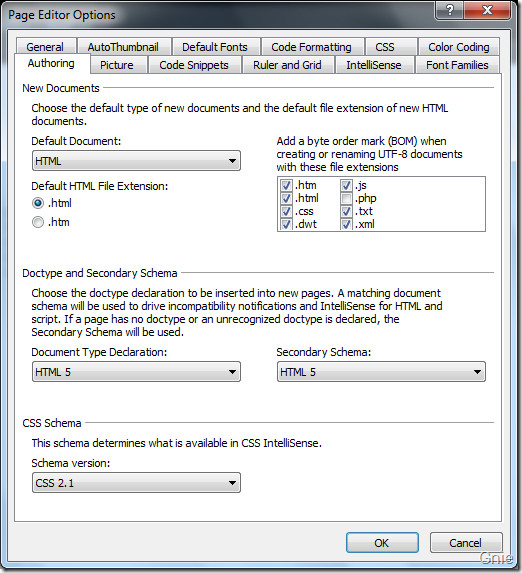
如果希望将来的程序默认都支持HTML 5 标签格式,在“Tools”列表中选择“Page Editor Options...”。

在“Authoring”标签中将“Doctype and Secondary Schema”均设置为“HTML 5”。

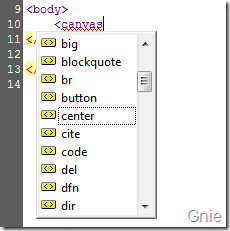
最后,我们再来新建一个HTML 文件,现在已经可以支持<canvas> 标签了。