这里就不写这两种布局的内容了
弹性布局链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
网格布局链接:https://www.jianshu.com/p/d183265a8dad
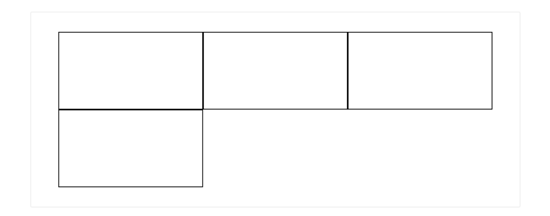
小测试:
用 flex 与 grid 实现如下即可:

<html>
<head>
<style>
/* flex */
.box {
display: flex;
flex-wrap: wrap;
100%;
}
.box div {
calc(100% / 3);
height: 100px;
border: 1px solid black;
}
/* grid */
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
100%;
}
.box div {
height: 100px;
border: 1px solid black;
}
</style>
<head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<body>
</html>