selenium提供了很多用于定位元素的方法,首先我们自己需要知道元素有哪些属性,这就需要用到安装测试环境中firebug来定位
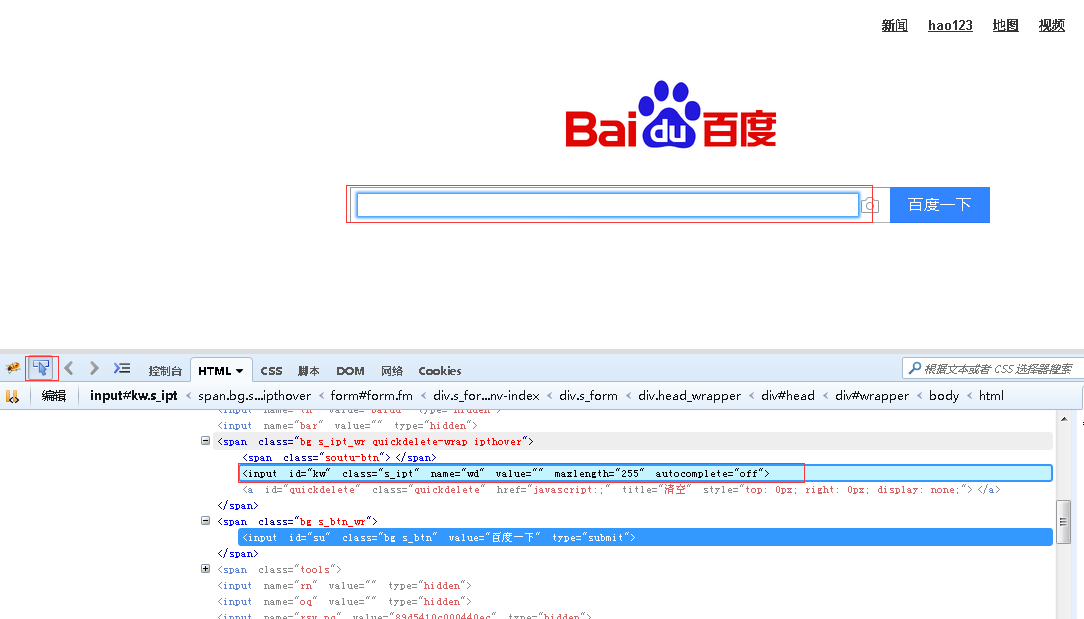
打开firefox浏览器,按下F12键,我们就可以看到如下图所示的界面:

点击中间红框中的按钮再点击页面上的元素,就可以在下面页面代码处看到对应的属性,比如输入框有id、class、name、value还有个tag属性,除了value之外其他都可以作为定位该元素的方法。相关代码如下:
driver.find_element_by_id("kw").send_keys('python')
driver.find_element_by_class_name("s_ipt").send_keys('python')
driver.find_element_by_name("wd").send_keys('python')
driver.find_element_by_tag_name("input").send_keys('python')
当然,有些属性可能在一个web界面上有多个对应的值,这时候可以用find_elements_by_**来获取后,再根据位置来定位,比如tag为input的有3个,当前的需要的输入框在第二个,那么可以写成如下:
driver.find_elements_by_tag_name("input")[1].send_keys('python')
一般在定位一个元素的时候,会通过他在web界面唯一属性来定位。
当然定位元素的方法还有其他几种:
1、xpath方法,这个方法在比较固定的web界面中是比较实用的,比如百度输入框,可以通过下面来定位
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('python')
xpath方法可以是完整路径,也可以是部分路径,一般根据实际情况来设置,后面会专门讲到
2、css方法,这个方法是最快速的查找元素方法,可以根据不同条件来定位元素,比如百度输入框,可以通过下面的语句定位:
driver.find_element_by_css_selector('input.s_ipt').send_keys('python')
css定位手段灵活多变,后面会专门讲到
3、如果元素是个链接,我们可以通过link方法来定位,比如百度首页右上的一排元素,可以通过这种方式来定位,比如hao123网址:
driver.find_element_by_link_text('tj_trhao123').click
这些都需要经常的使用才能熟悉,不要急于求成。长时间不用自然也会忘掉