本篇文章主要对asp.net创建事务的方法进行实例介绍,具有很好的参考价值,需要的朋友一起来看下吧
一、说明
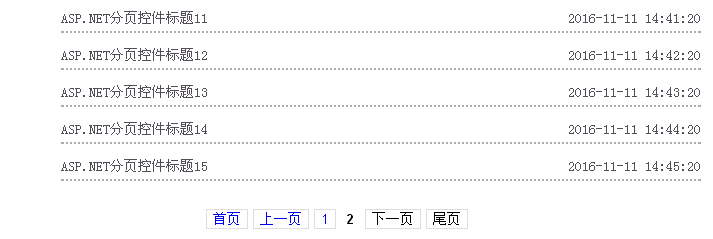
AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下
二、代码
1、首先在测试页面Default.aspx页面添加引用
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
2、写一个Repeater列表控件用于显示数据
|
1
2
3
4
5
6
7
8
|
<asp:Repeater ID="rptNews" runat="server"> <ItemTemplate> <li> <span><%# Eval("time") %></span> <a href="NewsShow.aspx?id=<%# Eval("id") %>"><%# Access.GetStringNum( Eval("name").ToString(),15) %></a> </li> </ItemTemplate></asp:Repeater> |
3、添加
|
1
2
3
4
5
6
|
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" AlwaysShow="True" CustomInfoStyle="FONT-SIZE: 12px" FirstPageText="首页" HorizontalAlign="Center" inputboxstyle="19px" LastPageText="尾页" meta:resourcekey="AspNetPager1" NextPageText="下一页" PageSize="10" PrevPageText="上一页" Style="font-size: 14px" Width="95%" CssClass="anpager" CurrentPageButtonClass="cpb" OnPageChanging="AspNetPager1_PageChanging" ShowBoxThreshold="10"></webdiyer:AspNetPager> |
PageSize属性是用于设置每页显示的数量
4、后台代码绑定
Access是测试数据库访问类,在最后的Demo中提供给大家
5、分页控件点击页码事件
|
1
2
3
4
5
6
|
//分页protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e){ this.AspNetPager1.CurrentPageIndex = e.NewPageIndex; ShowNews();} |
最后奉上整页代码:
Default.aspx
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default" %><%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>asp.net分页控件</title> <link href="css/css.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .aboutcontentnr{100%; height:auto; } </style></head><body> <form id="form1" runat="server"> <div> <ul class="news"> <asp:Repeater ID="rptNews" runat="server"> <ItemTemplate> <li><span> <%# Eval("time") %></span><a href="NewsShow.aspx?id=<%# Eval("id") %>"><%# Access.GetStringNum( Eval("name").ToString(),15) %></a></li> </ItemTemplate> </asp:Repeater> </ul> <div class="paginator"> <webdiyer:AspNetPager ID="AspNetPager1" runat="server" AlwaysShow="True" CustomInfoStyle="FONT-SIZE: 12px" FirstPageText="首页" HorizontalAlign="Center" inputboxstyle="19px" LastPageText="尾页" meta:resourcekey="AspNetPager1" NextPageText="下一页" PageSize="10" PrevPageText="上一页" Style="font-size: 14px" Width="95%" CssClass="anpager" CurrentPageButtonClass="cpb" OnPageChanging="AspNetPager1_PageChanging" ShowBoxThreshold="10"> </webdiyer:AspNetPager> </div> </div> </form></body></html> |
Default.aspx.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Data;public partial class Default : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { ShowNews(); } } //测试数据源 private void ShowNews() { String strSql = String.Format("select * from News order by time asc"); DataTable dtbl = Access.ExecuteDataTable(strSql, null); this.rptNews.DataSource = Access.GetPageDataSource(AspNetPager1, AspNetPager1.CurrentPageIndex - 1, dtbl); this.rptNews.DataBind(); } //分页点击页码事件 protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e) { this.AspNetPager1.CurrentPageIndex = e.NewPageIndex; ShowNews(); }} |
三、Demo
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
原文链接:http://www.cnblogs.com/lengzhan/p/6054583.html