一、JS语言介绍
1、概念
-
浏览器脚本语言
-
可以编写运行在浏览器上的代码程序
-
属于解释性、弱语言类型编程语言
-
ES: ECMAScript5.0 语法 包含变量 、表达式、运算符、函数、if语句 for循环 while循环、内置的函数
-
DOM: document对象模型 => 通过js代码与页面文档(出现在body中的所有可视化标签)进行交互,比如让盒子显示隐藏、变色、动画 form表单验证
-
BOM: borwser对象模型 => 通过js代码与浏览器自带功能进行交互,比如刷新页面、前进后退、让浏览器自动滚动
三、引入方式
-
行间式
出现在标签中的全局事件属性中 this代表该标签, 可以访问全局属性, 再访问具体操作对象(eg: this.style.color = "red")
-
内联式
出现在script脚本标签中
可以通过标签的id唯一标识,在js代码块中操作页面标签
js采用的是小驼峰命名规范, 属于解释性语言(由上至下依次解释执行)
-
外联式
通过script标签的src属性链接外部js文件, 链接后, script标签本身内部的js代码块将会被屏蔽
在任何位置都可以使用this对象,当this对象不指向任意一个标签时,代表的是window对象
-
js具体出现的位置
head标签的底部: 依赖性js库
body标签的底部(body与html结束标签的之间): 功能性js脚本
注释:
#### 调试语句 - alert(''); 弹出警告框 - console.log(''); 控制台输出 #### 变量的声明 在js中使用var关键字 进行变量的声明,注意 分号作为一句代码的结束符 ```javascript var a = 100;
四、变量的定义
- 定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
- 变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
- 变量名:我们可以给变量任意的取名字
四种定义变量的方式
语法: 关键词 变量名 = 变量值
num = 10; // 省略关键词, 定义的为全局变量, 在任何位置定义, 在任何位置都可以访问, 但不建议使用 var num = 10; // var关键词, 无块级作用域, 定义在块级作用域中的变量, 外界也可以访问 let num = 20; // let关键词, 有块级作用域, 定义在块级作用域中的变量, 外界无法访问 const NUM = 30; // const关键词,有块级作用域, 定义在块级作用域中的变量, 外界无法访问, 且变量的值不能再被二次修改, 所以为常量
/* 产生块级作用域的方式 { 直接书写 } if语句可以产生 while语句可以产生 for语句也可以产生 */
// 函数可以产生局部作用域, 除了定义在局部作用域中的全局变量(没有关键字的变量声明), 外界可以访问, 其他定义方式, 外界都不可以访问 // ES5 | ES6 // 是ECMAScript两个语法版本, ES6是ES5之后的一个版本, 但是对ES5向下兼容, ES6中支持ES5语法 // 变量命名规范 // 可以由哪些组成: 字母, 数字, _, $, 中文(一般不考虑) // 可以以什么开头: 字母, _, $, 中文 // 不能出现什么: 关键字, 保留字 // 提倡什么书写规范: 小驼峰, 支持_连接语法 好的 = "真好"; console.log(好的);
下列的单词叫做保留字,就是说不允许当做变量名:
bstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
五、三种弹出框
// 普通弹出框 // alert("你丫真帅!!!"); // 输入框: 以字符串形式接收用户输入内容 // var info = prompt("请输入内容:"); // console.log(info) // 确认框: 根据用户选择确认或取消, 得到 true | false 两个布尔结果 // var res = confirm("你是猪吗?"); // console.log(res)
六、数据类型
1、值类型
number:数字类型 var a = 10; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'number')
string:字符串类型 var a = '10'; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'string')
boolean:布尔类型 var a = true; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'boolean')
undefined:未定义类型 var a = undefined; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'undefined') console.log(a == undefined)
2、引用类型
function:函数类型 var a = function(){}; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'function')
object:对象类型 var a = {}; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'object') console.log(a instanceof Object)
3、具体的对象类型
null:空对象 var a = null; console.log(a, typeof a) // 判断方式 console.log(typeof a == 'object') console.log(a == null)
Array:数组对象 var a = new Array(1, 2, 3, 4, 5); console.log(a, typeof a) // 判断方式 console.log(typeof a == 'object') console.log(a instanceof Object) console.log(a instanceof Array)
Date:时间对象 var a = new Date(); console.log(a, typeof a) // 判断方式 console.log(typeof a == 'object') console.log(a instanceof Object) console.log(a instanceof Date)
RegExp:正则对象 var a = new RegExp(); console.log(a, typeof a) // 判断方式 console.log(typeof a == 'object') console.log(a instanceof Object) console.log(a instanceof RegExp)
4、类型转换
数字|布尔 转换为 字符串 var a = 10 or true String(a) a.toString()
布尔|字符串 转换为 数字 var a = true or '10' Number(a) + a parseFloat() parseInt()
字符串|数字 转换为 布尔 var a = 10 or '10' Boolean(a)
自动转换 5 + null // 5 "5" + null // "5null" "5" + 1 // "51" "5" - 1 // 4
特殊产物 // NaN: 非数字类型 // 不与任何数相等,包含自己 // 利用isNaN()进行判断
conclusion
// 1.通过类型声明转换
Number() | String() | Boolean()
// 2.方法(函数)
parseInt('10') | parseFloat('3.14')
123..toString()
// 3.隐式转换
+'10' => 10
'' + 10 => '10'
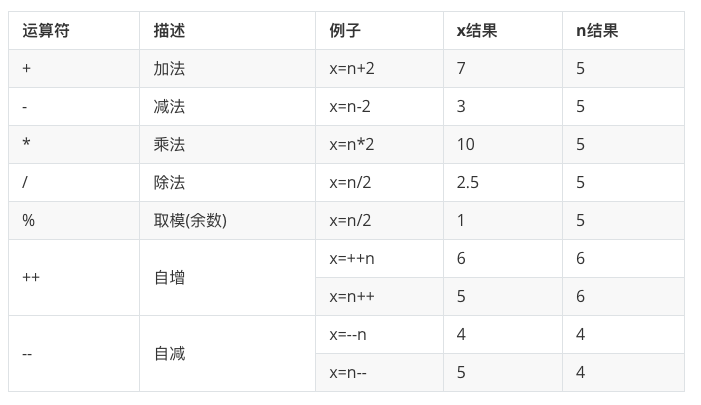
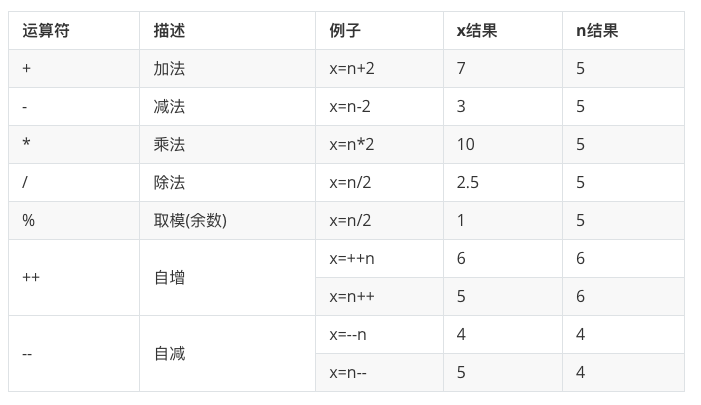
1、算数运算符
前提:n = 5


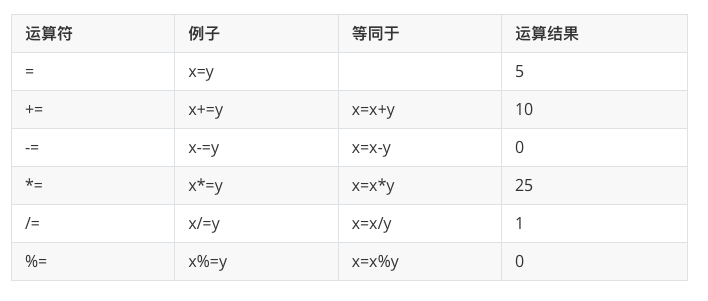
2、赋值运算符
前提:x=5,y=5
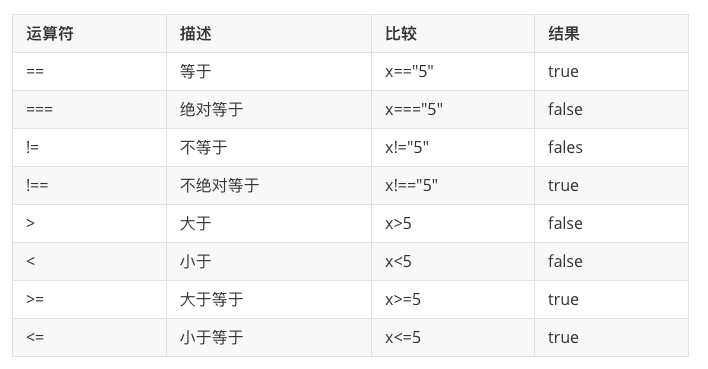
3、比较运算符
前提:x=5

4、逻辑运算符
前提:n=5
5、三目运算符
// 结果 = 条件表达式 ? 结果1 : 结果2; // eg: var tq = prompt("天气(晴|雨)") var res = tq == '晴' ? "今天天气挺好" : "请假回家收衣服"; console.log(res);
6、ES6语法解构赋值
数组的解构赋值 let [a, b, c] = [1, 2, 3] // a=1,b=2,c=3 let [a, ...b] = [1, 2, 3] // a=1,b=[2,3]
对象的解构赋值 let {key: a} = {key: 10} // a=10
字符串解构赋值 let [a,b,c] = 'xyz' // a='x',b='y',c='z'
/* 循环 python中: while 条件表达式: 代码块; js中: while (条件表达式) { 代码块; } */
var count = 0; while (count < 5) { console.log("我最棒, 我最帅, 我是天下第一!"); count++; }
for循环:
for (循环变量定义并初始化①; 循环变量条件表达式②; 循环变量增量③) {
代码块④;
}
执行顺序 ① ②④③ ... ②④③ ②, ②④③个数就是循环次数
for (var i = 0; i < 5; i++) { console.log("我最棒, 我最帅, 我是天下第一!"); }
// 所有for循环可以解决的问题, 都可以由while来解决 // while循环可以解决不明确循环次数的循环需求 // break: 结束当前所属循环体 // continue: 结束本次循环,进入下一次循环 for (var i = 0; i < 5; i++) { if (i == 3) break; console.log(i); // 0, 1, 2 } for (var i = 0; i < 5; i++) { if (i == 3) continue; console.log(i); // 0, 1, 2, 4 } // do...while循环 // 无论条件是否满足, 都需要执行一次循环体 (循环体只是要被执行一次) var num = 0; do { console.log("我最棒, 我最帅, 我是天下第一!"); num++; } while (num < 5); // 当条件满足时, 返回循环体