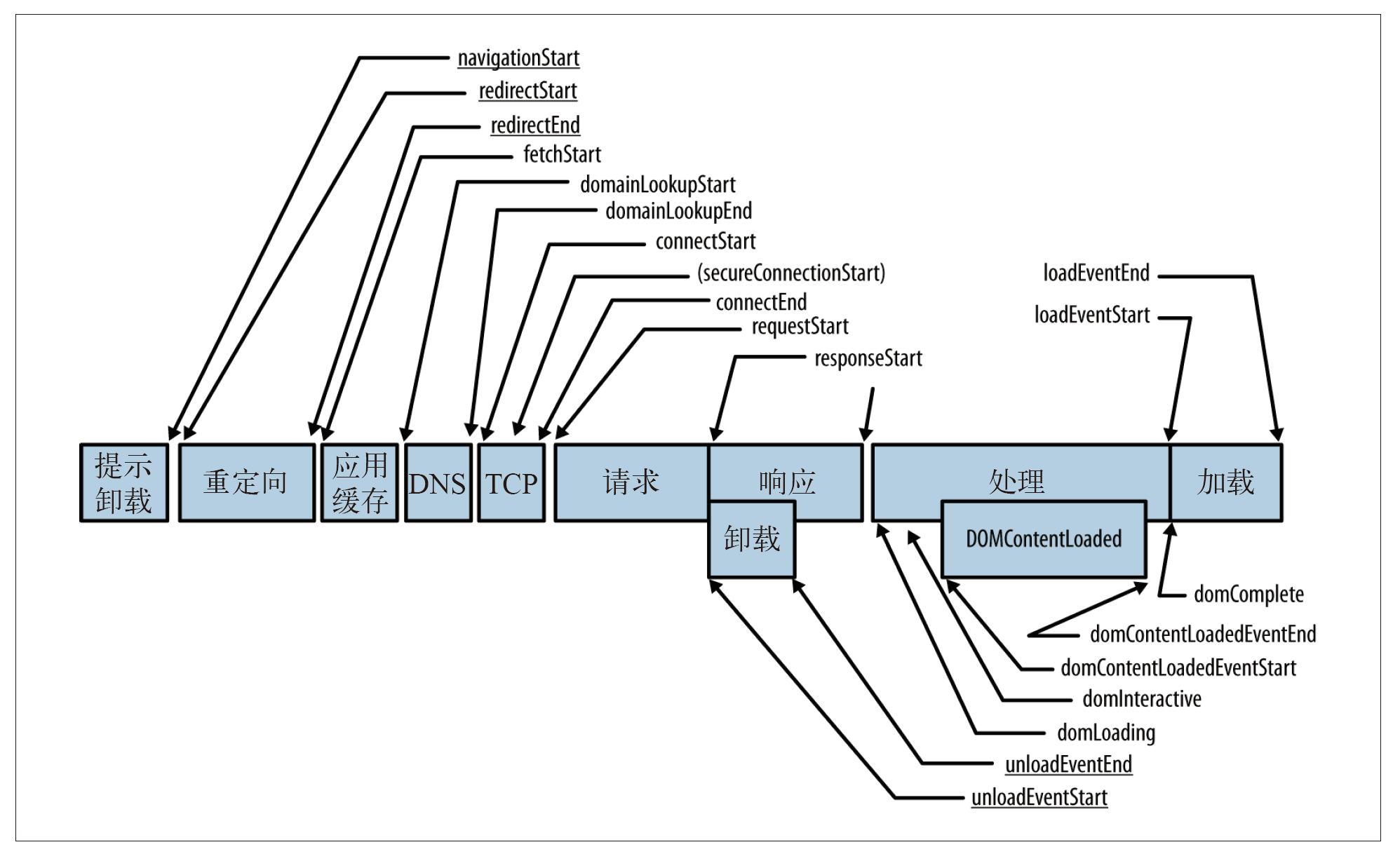
输入url用户按下回车键 主要的流程下面这张图已经非常清晰了。下图主要通过Navigation Timing API在客户端收集性能数据,并用XMLHttpRequest 或其它技术传送到服务端。同时,该API使你可以衡量之前难以获取的数据,如卸载前一个页面的时间,在域名解析上的时间,在执行load事件处理器上花费的总时间等。

从上到下按照事件发生的先后顺序,这些事件的列表如下:
navigationStart 加载起始时间 redirectStart 重定向开始时间(如果发生了HTTP重定向,每次重定向都和当前文档同域的话,就返回开始重定向的fetchStart的值。其他情况,则返回0) redirectEnd 重定向结束时间(如果发生了HTTP重定向,每次重定向都和当前文档同域的话,就返回最后一次重定向接受完数据的时间。其他情况则返回0) fetchStart 浏览器发起资源请求时,如果有缓存,则返回读取缓存的开始时间 domainLookupStart 查询DNS的开始时间。如果请求没有发起DNS请求,如keep-alive,缓存等,则返回fetchStart domainLookupEnd 查询DNS的结束时间。如果没有发起DNS请求,同上 connectStart 开始建立TCP请求的时间。如果请求是keep-alive,缓存等,则返回domainLookupEnd (secureConnectionStart) 如果在进行TLS或SSL,则返回握手时间 connectEnd 完成TCP链接的时间。如果是keep-alive,缓存等,同connectStart requestStart 发起请求的时间 responseStart 服务器开始响应的时间 domLoading 浏览器把document.readyState设置为“loading”的时间点,开始构建dom树的时间点; domInteractive 浏览器把document.readyState设置为“interactive”的时间点,DOM树创建结束; domContentLoadedEventStart 开始触发DomContentLoadedEvent事件的时间 domContentLoadedEventEnd DomContentLoadedEvent事件结束的时间 domComplete 从图中看是dom渲染完成时间,浏览器把document.readyState设置为“complete”的时间点; loadEventStart 触发load的时间,如没有则返回0 loadEventEnd load事件执行完的时间,如没有则返回0 unloadEventStart unload事件触发的时间 unloadEventEnd unload事件执行完的时间
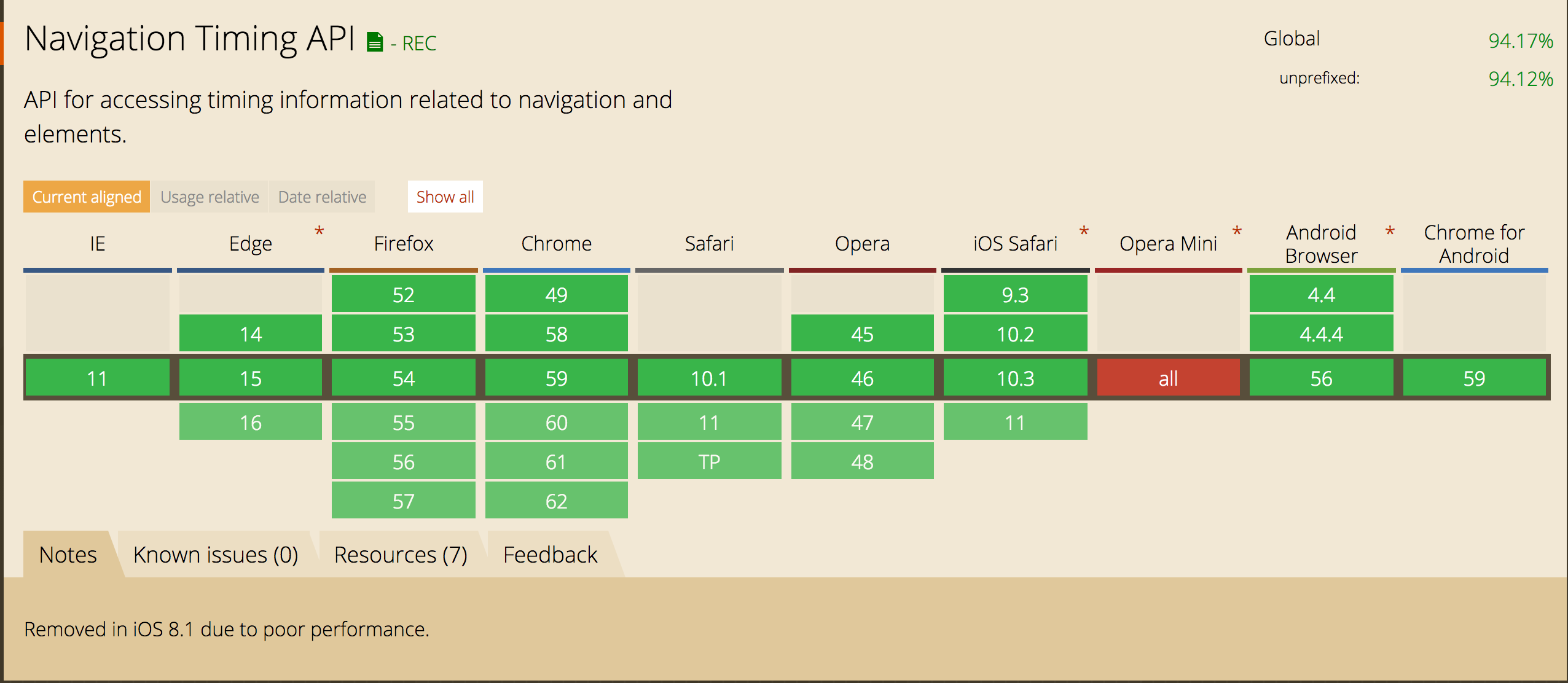
当然这个api兼容性

上面已经将浏览器的执行过程简单进行分析,下面我在捋一捋整个流程
- 用户输入浏览器网址(www.itwangziye.top),按下回车
- 第一步浏览器有个一个启动时间,然后进入到重定向流程
- 如果没有重定向,直接进入DNS流程
- 浏览器缓存 – 浏览器会缓存DNS记录一段时间。 有趣的是,操作系统没有告诉浏览器储存DNS记录的时间,这样不同浏览器会储存个自固定的一个时间(2分钟到30分钟不等)。
- 系统缓存 – 如果在浏览器缓存里没有找到需要的记录,浏览器会做一个系统调用(windows里是gethostbyname)。这样便可获得系统缓存中的记录。
- 路由器缓存 – 接着,前面的查询请求发向路由器,它一般会有自己的DNS缓存。
- ISP DNS 缓存 – 接下来要check的就是ISP缓存DNS的服务器。在这一般都能找到相应的缓存记录。
- 递归搜索 – 你的ISP的DNS服务器从跟域名服务器开始进行递归搜索,从.top顶级域名服务器到域名服务器。一般DNS服务器的缓存中会有.com域名服务器中的域名,所以到顶级服务器的匹配过程不是那么必要了。
- 查找到资源后向web服务器发送http请求,创建TCP连接,开始获取资源,如果有缓存直接跳过(协商缓存和强缓存)
- 服务器收到请求处理后返回一个响应(既这里状态码为200)
HTTP/1.1 200 OK
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="DSP LAW"
Pragma: no-cache
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
X-Cnection: close
Transfer-Encoding: chunked
Date: Fri, 12 Feb 2010 09:05:55 GMT
2b3Tn@[...]
- 浏览器开始显示HTML,浏览器没有接受完整的html文档,开始显示页面,开始读取js,css,图片等资源。
- 每一个资源都要进行请求,获取资源(页面进行回流和回溯)
- 至此整个流程结束
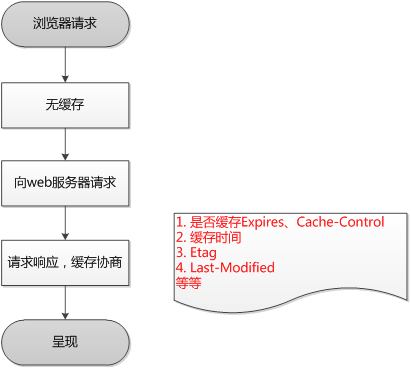
浏览器缓存
浏览器第一次请求时:

浏览器后续在进行请求时:

浏览器回流回溯
1. 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流。每个页面至少需要一次回流,就是在页面第一次加载的时候。
2. 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
注:回流必将引起重绘,而重绘不一定会引起回流。