背景:操作系统: ubuntu10.04
首先,建立内核树:
1. 下载内核源码:
1.搜索源代码: apt-cache search linux-source

2. 选择源代码包并下载: apt-get install linux-source-2.6.32(我选择的是linux-source-2.6.32)
3. 下载完成后,在/usr/src下,有一个linux-source-2.6.32.tar.bz2,双击解压。
4. 解压后生成一个新的目录/usr/src/linux-source-2.6.32,所有源代码都在该目录下
2.切换到源代码目录下,配置内核,选择最快的原版的配置方式: make oldconfig
root@wyw-desktop:/usr/src/linux-source-2.6.32# make oldconfig
scripts/kconfig/conf -o arch/x86/Kconfig
#
# configuration written to .config
#
3. 然后make,这里要花1-2小时,耐心等吧
root@wyw-desktop:/usr/src/linux-source-2.6.32# make
执行完之后,可以看到在当前目录下生成一个新的文件,vmlinux
然后, 建立hello.c文件和Makefile
1.编写Hello World模块源代码:

#include <linux/init.h> #include <linux/module.h> MODULE_LICENSE("Dual BSD/GPL"); static int hello_init(void) { printk(KERN_ALERT " Hello,World/n"); return 0; } static void hello_exit(void) { printk(KERN_ALERT "Goodbye,cruel world/n"); } module_init(hello_init); module_exit(hello_exit);
2. 建立Makefile文件,输入以下内容:
obj-m := hello.o KERNELDIR := /usr/src/linux-headers-2.6.32-21-generic PWD := $(shell pwd) modules: $(MAKE) -C $(KERNELDIR) M=$(PWD) modules modules_install: $(MAKE) -C $(KERNELDIR) M=$(PWD) modules_install
注意:modules和modules_install的下一行以tab键开始。
最后,编译,运行模块并查看结果
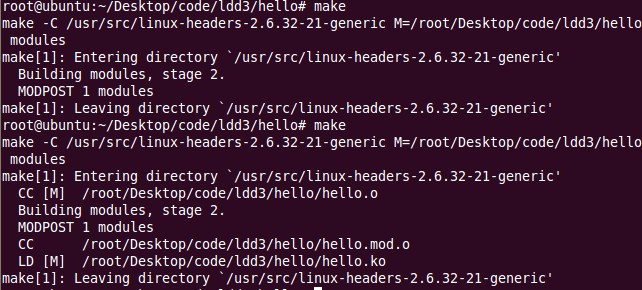
1. make,编译模块

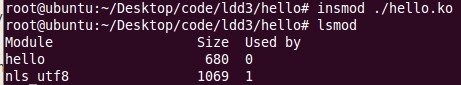
2. 加载模块: insmod ./hello.ko
root@wyw-desktop:~/source/ldd3/hello# insmod ./hello.ko
3. 查看正在运行的模块: lsmod

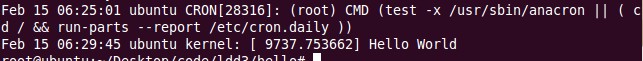
4. 查看模块输出,若终端未能看到模块的输出结果,则: cat /var/log/syslog,在最后一行:

5. 退出模块: rmmod hello
