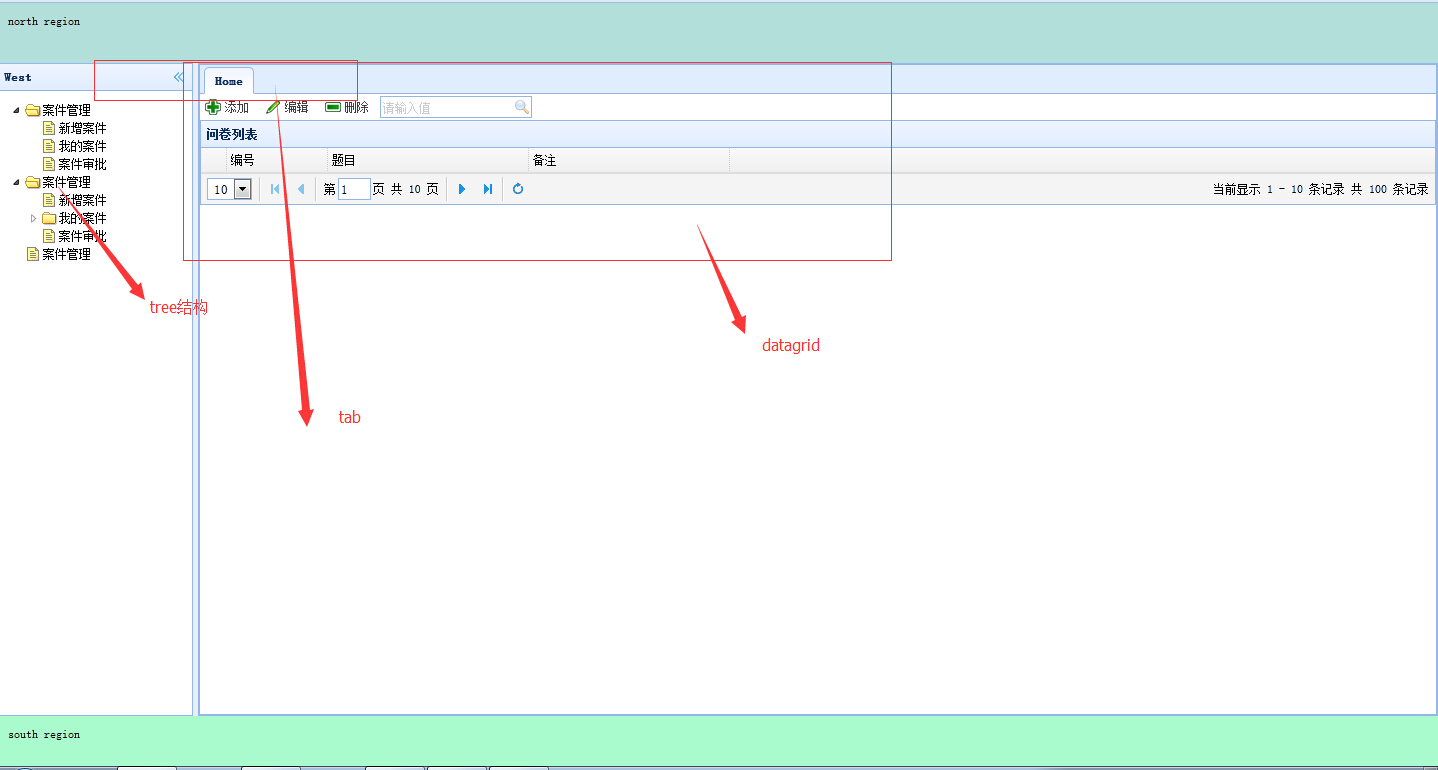
图片:

针对tree:
数据库:
CREATE TABLE [dbo].[SystemModel]( [Id] [int] IDENTITY(1,1) NOT NULL, [Name] [nvarchar](50) NULL, [FatherId] [int] NULL, [module_url] [nvarchar](100) NULL, [module_order] [nchar](10) NULL, CONSTRAINT [PK_SystemModel] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>DataGrid教程</title> <script src="Scripts/jquery.min.js" type="text/javascript"></script> <script src="Scripts/easyui-lang-zh_CN.js" type="text/javascript"></script> <script src="Scripts/jquery.easyui.min.js" type="text/javascript"></script> <link rel="Stylesheet" type="text/css" href="Styles/themes/icon.css" /> <link rel="Stylesheet" type="text/css" href="Styles/themes/default/easyui.css" /> <script type="text/javascript"> $(document).ready( function () { $("#QuestionList").datagrid( { title: "问卷列表", url: "Handler.ashx", columns: [[ { field: "Id", title: "编号", "100" }, { field: "Title", title: "题目", "200" }, { field: "Remark", title: "备注", "200" } ]], rownumbers: true, //行号 singleSelect: false, //是否单选 pagination: true//分页控件 } ); var p = $('#QuestionList').datagrid('getPager'); $(p).pagination({ pageSize: 10, //每页显示的记录条数,默认为10 pageList: [10, 20, 50], //可以设置每页记录条数的列表 beforePageText: '第', //页数文本框前显示的汉字 afterPageText: '页 共 {pages} 页', displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录' }); //针对tree $(".easyui-tree").tree({ onClick: function (node) { if ($('.easyui-tree').tree('isLeaf', node.target)) { alert('打开页'); addTab(node.text, node.attributes); } } }); //下面针对search搜索框 $('#search').searchbox({ searcher: function (value, name) { $.post("add.ashx?type=search", { val: value }, function (result) { alert(result); $('#QuestionList').datagrid('loadData', result); }, 'json'); }, prompt: '请输入值' }); //下面是针对easyui-dialog $("#QuestionInfo").dialog( { title: "问卷信息", '900', height: '600', iconCls: 'icon-edit', // href: 'QueationInfo.htm', modal: true, closed: true, buttons: [{ text: '保存', iconCls: 'icon-ok', handler: function () { $("#QInfo").form('submit', { url: url, onSubmit: function () { return $(this).form('validate'); }, success: function (result) { var result = eval('(' + result + ')'); if (result.errorMsg) { $.messager.show({ title: '错误信息', msg: result.errorMsg }); } else { $('#QuestionInfo').dialog('close'); $('#QuestionList').datagrid('reload'); } } }); } }, { text: '取消', iconCls: 'icon-cancel', handler: function () { $('#QuestionInfo').dialog('close'); } }] } ); } ); function Add() { $("#QuestionInfo").dialog("open"); url = 'Add.ashx?type=add'; } function edit() { var row = $('#QuestionList').datagrid('getSelected'); if (row) { $('#QuestionInfo').dialog('open').dialog('setTitle', '编辑'); $('#QInfo').form('load', row); url = 'Add.ashx?type=edit'; } else { alert('请选择行'); } } function Del() { $.messager.confirm('确认', '你确认要删除该记录吗?', function (r) { if (r) { var row = $('#QuestionList').datagrid('getSelected'); if (row) { url = 'Add.ashx?type=del&&Id=' + row.Id; $.post('Add.ashx?type=del', { Id: row.Id }, function (result) { if (result.status == 1) { $('#QuestionList').datagrid('reload'); } else { $.messager.alert('错误', result.msg, 'error'); } }, 'json' ); } else { alert('请选择行'); } } }); } function addTab(title, url) { if ($('#tt').tabs('exists', title)) { $('#tt').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="' + url + '" style="100%;height:100%;"></iframe>'; $('#tt').tabs('add', { title: title, content: content, closable: true }); } } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 60px; background: #B3DFDA; padding: 10px"> north region</div> <div data-options="region:'west',split:true,title:'West'" style=" 200px; padding: 10px;"> <ul class="easyui-tree" data-options="url:'Tree.ashx',method:'get',animate:true"> </ul> </div> <div data-options="region:'south',border:false" style="height: 50px; background: #A9FACD; padding: 10px;"> south region</div> <div data-options="region:'center'" id="tt" class="easyui-tabs"> <div title="Home"> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="Add()"> 添加</a> <a href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true" onclick="edit()"> 编辑</a> <a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true" onclick="Del()"> 删除</a> <input id="search" /> </div> <table id="QuestionList"> </table> <div id="QuestionInfo"> <form id="QInfo" method="post"> <input type="hidden" name="Id" /> <p> 标题:<input id="Title" name="Title" /></p> <p> <!-- form取值针对的是name--> 备注:<input id="Remark" name="Remark" /></p> </form> </div> </div> </div> </body> </html>
后台tree获取json
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Wzh.Model; using Wzh.BLL; using System.Text; namespace Web { /// <summary> /// Tree 的摘要说明 /// </summary> public class Tree : IHttpHandler { StringBuilder result = new StringBuilder(); StringBuilder sb = new StringBuilder(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; GetTreeJsonByList(new SystemModelBLL().GetModelList("1=1"),0); context.Response.Write(result.ToString()); context.Response.End(); } //根据List生成EasyUI Tree Json树结构 public void GetTreeJsonByList(IList<SystemModelModel> Models, int Pid) { result.Append(sb.ToString()); sb.Clear(); //查询所有字节点 IEnumerable<SystemModelModel> Infos = Models.Where(n => n.FatherId == Pid); if (Models.Count > 0) { sb.Append("["); if (Infos.Count() > 0) { foreach (var n in Infos) { sb.Append("{"id":"" + n.Id + "","text":"" + n.Name + "","attributes":"" + n.module_url + """); IEnumerable<SystemModelModel> temp = Models.Where(p => p.FatherId == n.Id); if (temp.Count() > 0) { sb.Append(","state":"closed","children":"); GetTreeJsonByList(Models, n.Id); result.Append(sb.ToString()); sb.Clear(); } result.Append(sb.ToString()); sb.Clear(); sb.Append("},"); } sb = sb.Remove(sb.Length - 1, 1); } sb.Append("]"); result.Append(sb.ToString()); sb.Clear(); } } public bool IsReusable { get { return false; } } } }