前言
对于 SpringBoot + Vue 前后端分离项目,一般是先启动后端,再启动前端,通过访问前端地址进行预览。
比如,后端的端口号是 8081,前端的端口号是 8080。既然前后端是不同的端口号,怎么通过访问前端进而与后端通信呢?
这里就涉及到 Vue 配置请求转发,具体可以参考文章:Vue 配置请求转发。
通过在前端配置请求转发,所有访问 8080 端口的请求,统统都会转发到 8081 上去,进而实现与后端通信。
部署前后端分离项目实操
1. 本地数据库迁移到服务器上
首先要确保服务器上有可供使用的 mysql 数据库,因为我们编写代码一般使用的本地 mysql,但部署到服务器上后,可不能再使用本地 mysql 了。
在服务器上(如腾讯云服务器)安装 mysql ,建议使用 docker 进行安装。
将项目用到的数据库导入到服务器上的数据库中,并修改后端项目 application.properties 文件,使其连接服务器上的数据库。
2. 打包前端项目
使用 webstorm 打开前端项目,打开终端,运行命令:
npm run build
该命令执行成功之后,前端项目目录下会生成一个 dist 文件夹,将该文件夹中的两个文件 static 和 index.html 拷贝到 SpringBoot 项目中resources/static/ 目录下。

3. 打包后端项目
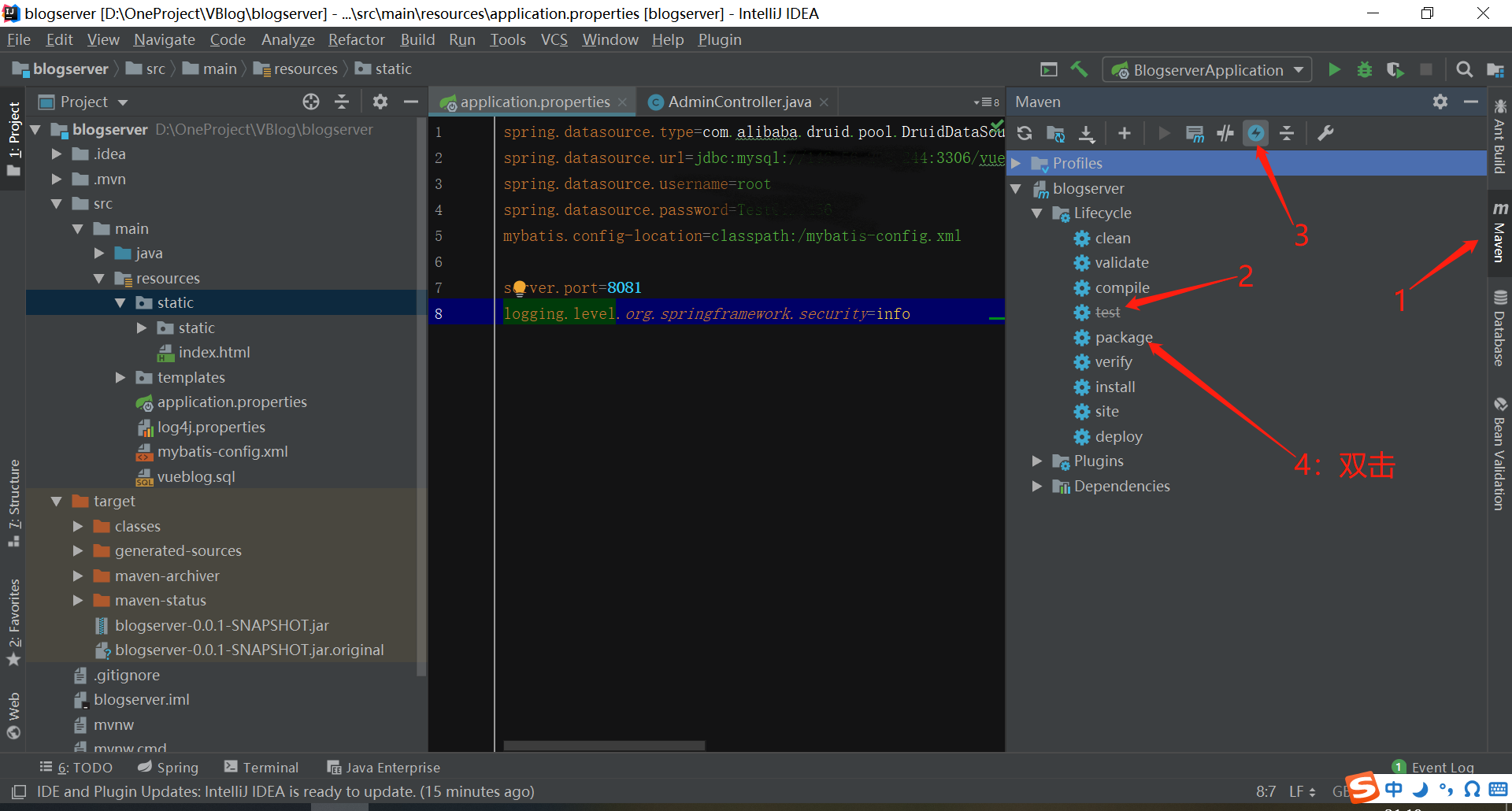
具体操作见下图:

1、2、3 是单击,为了关闭 test,4 是双击,为了打包成 jar 包。
运行成功后,后端项目的 target 目录下,会有一个 jar 包,这就是整个项目的 jar 包,之后就发布这个 jar 包就可以了。
4. 将 jar 包拷贝到服务器上,并编写 dockerfile
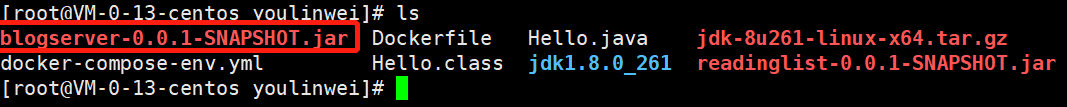
推荐使用 xshell 连接自己的腾讯云服务器,进入到某个目录中,将 jar 包用鼠标拖拽进来,可以达到上传 jar 包到服务器的效果。也可以使用 xftp 进行上传。

使用命令 vim Dockerfile 编写 dockerfile ,dockerfile 内容如下:
FROM centos:7.6.1810
LABEL "author"="爱吃西瓜的番茄酱"
LABEL "version"="1.0"
LABEL "email"="you170917@gmail.com"
ADD blogserver-0.0.1-SNAPSHOT.jar blogserver.jar
ADD jdk1.8.0_261 jdk8
ENV PATH jdk8/bin:$PATH
# 配置环境变量支持中文
ENV LANG="en_US.UTF-8"
EXPOSE 8081
ENTRYPOINT ["java","-jar","blogserver.jar"]
注意,Dockerfile 中暴露的端口号,就是后端的端口号 8081。
关于 dockerfile 的编写,可以参考文章:Dockerfile 编写规范整理
5. 通过 Dockerfile 部署运行 jar 包
主要分为三步:
1、编写 Dockerfile
2、构建镜像
3、运行容器
这里,就使用上面那个 Dockerfile 。
先构建镜像:
docker build -t blogserver:2.0 .
-
docker build 是构建镜像的初始命令
-
-t blogserver:2.0 :指定镜像的名字和版本号,可任意取
-
最后的
.表示 Dockerfile 在当前目录下
运行容器
docker run --name=blog -p 8080:8081 --restart=always -d blogserver:2.0
-
docker run:是运行容器的初始命令
-
--name=blog:表示容器的名字叫做 blog
-
-p 8080:8081:表示将服务器 8080 端口,映射到容器内的 8081 端口(这个就是 dockerfile 中暴露的端口号)
-
--restart=always:表示让容器一直运行
-
-d:表示容器后台运行
-
blogserver:2.0 这是运行容器的基础镜像和版本号
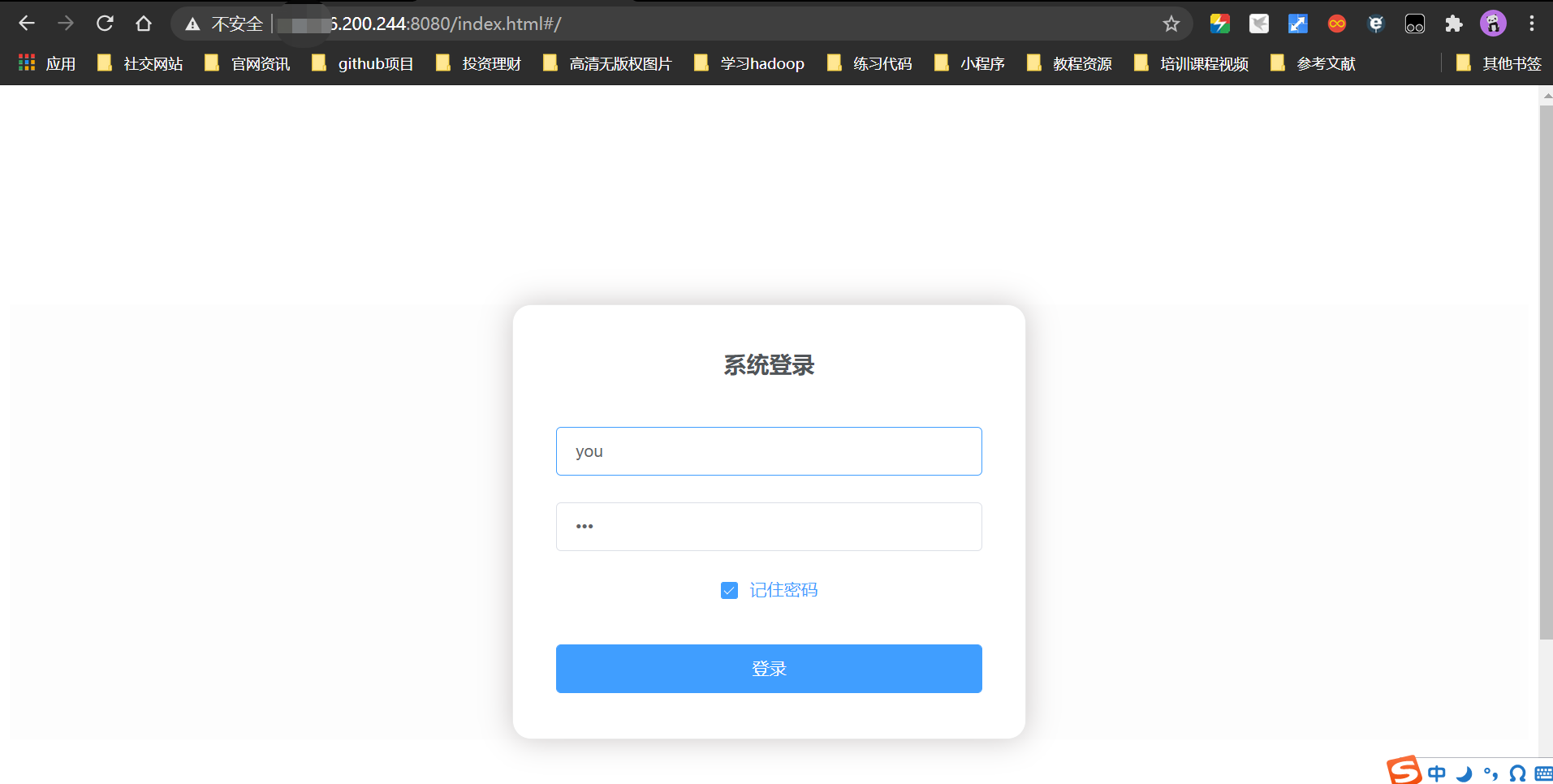
6. 效果
浏览器访问:http://xxx.xxx.xxx.xxx:8080/index.html,效果如下:

成功部署好了。
每天学习一点点,每天进步一点点。