SSR
什么是SSR
把Vue 组件渲染为服务器端的HTML字符串,将他们直接发送到浏览器,最后将静态标记混合为客户端上完成全交互应用程序。
SSR 优点
-
SEO
-
首屏显示时间
SSR 缺点
-
开发逻辑复杂
-
开发条件限制:比如一些生命周期不能用,一些第三方库不能用
-
服务器负载大
准备工作
首先 我们来构建项目
npm init -y
安装依赖
npm install vue vue-server-renderer express -D
注意:确保vue、vue-server-renderer、vue-template-compiler版本一致
创建一个express服务器,将vue ssr集成进来 文件目录 server.js
// 导入express作为渲染服务器
const express = require('express')
// 导入createRenderer用于获取渲染器
const { createRenderer } = require('vue-server-renderer')
// 导入Vue用于声明待渲染实例
const Vue = require('vue')
// 创建express实例
const app = express()
// 获取渲染器
const renderer = createRenderer()
app.get('*',async function(req, res) {
// 待渲染vue实例
const template = new Vue({
template: `<h1>hello world</h1>`
})
// renderToString可以将vue实例转换为html字符串
// 若未传递回调函数,则返回Promise
const html = await renderer.renderToString(template)
res.send(html)
})
// 绑定程序监听端口到指定的主机和端口号
app.listen(3000, function() {
console.log('running...')
})
完成,我们来运行看看 node server.js
我们来访问一下localhost:3000,就会看到服务端写入的html结构
在网页中查看源码,可以看到 <h1 data-server-rendered="true">hello world</h1> data-server-rendered="true" 这个属性就是来告诉我们这个页面是来做服务端渲染的。

使用一个页面模板
当你在渲染 Vue 应用程序时,renderer 只从应用程序生成 HTML 标记 (markup)。在这个示例中,我们必须用一个额外的 HTML 页面包裹容器,来包裹生成的 HTML 标记。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 使用双花括号(double-mustache)进行 HTML 转义插值(HTML-escaped interpolation) -->
<title>{{ title }}</title>
</head>
<body>
<!--vue-ssr-outlet-->
</body>
</html>
注意 <!--vue-ssr-outlet--> 注释 -- 这里将是应用程序 HTML 标记注入的地方。
然后,我们可以读取和传输文件到 Vue renderer 中:
const template = fs.readFileSync(path.join(__dirname, './public/index.html'))
// 获取渲染器
const renderer = createRenderer({
template
})
renderer.renderToString(app, (err, html) => {
console.log(html) // html 将是注入应用程序内容的完整页面
})
完整实例代码
// 导入express作为渲染服务器
const express = require('express')
// 导入createRenderer用于获取渲染器
const { createRenderer } = require('vue-server-renderer')
// 导入fs模块
const fs = require('fs')
const path = require('path')
// 导入Vue用于声明待渲染实例
const Vue = require('vue')
// 创建express实例
const app = express()
const template = fs.readFileSync(path.join(__dirname, './public/index.html'))
// 获取渲染器
const renderer = createRenderer({
template: template.toString()
})
app.get('*',async function(req, res) {
// 待渲染vue实例
const template = new Vue({
template: `<h1>hello world</h1>`
})
// renderToString可以将vue实例转换为html字符串
// 若未传递回调函数,则返回Promise
const html = await renderer.renderToString(template, {
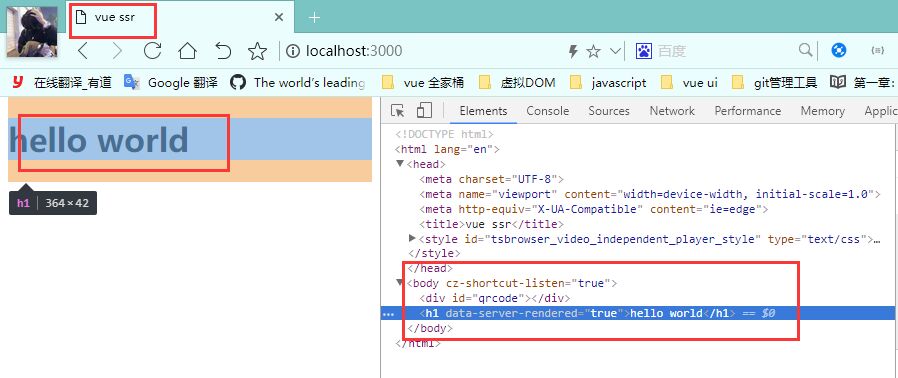
title: 'vue ssr'
})
res.send(html)
})
// 绑定程序监听端口到指定的主机和端口号
app.listen(3000, function() {
console.log('running...')
})

我们右键查看源代码