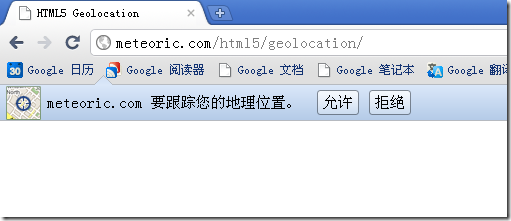
Geolocation API用于将用户当前地理位置信息共享给信任的站点,这涉及用户的隐私安全问题,所以当一个站点需要获取用户的当前地理位置,浏览器会提示用户是“允许” or “拒绝”。
先看看哪些浏览器支持Geolocation API:
IE9.0+、FF3.5+、Safari5.0+、Chrome5.0+、Opera10.6+、IPhone3.0+、Android2.0+
也就是说除IE6~IE8外,其它最新的浏览器基本上都支持,包括最新的移动手机。
Geolocation API存在于navigator对象中,只包含3个方法:
1、getCurrentPosition
2、watchPosition
3、clearWatch
getCurrentPosition、watchPosition的参数说明,示例:
navigator.geolocation.getCurrentPosition(success_callback, error_callback, {geolocation选项});
第一个参数是用户允许浏览器共享geolocation成功后的回调方法
第二个参数是用获取地理位置信息失败的处理方法,传入错误对象,包含code、message两个属性
第三个参数都是geolocation选项,所有的geolocation选项都是可选的,它包含的属性如下:
enableHighAccuracy(Boolean型,默认为false,是否尝试更精确地读取纬度和经度,移动设备上,这可能要使用手机上的GPS,这会消耗移动设备更多的电量)
timeout(单位为毫秒,默认值为0,在放弃并触发处理程序之前,可以等待的时间----用户选择期间是不计时的)
maximumAge(单位为毫秒,默认值为0。用来告诉浏览器是否使用最近缓存的位置数据,如果在maximumAge内有一个请求,将会返回它,而不请求新位置。maximumAge如果为Infinity,则总是使用一个缓存的位置,如果为0则必须在每次请求时查找一个新位置)
简单的一个示例:
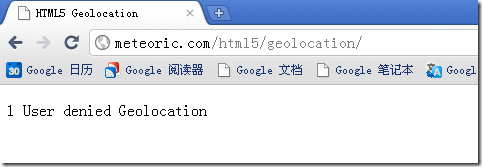
当我点击拒绝时:
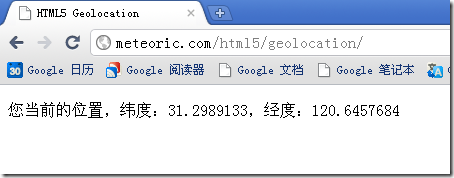
当点击允许时:
html源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Geolocation</title>
<style>
body {background-color:#fff;}
</style>
</head>
<body>
<p id="geo_loc"><p>
<script>1:2: function getElem(id) {3: return typeof id === 'string' ? document.getElementById(id) : id;4: }5:6: function show_it(lat, lon) {7: var str = '您当前的位置,纬度:' + lat + ',经度:' + lon;8: getElem('geo_loc').innerHTML = str;9: }10:11: if (navigator.geolocation) {12: navigator.geolocation.getCurrentPosition(function(position) {13: show_it(position.coords.latitude, position.coords.longitude);14: }, function(err) {15: getElem('geo_loc').innerHTML = err.code + "\n" + err.message;16: });17: } else {18: getElem('geo_loc').innerHTML = "您当前使用的浏览器不支持Geolocation服务";19: }</script>
</body>
</html>
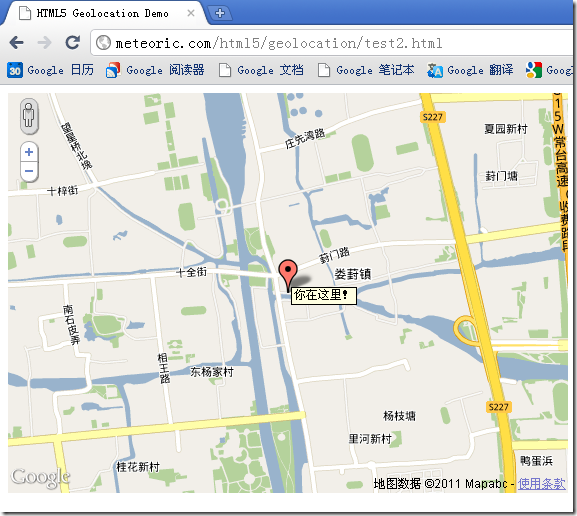
根据获得的纬度与经度,很容易将用户的位置在google地图中显示出来,如下例所示:
核心的javascript脚本:
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
function getElem(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
}
function success(position) {
var mapcanvas = document.createElement('div');
mapcanvas.id = 'mapcanvas';
mapcanvas.style.height = '400px';
mapcanvas.style.width = '560px';
getElem("map_canvas").appendChild(mapcanvas);
var latlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("mapcanvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"你在这里!"
});
}
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success);
} else {
alert("您当前使用的浏览器不支持geolocation服务");
}
</script>
watchPosition像一个追踪器,与clearWatch成对。watchPosition与clearWatch有点像setInterval和clearInterval的工作方式。
var watchPositionId = navigator.geolocation.watchPosition(success_callback, error_callback, options);
navigator.geolocation.clearWatch(watchPositionId );
关于Geolocation API的更多参考: