我之前本打算最后再总结这一节,但在学习了一部分DOM操作后,才发现客户端检测这一技术用途也挺多,所以还是决定回过头来先把这部分学透彻。
JS作为一种客户端脚本语言,是靠浏览器执行的,虽然JS的语法规则、DOM等模型框架已经形成了标准,但是在现实当中,各家浏览器由于历史原因(争夺市场、各自研发各自的)遗留下来许多“怪癖”,形成了很大的差异,同一个功能,在不同浏览器上也可能会不同的实现方式,所以,客户端检测时非常具有现实意义的。
不过要记得一点,不到万不得已,就不要使用客户端检测。这会大大增加开发和维护成本。所以我们首先应该寻找通用方案,然后再使用特定方案。
一、能力检测
能力检测又称特性检测,主要目的识别浏览器的能力,这很容易实现,只要把某个方法打包在一个if语句里,就可以根据这条if语句的条件表达式的求值结果是true还是false来决定采取怎样的行动。能力检测的基本模式如下:
if(method){ statements }
需要注意的是,在检测方法时,要把方法名后面的圆括号,如果不删掉,测试的将是方法的结果。
如果只对检测结果为true的情况进行更多的操作,那么可以像下面这样:
if(!method){return false;} statements
这种方式可以让代码的可读性提高。
二、用户代理检测
用户代理检测,顾名思义,是对客户端使用哪种浏览器进行检测,检测方法就是对HTTP请求头中的User-Agent键进行识别,这个键存储了一个用户代理字符串,记录了客户端浏览器版本、操作系统、呈现引擎等等信息,但是因为这个字符串是由客户端发送的,所以客户端完全有能力伪装自己,所以这种检测方法是万不得已才会使用。不过作为学习,我们还是需要了解一下。
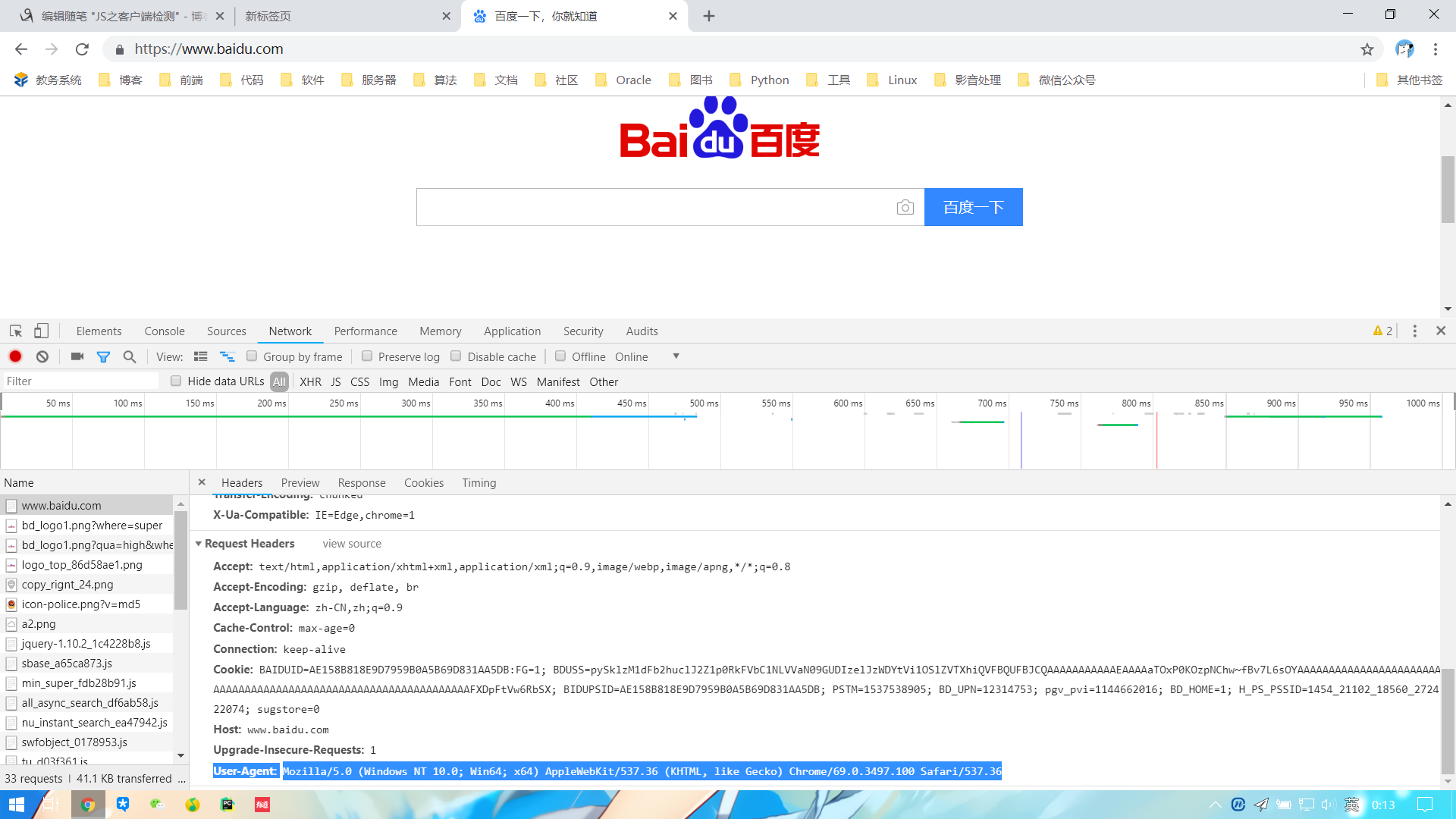
一个典型的用户代理字符串是什么样的呢?如果你现在操作着电脑,可以打开浏览器,访问一个网页,右击页面然后选择检查,接着选中Network,找到第一个请求,拉到最下面,就会看见User-Agent,像下面这样:

User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 // Mozilla/5.0 (平台;加密类型;操作系统或CPU;语言)AppleWebKit/AppleWebKit版本号(KHTML, like Gecko) Safari/Safari 版本号
这是此时我电脑上的谷歌浏览器使用的用户代理字符串,其中每个部分的含义是:
Mozilla/5.0: 网景公司浏览器的标识,由于互联网初期浏览器市场主要被网景公司占领,很多服务器被设置成仅响应含有标志为Mozilla的浏览器的请求,因此,新款的浏览器为了打入市场,不得不加上这个字段。
Windows NT 6.3 : Windows 8.1的标识符。
WOW64: 32位的Windows系统运行在64位的处理器上。
AppleWebKit/537.36:苹果公司开发的呈现引擎。
KHTML:是Linux平台中Konqueror浏览器的呈现引擎KHTML。
Geckeo:呈现引擎。
like Gecko:表示其行为与Gecko浏览器引擎类似。
Chrome/ Chrome 版本号。
Safari/Safari 版本号:因为AppleWebKit渲染引擎是苹果公司开发的,而Google公司要采用它,以获得服务器端的正确响应。
当然,这只是谷歌的格式,其他厂家的浏览器肯定会有所差别。那到了这,有人可能会有一个疑问:难道我要对每种浏览器都要编写一段代码?
答案是看需求,各厂商虽然格式不同,但内容差别不大,我们可以根据需要从字符串中提取有用信息,依次检测呈现引擎,浏览器版本,平台,操作系统,设备,针对具体功能分类开发。
即使如此,任务量依旧很重,所以开头讲到用户代理检测应该是最后一种方案。