承接上文,第九个案例就不说了,是控制台的一些东西,一般用的很少,了解下就行了,想用的时候再翻api。这是第10个案例:
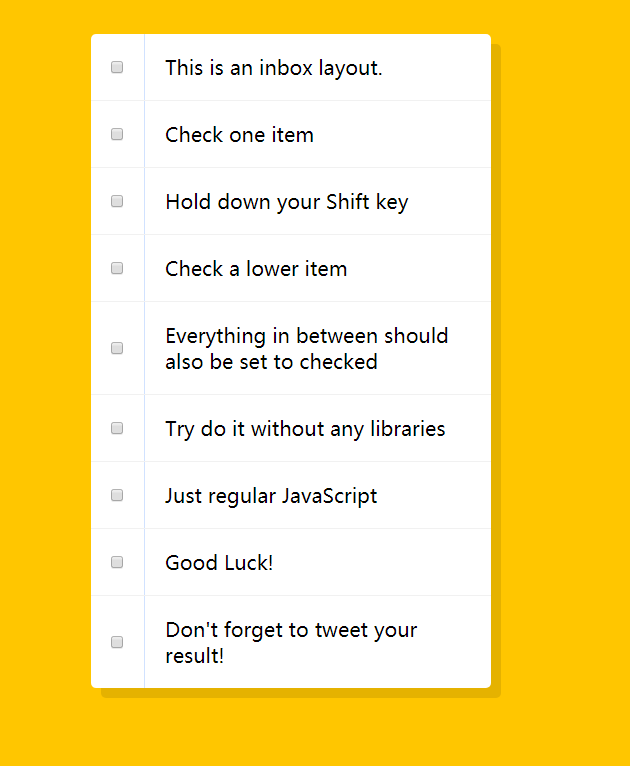
需要实现的效果是:点击一个checkbox,然后按下shift点击另一个checkbox,将两个checkbox之间的checkbox全部选中。
附上项目链接: https://github.com/wesbos/JavaScript30

源码如下,我将觉得应该记录的点做了备注:
/* 这个一般用的不多的人很难想到直接样式实现 */ /* checkbox选中时 用相邻兄弟选择器将旁边的p元素画上穿过文本下的一条线*/ input:checked + p { background: #F9F9F9; text-decoration: line-through; }
<script> const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]'); // 记录下上一次点击的checkbox,这个是我做的时候没想到的,我当时做的时候想的是去找这些checkbox里面选中的最前面那个. let lastChecked; function handleCheck(e) { // 定个flag,用于判断checkbox选中 let inBetween = false; // e.shiftKey这个我原来是不知道的,以为要监听键盘事件才能知道是不是按了shift,走了弯路 if (e.shiftKey && this.checked) { checkboxes.forEach(checkbox => { // 循环一路走, 当前选中的checkbox与上次选中的,只会进入两次if,不管是从shift从上往下选还是从上往下选,第一次进去inBetween变成true, // 第二次出来inBetween变成false,只有当前checkbox与lastChecked之间的inBetween才会为true,所以选中了两个checkbox之间的所有checkbox,很精妙 if (checkbox === this || checkbox === lastChecked) { inBetween = !inBetween; } if (inBetween) { checkbox.checked = true; } }); } lastChecked = this; } checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck)); </script>