本文参考:http://www.cnblogs.com/willick/p/3428413.html
1、在 MVC 中用于生成 Html 元素的辅助类是 System.Web.Mvc 命名空间下的 HtmlHelper,习惯上我们把 HtmlHelper 中的(扩展)方法叫 HtmlHelper Method,简称为Helper Method。它的作用是把生成 Html代码的任务交给 MVC,以便 MVC 能完成很多自动处理的工作。我们在 View 中使用的 Html.ActionLink、Html.BeginForm、Html.CheckBox、Html.Raw 方法等都是 HtmlHelper 的扩展方法。
2、通过自定义HtmlHelper扩展方法我们可以将一大段Html打包成一个方法以便在应用程序中重复调用。
//1、自定义扩展方法 public static class CustomHelpers { public static MvcHtmlString StripHtml(this HtmlHelper html, string input)
{
//将input中的html标记去掉 return new MvcHtmlString(System.Text.RegularExpressions.Regex.Replace(input, "<.*?>", string.Empty)); } } //2、调用 @{ ViewBag.Title = "Index"; } @helper StripHtml(string input)
{ @System.Text.RegularExpressions.Regex.Replace(input, "<.*?>", string.Empty) } <div> HTML Content: @HttpUtility.HtmlDecode("<div><p>Test</p><br/></div>")//MVC会自动把从Controller传递到View的字符串进行Html编码,这是一种保护机制使得后台传递给View的字符串不与Html元素,
//冲突,也避免了用标记语言来攻击网站的行为。
//但是HtmlHelper的扩展方法返回的MvcHtmlString是被Razor引擎信任的,Razor不会对其进行编码
//其他均需要编码,故此处需要解码 <br /> Plain Content:@StripHtml("<div><p>Test</p></div>") </div>
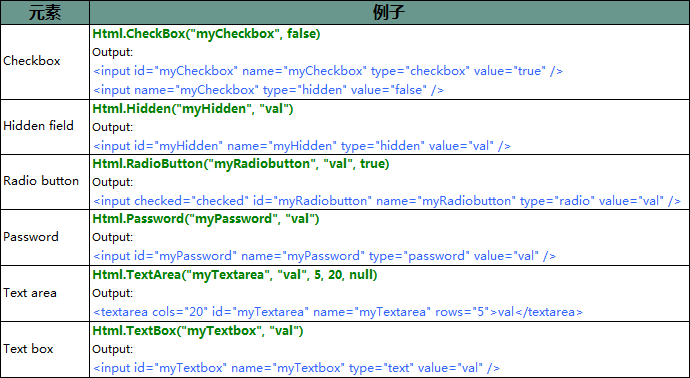
3、生成 <input> 标签的 Helper Method 列表:

列出的每个 HtmlHelper扩展方法的第一个参数对应 input 元素 的 name 属性(默认也是id属性),第二个参数指定了 input 元素的值。
每个方法都有带一个 string 类型参数的重载方法,如 Html.TextBox("DataValue")。对于这个重载方法,MVC 框架会依次从 ViewBag 和 @Model 中去查找值。如 Html.TextBox("DataValue") 方法,MVC 会依次查找 ViewBag.DataValue 和 @Model.DataValue 的值作为生成 input 的 value 值。示例:
@{ ViewBag.Title = "Index"; ViewBag.DataValue = "This is the value from ViewBag."; } @Html.TextBox("DataValue")
生成的html代码为:
<input id="DataValue" name="DataValue" type="text" value="This is the value from ViewBag." />
上面列表中的 Helper Method 都有对应的强类型版本,如 Html.CheckBox 方法对应有 Html.CheckBoxFor 方法。它们的参数是 lambda 表达式,如:
Html.TextBoxFor(x => x.FirstName)
生成的html代码为:
<input id="FirstName" name="FirstName" type="text" value="" />
4、生成select标签的HtmlHelper的扩展方法:

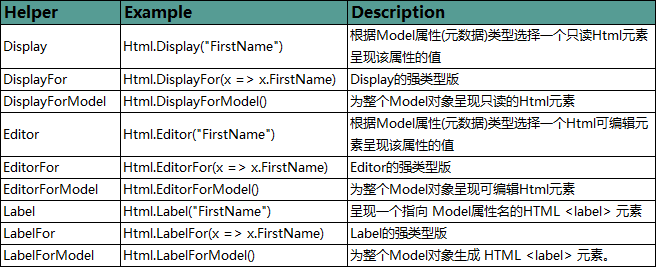
5、MVC 提供了另外一套生成 Html 元素的 HtmlHelper 扩展方法,它可以通过 Model 信息来生成想要的 Html 标签。例如要生成一个文本框可以用 Html.Editor 方法。如图:

我们可以用C#特性来表示的Model元数据(Metadata)来告诉Helper Method如何为Model呈现Html元素。如:
public class Person { [HiddenInput(DisplayValue=false)] public int PersonId { get; set; } ... }
当在View中通过 @Html.EditorForModel 或 @Html.EditorFor(m => m.PersonId) 方法时,会生成一个隐藏的 input 元素,如下:
<input id="PersonId" name="PersonId" type="hidden" value="0" />
6、有时候MVC提供的模板并不能满足我们的需求,这时我们可以为 Model 对象的某个属性自定义一个 Helper Method 模板。例如:对于频繁使用的下拉列表,我们可以把它做成模板。下面示例将通过为 Role 枚举类型(前文有定义)做一个下拉列表模板。
按照约定,MVC框架会在 /Views/Shared/EditorTemplates 文件夹下查找自定义的模板。因此我们需要先添加一个EditorTemplates 文件夹,然后在该文件夹下添加一个 Role.cshtml 文件,代码如下:
@model MvcApplication1.Models.Role @Html.DropDownListFor(m => m, new SelectList(Enum.GetNames(Model.GetType()), Model.ToString()))
这样就做好了一个模板。使用示例:
@model MvcApplication1.Models.Person
@Html.EditorFor(m => m.Role)
为了让这个功能更通用,使所有枚举类型都可以显示为这样的下拉列表,我们再改造一下这个功能。删除原来的 Role.cshtml 文件,在同一目录下再新建一个 Enum.cshtml 分部视图,代码参考如下:
@model Enum @Html.DropDownListFor(m => m, Enum.GetValues(Model.GetType()).Cast<Enum>() .Select(m => { string enumVal = Enum.GetName(Model.GetType(), m); return new SelectListItem() { Selected = (Model.ToString() == enumVal), Text = enumVal, Value = enumVal }; }) )
然后我们可以在 Model 中通过 UIHint 特性来应用它,如下:
public class Person
{ public int PersonId { get; set; } //指定模板的名称为Enum [UIHint("Enum")] public Role Role { get; set; } }
注意,MVC 是根据属性的类型在 /Views/Shared/EditorTemplates 目录下找自定义的模板的,所以一定要保证模板的文件名和属性类型名一致(或用UIHint特性指定为模板的名称)。
另外,如果自定义的模板和内置的模板同名,MVC会使用自定义的。可以根据这个特点来用自定义的模板替换系统内置的。