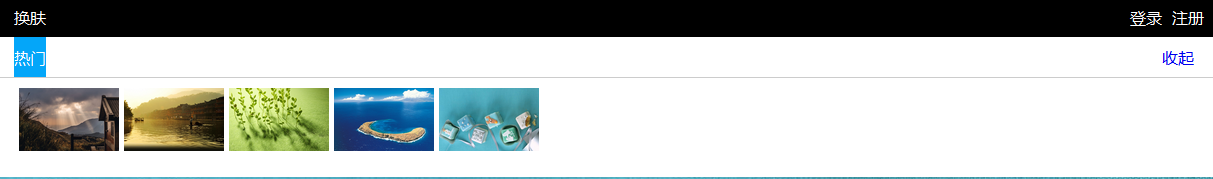
效果:(换肤出来一个div,选择你想要的图片,作为网页背景,保存)

要点:cookie保存状态
html代码:
1 <body> 2 <div id="header"> 3 <div id="header_con"> 4 <div class="dbg"><a href="javascript:;" onclick="showImgBox()">换肤</a></div> 5 </div> 6 </div> 7 8 <div id="dimgBox"> 9 <div id="dimgtitle"> 10 <div id="imgtitle_con"> 11 <div id="title1"><a href="javascript:;">热门</a></div> 12 <div id="title2"><a href="javascript:;" onclick="hideImgBox()">收起</a></div> 13 </div> 14 </div> 15 <div id="imglist"> 16 <div class="imgitem"><img src="image/bg0.jpg" /></div> 17 <div class="imgitem"><img src="image/bg1.jpg" /></div> 18 <div class="imgitem"><img src="image/bg2.jpg" /></div> 19 <div class="imgitem"><img src="image/bg3.jpg" /></div> 20 <div class="imgitem"><img src="image/bg4.jpg" /></div> 21 </div> 22 </div> 23 </body>
css代码:
1 * { 2 margin:0px; 3 padding:0px; 4 } 5 #header { 6 height:40px; 7 100%; 8 background:#000000; 9 } 10 11 a { 12 text-decoration:none; 13 } 14 15 .dbg { 16 float:left; 17 } 18 19 #dimgBox { 20 100%; 21 height:140px; 22 /*position:absolute;*/ 23 background:#ffffff; 24 top:0px; 25 left:0px; 26 display:none; 27 } 28 #dimgtitle { 29 height:40px; 30 100%; 31 border-bottom:solid 1px #ccc; 32 } 33 #imgtitle_con { 34 1180px; 35 height:40px; 36 margin:0px auto; 37 line-height:40px; 38 } 39 #title1 { 40 float:left; 41 } 42 #title1 a { 43 display:block; 44 background:#04a6f9; 45 height:40px; 46 color:#ffffff; 47 text-align:center; 48 } 49 #title2 { 50 float:right; 51 } 52 #imglist { 53 height:65px; 54 1180px; 55 margin: 0px auto; 56 } 57 .imgitem { 58 float:left; 59 margin-top:10px; 60 margin-left:5px; 61 } 62 .imgitem img { 63 100px; 64 }
js代码:
1 function showImgBox() 2 { 3 $("#dimgBox").slideDown(); 4 } 5 function hideImgBox() 6 { 7 $("#dimgBox").slideUp(); 8 } 9 10 11 $(function () 12 { 13 //5.页面打开之后判断它是否存在 14 if ($.cookie("bg-pic") == "" || $.cookie("bg-pic")==null) 15 { 16 //6.不存在就把第一张设为默认背景 17 $("body").css("background-image", "url(image/bg0.jpg)"); 18 } 19 else 20 { 21 //6.如果存在就把$.cookie("bg-pic")传进去,上一次保存的值给它 22 $("body").css("background-image", "url('" + $.cookie("bg-pic") + "')"); 23 // 24 } 25 //1.找到imgtiem下面的img标签,执行单击事件 26 $(".imgitem img").click(function () 27 { 28 //2.关键是要获取到当前图片的src的值,设为变量保存起来 29 var src = $(this).attr("src"); 30 //3.把它作为网页的背景样式 31 $("body").css("background-image","url('"+src+"')"); 32 //4.保存状态 33 $.cookie("bg-pic", src, {expires:1}); 34 }); 35 });
效果图:

