碎片(Fragment) 嵌入与活动中的UI片段,为了合理的分配布局而存在,这是我的简单理解。多用于兼顾手机与平板的UI,也适用于灵活高级的UI制作。
Demo 简单的按键切换两片不同的Demo
新建left_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Button" /> </LinearLayout>
新建right_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:background="#00ff00" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is right fragment"/> </LinearLayout>
新建another_right_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffff00"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:textSize="20sp" android:text="This is right fragment"/> </LinearLayout>
main_Activity.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:layout_width="0dp" android:name="test.example.com.fragmenttest.LeftFragment" android:layout_height="match_parent" android:layout_weight="1" android:id="@+id/left_fragment"/> <FrameLayout android:id="@+id/right_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"></FrameLayout> </LinearLayout>
分别新建对应的类
package test.example.com.fragmenttest; import android.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by hs769 on 2017/4/4. */ public class LeftFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ View view=inflater.inflate(R.layout.lift_fregment,container,false); return view; } }
package test.example.com.fragmenttest; //import android.app.Fragment; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by hs769 on 2017/4/4. */ public class RightFragment extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ View view=inflater.inflate(R.layout.right_fragment,container,false); return view; } }
package test.example.com.fragmenttest; import android.support.v4.app.Fragment; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; /** * Created by hs769 on 2017/4/4. */ public class AnotherRightFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ View view=inflater.inflate(R.layout.another_right_fragment,container,false); return view; } }
package test.example.com.fragmenttest; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button=(Button)findViewById(R.id.button); button.setOnClickListener(this); replaceFragment(new RightFragment()); } @Override public void onClick(View v) { switch(v.getId()){ case R.id.button: replaceFragment(new AnotherRightFragment()); break; default: break; } } private void replaceFragment(Fragment fragment){ FragmentManager fragmentManager=getSupportFragmentManager(); FragmentTransaction transaction=fragmentManager.beginTransaction(); transaction.replace(R.id.right_layout,fragment); transaction.commit(); } }

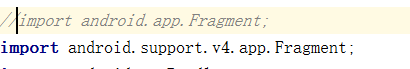
LeftFragment,RightFragment和another_Right_Fragment这三个类分别extends(继承)Fragment类,这是一个关键,因为有两个包中含有Fragment,建议选择android.support.v4.app.Fragment
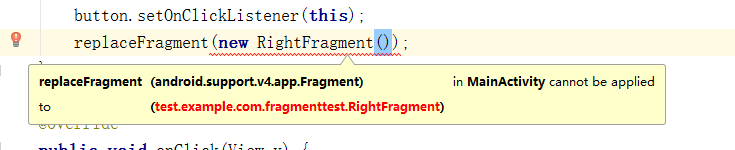
如果包选择不一样会出现如下错误(MainAcitvity.java),如图更改即可:找到出问题的类,更换包,完毕



最终效果实现点击button切换碎片(下图为点击前后的变化,分别为两个Fragment)

