感悟
历时两个多月,终于利用工作之余完成了这个项目的1.0版本,为什么要写这个项目?其实基于vuejs+nodejs构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前后端分离,对于博客类系统seo肯定很重要,索性就自己动手写了这个项目,其中也遇到了不少问题, 因为基于服务端渲染的项目不多,自己能力也有限,所以用了好长时间。这里特别感谢@lincenying,提供了登录功能的解决思路,也是我在开发过程中遇到最难解决的问题,本项目基于vue-hackernews-2.0开发,支持PWA(需升级为https)
演示地址
开发环境和技术栈
- 操作系统:windows 10 64位
- 开发工具 :webstrom sublime
- 前端:vue.js + vue-router + vuex
- 后端:node.js + mongodb (采用express框架)
特色功能
- 支持服务端渲染
- 支持标题动态切换
- 支持PWA
- 支持maekdown语法,样式采用github风格,代码高亮
- 支持文章保存为草稿
- 支持标签和归档功能
pc端效果图
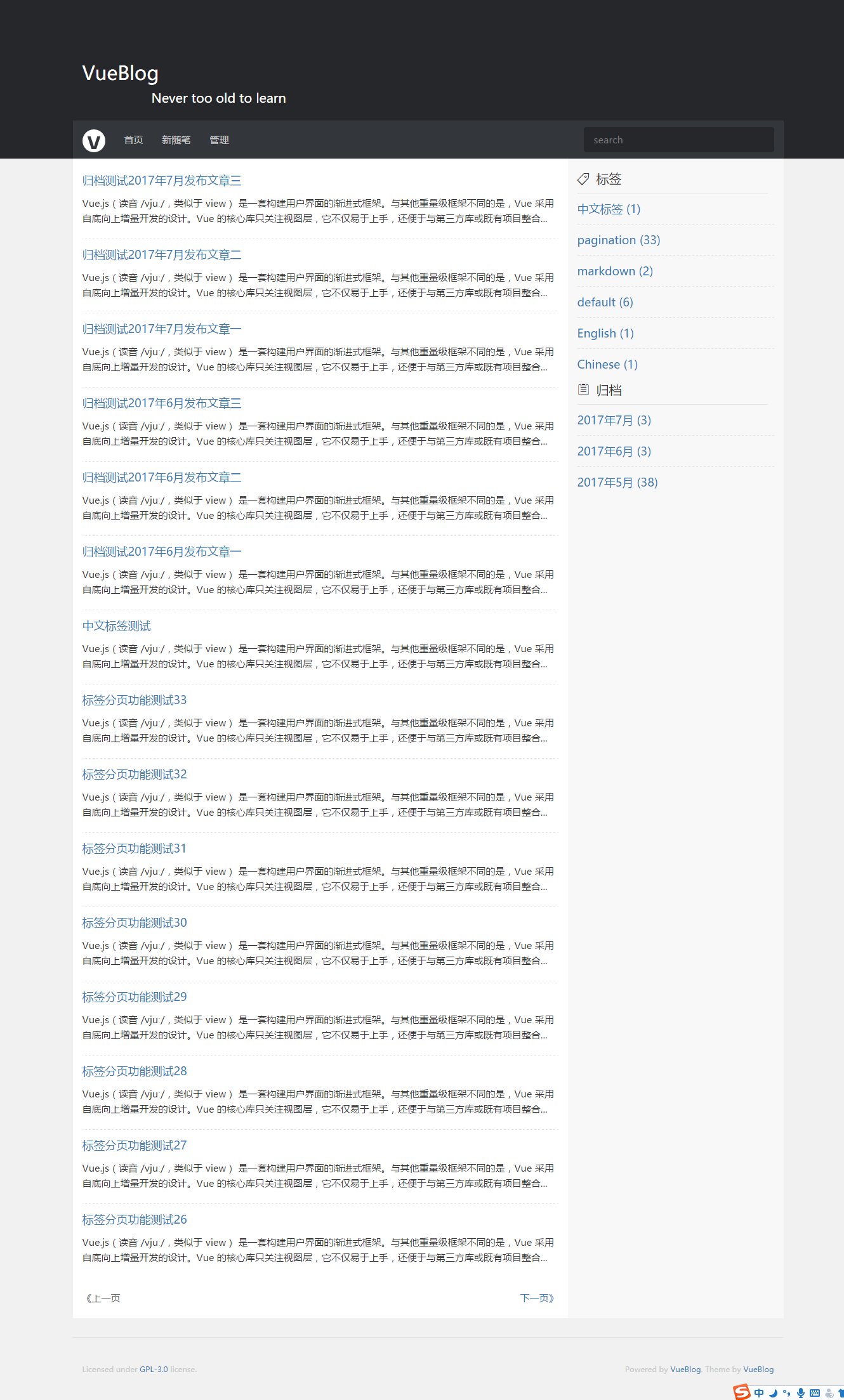
首页效果图

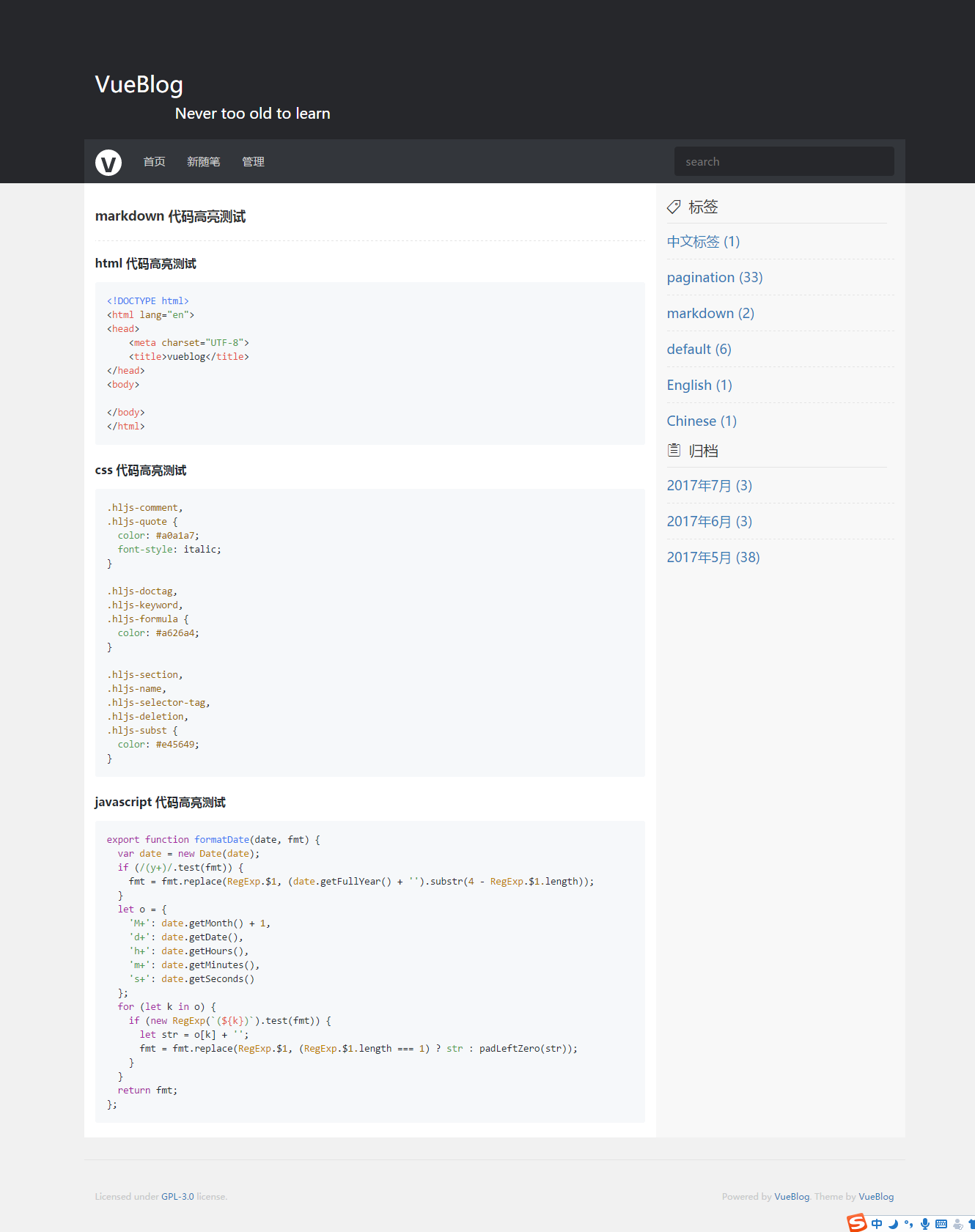
代码高亮效果图

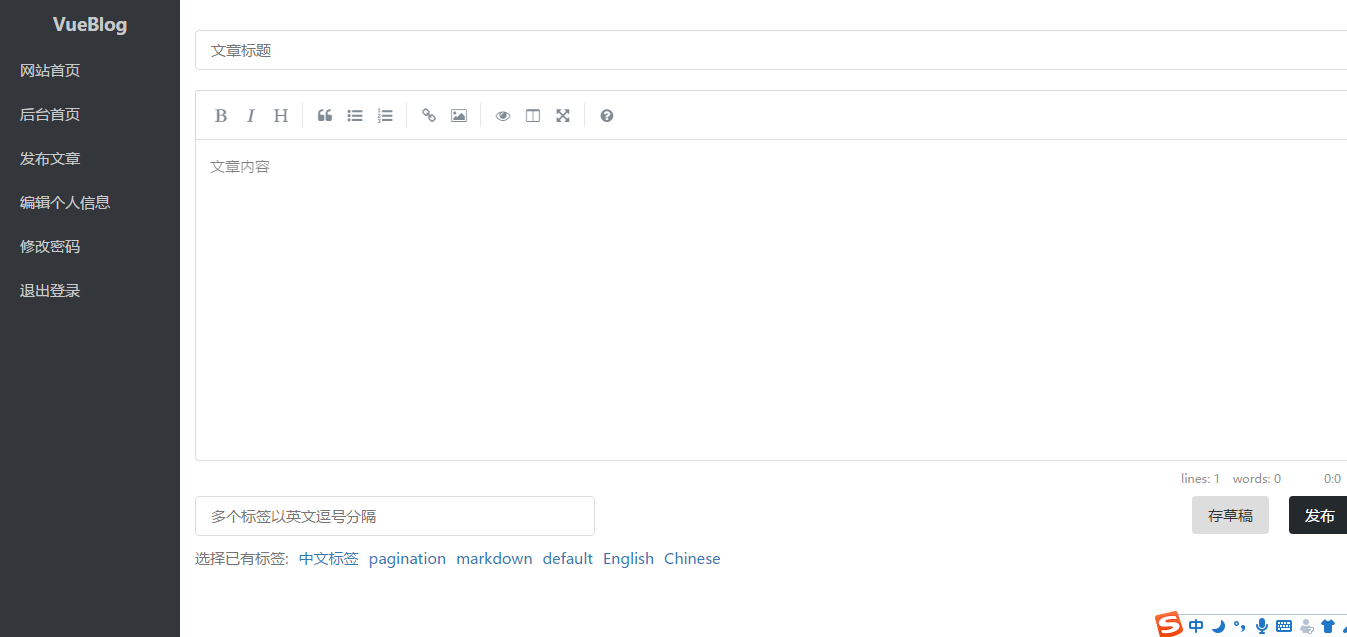
后台发布页面

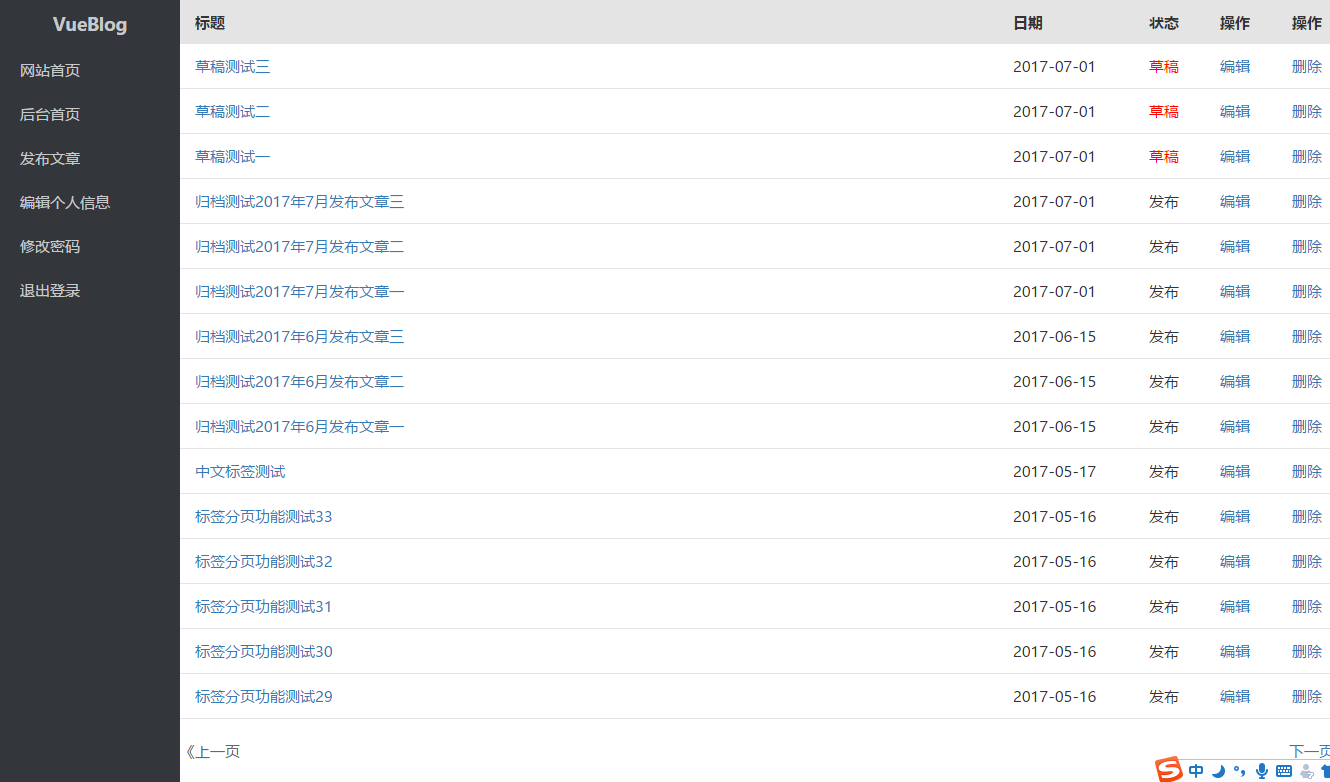
后台文章列表

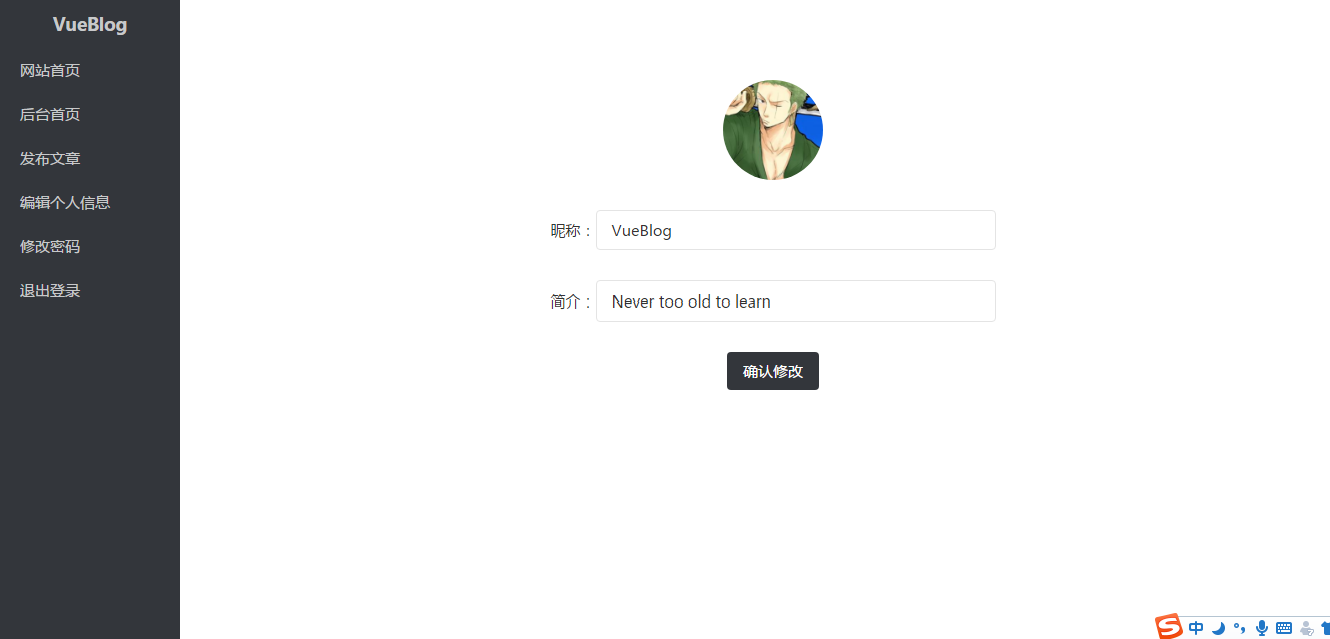
修改个人信息

手机端效果图,以chrome浏览器演示
添加到主屏

启动效果

首页效果

文章页效果

本地运行项目
项目地址:https://github.com/wmui/essay
- 安装mongod并启动
- 安装git工具
- 克隆项目到你的本地
- 修改配置项信息,/server/settings.js,你也可以默认不修改,默认用户名:q,默认密码:q
let user = 'q';
let pass = md5('q');
let avatar = 'avatar.jpg';//头像
let intro ='Never too old to learn';
let nickname = 'VueBlog';
module.exports = {
dbUrl:'mongodb://localhost:27017/vueblog',
user:user,
pass:pass,
avatar:avatar,
intro:intro,
nickname:nickname
}
- 打开本地终端,执行
npm run dev,访问http://localhost:8080
结语
此项目会长期更新,1.0版本仅仅是一个开始